vue.js和jquery衝突嗎
- 青灯夜游原創
- 2022-09-14 17:49:483058瀏覽
JQuery和VueJS合理使用並不會造成衝突,因為它們的重點不同,VueJS側重於資料綁定和視圖元件,而JQuery則專注於非同步請求和動畫效果。 vue專案中使用jquery的方法:1.利用npm工具安裝jquery;2、設定「webpack.base.conf.js」檔案;3、避開eslint檢查;4、重新啟動項目,使用jquery即可。

本教學操作環境:windows7系統、vue3&&jquery3.6.1版,DELL G3電腦。
JQuery和VueJS合理使用並不會造成衝突,因為它們的重點不同,VueJS專注於資料綁定和視圖元件,而JQuery則專注於非同步請求和動畫效果。
且有時候只要想到要用的vue.js 的時候就會慣性的想起用vue-cli手腳架搭建一個項目,但是有時候的業務場景並不適合用vue-cli手腳架,這個時候使用vue jquery混合使用,把他們的優點結合起來使用會大大提升開發效率。
vue專案使用jquery的方法
#1、安裝jquery
進入專案根目錄下執行:npm install jquery --save
專案的package.json會自動新增依賴資訊
2、兩種使用方式
#2.1 元件中直接使用
我們想要在哪個元件中使用jQuery函式庫,首先要使用以下指令引入jquery,然後就可以正常使用了
import $ from 'jquery'
例如,我們要在App.vue元件中使用jQuery,實例程式碼如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 使用全域變數
若每個元件中都可以使用jquery,必須在每個元件中寫入:import $ from 'jquery';
比較麻煩,所以使用全域變數
1)webpack.base.conf.js檔案中引入
在專案中找到webpack.base .conf.js文件,在開頭使用以下程式碼引入webpack,因為該文件預設沒有引用。
let webpack = require('webpack')
截圖,如下圖

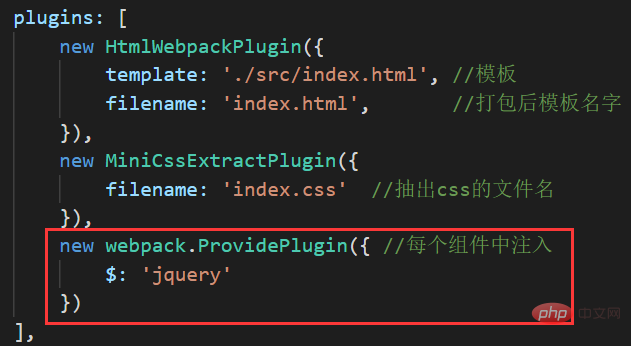
2)在同檔:webpack.base.conf.js中,找到module.exports中加入一段程式碼
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截圖中,省略了部分程式碼

#3)避開eslint 檢查
修改根目錄下.eslintrc.js 文件的env 節點,為env增加一個鍵值對jquery: true 就可以了
env: {
// 原有
browser: true,
// 添加
jquery: true
}截圖如下

npm run dev,可直接使用$
console.log($( '選擇器')) ,你會發現成功使用jQuery獲取到了DOM


vuejs影片教學】#
以上是vue.js和jquery衝突嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

