本篇文章分享一個Vue實戰,介紹下使用Vue的自訂指令實作滑鼠拖曳元素的效果以及解決行動端適配的問題。

核心屬性
-
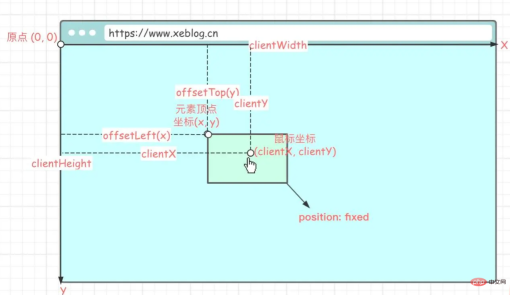
#Element.clientWidth:元素可視寬度。 -
Element.clientHeight:元素可視高度。 -
MouseEvent.clientX:滑鼠相對於瀏覽器左上頂點的水平座標。 -
MouseEvent.clientY:滑鼠相對於瀏覽器左上頂點的垂直座標。 -
Touch.clientX:觸點相對於瀏覽器左上頂點的水平座標(行動端屬性)。 -
Touch.clientY:觸點相對於瀏覽器左上頂點的垂直座標(行動端屬性)。 -
HTMLElement.offsetLeft:目前元素左上角相對於父節點(HTMLElement.offsetParent)的左邊偏移的距離。當元素脫離文件流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。 【相關推薦:vuejs影片教學】 -
HTMLElement.offsetTop:目前元素左上角相對於父節點(HTMLElement. offsetParent)的頂部偏移的距離。當元素脫離文件流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。 -
Element.style.top:可讀可寫,值為offsetTop。 -
Element.style.left:可讀可寫,值為offsetLeft。

實作思路
#待滑動元素必須設定
position: fixed or absolute
元素滑動需要依賴滑鼠的移動,滑鼠的移動位置決定了元素滑動的位置,元素的位置是透過調整左上頂點座標來的,所以我們要知道元素滑動後的左上頂點座標,這樣才能將元素移動到指定位置(滑鼠懸停的位置)。
首先要計算滑鼠在移動元素前相對元素的位置(x, y) :
// 鼠标当前的位置减去元素当前的位置 (x, y) = (e.clientX - el.offsetLeft, e.clientY - el.offsetTop)
滑鼠相對元素位置是指相對於元素左上頂點的位置。
e 指向滑鼠事件,el 指滑動的元素。
知道了滑鼠的相對位置,後續的滑鼠移動,只要知道移動後的滑鼠座標,就能很容易的把元素的左上頂點座標算出來。
計算元素移動後的左上頂點座標(x', y') :
// 鼠标当前的位置减去滑动前的相对位置 (x‘, y’) = (e.clientX - x, e.clientY - y)
(x', y') 就是要移動的最終座標,然後調整元素位置即可
el.style.left = x' + 'px' el.style.top = y' + 'px'
代碼
<template>
<div>
<!-- 省略... -->
</div>
</template>
<script>
export default {
data() {
return {
isDrag: false
},
methods: {
click() {
if (this.isDrag) {
return
}
// 省略...
}
},
directives: {
drag(el, binding, vnode) {
/**
* 获取客户端可见内容的高度
*
* @returns {number}
*/
const getClientHeight = () => {
return window.innerHeight || Math.min(document.documentElement.clientHeight, document.body.clientHeight)
}
/**
* 获取客户端可见内容的宽度
*
* @returns {number}
*/
const getClientWidth = () => {
return window.innerWidth || Math.min(document.documentElement.clientWidth, document.body.clientWidth)
}
/**
* startX = null:获取鼠标相对于元素(左上顶点)的x轴坐标(移动前坐标)
* startX != null:获取移动后的左上顶点x轴坐标
*
* e.clientX:鼠标相对客户端(客户端左上顶点)的x轴坐标
* el.offsetLeft:元素顶点(左上顶点)相对客户端(客户端左上顶点)的x轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientWidth:元素宽度
*
* @param el
* @param e
* @param startX
* @returns {number}
*/
const getX = (el, e, startX) => {
if (startX === null) {
// 返回鼠标相对于元素(左上顶点)的x轴坐标
return e.clientX - el.offsetLeft
}
// 客户端可视宽度
const clientWidth = getClientWidth()
// 元素自身宽度
const elWidth = el.clientWidth
// 移动到x轴位置
let x = e.clientX - startX
// 水平方向边界处理
if (x <= 0) {
// x轴最小为0
x = 0
} else if (x + elWidth > clientWidth) {
// x是左上顶点的坐标,是否触碰到右边边界(超出可视宽度)要通过右顶点判断,所以需要加上元素自身宽度
x = clientWidth - elWidth
}
return x
}
/**
* startY = null:获取鼠标相对于元素(左上顶点)的y轴坐标(移动前坐标)
* startY != null:获取移动后的左上顶点y轴坐标
*
* e.clientY:鼠标相对客户端(客户端左上顶点)的y轴坐标
* el.offsetTop:元素顶点(左上顶点)相对客户端(客户端左上顶点)的y轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientHeight:元素高度
*
* @param el
* @param e
* @param startY
* @returns {number}
*/
const getY = (el, e, startY) => {
if (startY === null) {
// 返回鼠标相对于元素(左上顶点)的y轴坐标
return e.clientY - el.offsetTop
}
// 客户端可视高度
const clientHeight = getClientHeight()
// 元素自身高度
const elHeight = el.clientHeight
// 移动到y轴位置
let y = e.clientY - startY
// 垂直方向边界处理
if (y <= 0) {
// y轴最小为0
y = 0
} else if (y + elHeight > clientHeight) {
// 同理,判断是否超出可视高度要加上自身高度
y = clientHeight - elHeight
}
return y
}
/**
* 监听鼠标按下事件(PC端拖动)
*
* @param e
*/
el.onmousedown = (e) => {
vnode.context.isDrag = false
// 获取当前位置信息 (startX,startY)
const startX = getX(el, e, null)
const startY = getY(el, e, null)
/**
* 监听鼠标移动事件
*
* @param e
*/
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// 更新元素位置(移动元素)
el.style.left = getX(el, e, startX) + 'px'
el.style.top = getY(el, e, startY) + 'px'
}
/**
* 监听鼠标松开事件
*/
document.onmouseup = () => {
// 移除鼠标相关事件,防止元素无法脱离鼠标
document.onmousemove = document.onmouseup = null
}
}
/**
* 监听手指按下事件(移动端拖动)
* @param e
*/
el.ontouchstart = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 获取当前位置信息 (startX,startY)
const startX = getX(el, touch, null)
const startY = getY(el, touch, null)
/**
* 监听手指移动事件
* @param e
*/
document.ontouchmove = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 更新元素位置(移动元素)
el.style.left = getX(el, touch, startX) + 'px'
el.style.top = getY(el, touch, startY) + 'px'
}
/**
* 监听手指移开事件
*/
document.ontouchend = () => {
// 移除touch相关事件,防止元素无法脱离手指
document.ontouchmove = document.ontouchend = null
}
}
}
}
}
</script>
<style>
.ball-wrap {
position: fixed;
}
</style>
drag 是我們自訂的指令,在需要滑動的元素上綁定v-drag 即可。
注意
自訂指令this指向問題
在自訂指令directives 內不能存取this,如果需要修改data 裡的值,需要透過vnode.context.欄位名稱= 值 修改。
滑動後點擊事件被觸發
滑鼠事件觸發順序:
mouseover - mousedown - mouseup - click - mouseout
滑動的前提是滑鼠必須按下再滑動,所以在我們滑動完畢放開滑鼠時,click 事件會被觸發。
解決方法:定義一個標誌變量,表示是否是滑動,點擊事件執行時,將此變數作為前置條件,如果是在滑動則不執行。
// ...
data()
return {
isDrag: false
}
}
// ...
el.onmousedown = (e) => {
// ...
vnode.context.isDrag = false
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// ...
}
}
// ...
methods: {
click() {
if (this.isDrag) {
return
}
// ...
}
}
行動端滑動問題
在行動裝置滑動時會觸發預設事件,導致滑動卡頓。
在要觸發滑動的元素上加上 @touchmove.prevent,以阻止預設事件的發生。
原始碼
https://github.com/anlingyi/xeblog-vue/blob/master/src/components/xe-pokeball/index. vue
以上是Vue實戰:利用自訂指令實現滑鼠拖曳元素效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AMNetflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。
 vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AMVue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能






