css可以載入圖片嗎
- 青灯夜游原創
- 2022-09-16 18:28:152341瀏覽
css可以載入圖片。在css中,可以利用background-image或background屬性來載入圖片;這兩個屬性都可以配合url()函數來為元素設定背景圖像,語法「background-image: url(圖片路徑);」或「background : url(圖片路徑);」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用background-image或background屬性來載入圖片。
background-image屬性為元素設定背景圖像;而background是一個簡化屬性,可以在一個聲明中設定所有背景樣式,當然也包括背景圖片。
語法:
background-image:url(图片路径); background:url(图片路径);
url()函數接受單一參數url,該參數以字串格式儲存url。
說明:
background-image或background屬性設定的背景圖片會佔據了元素的全部尺寸,包括內邊距和邊框,但不包括外邊距。預設地,背景圖像位於元素的左上角,並在水平和垂直方向上重複。
background-image或background屬性會在元素的背景中設定一個圖片。根據 background-repeat 屬性的值,影像可以無限平鋪、沿著某個軸(x 軸或 y 軸)平鋪,或根本不平鋪。
初始背景影像(原始影像)根據 background-position 屬性的值放置。
提示:請設定一個可用的背景顏色,這樣的話,如果背景圖片不可用,可以使用背景色帶代替。
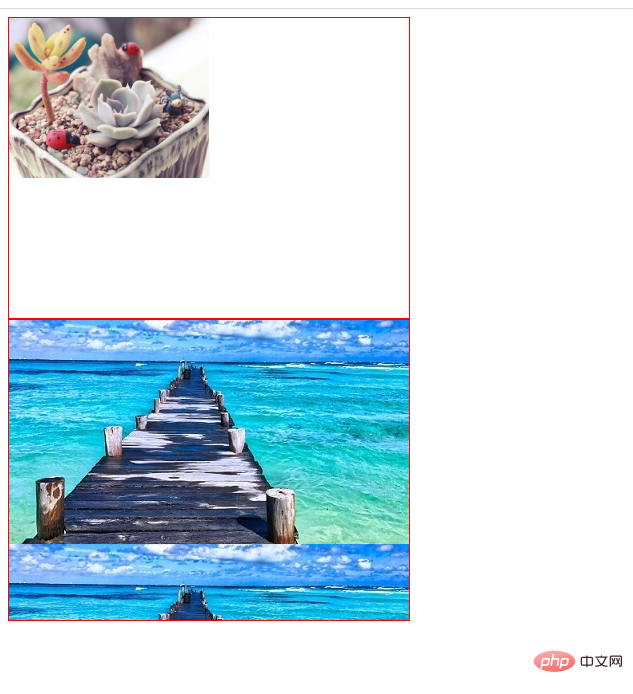
CSS 載入圖片的範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
#(學習影片分享:css影片教學、web前端
)###以上是css可以載入圖片嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:在css中什麼屬性用於清除浮動下一篇:在css中什麼屬性用於清除浮動

