css樣式中的calc是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-09-14 16:37:277870瀏覽
在css中,calc是計算的意思;calc可以理解為一個函數function,是calculate的縮寫,用來指定一個元素的長度,calc可以給元素做計算,使用指定的單位值計算出長度值,語法為「元素{長度屬性:calc(表達式)}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css樣式中的calc是什麼意思
calc()從字面上我們可以把他理解為一個函數function。其實calc是英文單字calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。
比如說,你可以使用calc()來為元素的border、margin、pading、font-size和width等屬性設定動態值。為何說是動態值呢?因為我們所使用的表達式來得到的值。不過calc()最大的好處就是用在流體佈局上,可以透過calc()計算得到元素的寬度。
calc()能做什麼?
calc()能讓你給元素的做計算,你可以給一個div元素,使用百分比、em、px和rem單位值計算出其寬度或高度,比如說“width:calc(50% 2em)”,這樣一來你就不用考慮元素DIV的寬度值到底是多少,而把這個煩人的任務交由瀏覽器去計算。
calc()語法
calc()文法非常簡單,就像我們小時候學加( )、減(-)、乘(*)、除(/)一樣,使用數學表達式來表示:
.elm {
width: calc(expression);
}其中”expression”是一個表達式,用來計算長度的表達式。
calc()的運算規則
#calc()使用通用的數學運算規則,但也提供更聰明的功能:
使用「 」、「-」、「*」 和「/」四則運算;
可以使用百分比、px、em、rem等單位;
可以混合使用各種單位進行計算;
表達式中有「 」和「-」時,其前後必須要有空格,如」widht: calc(12% 5em)」這種沒有空格的寫法是錯誤的;
表達式中有「*」和「/」時,其前後可以沒有空格,但建議留有空格。
大家在實際使用時,同樣需要加入瀏覽器的前綴
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}透過上面的了解,大家對calc()不在那麼陌生,但對於實際的運用可能還是不太了解,那麼大家就接下來跟我一起動手,透過實例來了解他吧。首先我們來看一個最常用的實例:
<div class="demo">
<div class="box"></div>
</div>上面的結構很簡單,就是一個div.demo的元素中包含了一個div.box的元素,接下來我們一步一步來看其中的變化。
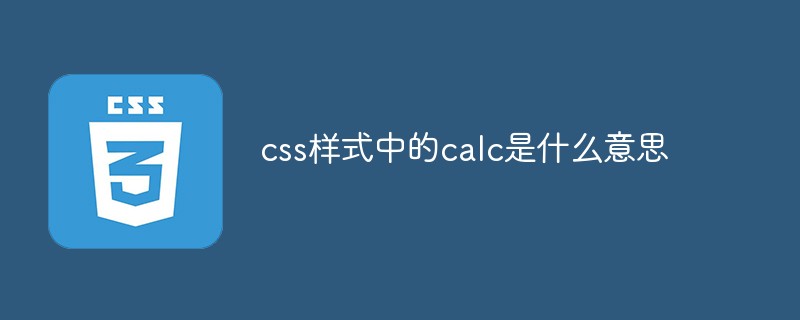
第一步:新增普通樣式:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}此時的效果很簡單,就是div.box完全遮蓋了div.demo ,如下圖所示:

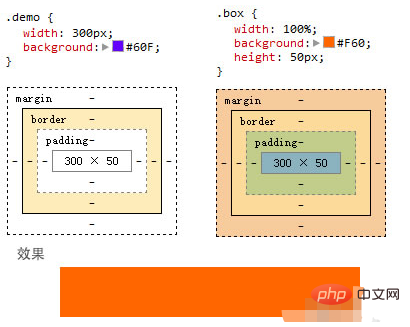
第二步,在div.box上新增border和padding
這一步很棘手的事情來了,在div.box上添加10px的內距padding,同時添加5px的border:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
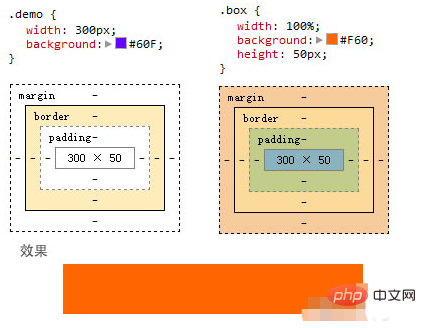
}為了更好的說明問題,我在div.demo上添加了一個padding:3px 0;
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}這時候大家不知道能否想到問題會發生在哪?其實很簡單,這個時候div.box的寬度大於了其容器div.demo的總寬度,從而撐破容器伸出來了,如圖所示:

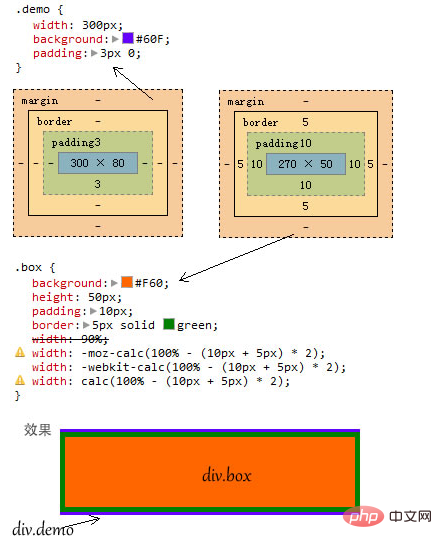
第三步,calc()的運用
為了解決撐破容器的問題,以前我們只能去計算div.box的寬度,用容器寬度減去padding和border的值,但有時候,我們苦於不知道元素的總寬度,比如說是自適應的佈局,只知道一個百分值,但其他的值又是px之類的值,這就是難點,死卡住了。隨著CSS3的出現,其中利用box-sizing來改變元素的盒模型類型實使實現效果,但今天我們學習的calc()方法更是方便。
知道總寬度是100%,在這個基礎上減去boder的寬度(5px 2 = 10px),在減去padding的寬度(10px 2 = 20px),即」100% - (10px 5px ) * 2 = 30px” ,最終得到的值就是div.box的width值:
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}這樣一來,透過calc()計算後,div.box不在會超出其容器div.demo的寬度,如圖所示:

以上是css樣式中的calc是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

