css %是相對於什麼
- 青灯夜游原創
- 2022-09-06 16:45:251931瀏覽
css %是相對於包含區塊的高寬或字體大小來取值。如果是靜態定位和相對定位,包含區塊一般就是其父元素,則%相對於父元素取值;如果是絕對定位元素,包含區塊是離它最近的position非static值的祖先元素,則%相對於此祖先元素取值;如果是固定定位元素,包含區塊是視口,則%相對於視口取值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS %--百分比
百分比是一個相對長度單位,相對於包含區塊(containing block)的高寬或字體大小來取值。
關於包含區塊(containing block)的概念,不能簡單地理解成是父元素。
如果是靜態定位和相對定位,包含區塊一般就是其父元素。
如果是絕對定位的元素,包含區塊應該是離它最近的 position為非static屬性的祖先元素。
如果是固定定位的元素,它的包含區塊是視口(viewport)。
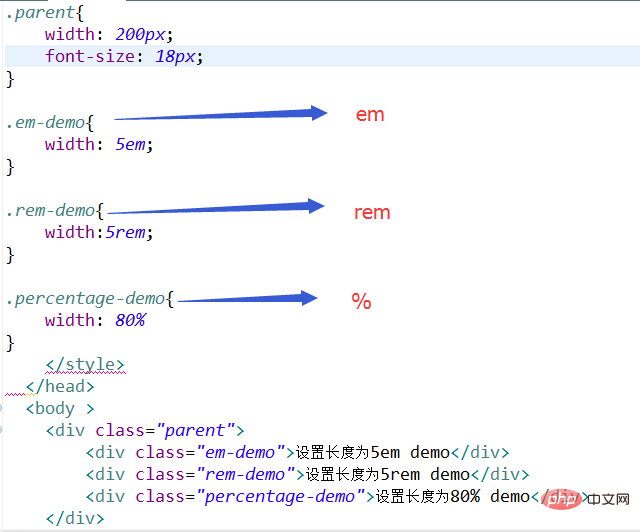
實作程式碼:

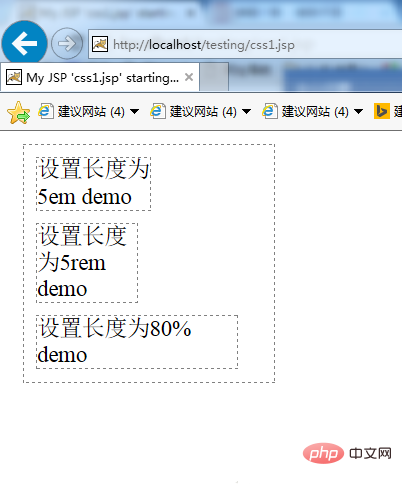
結果圖:

從圖上我們可以看出:設定5em的div的第一行字元剛好為5個字元大小,因為如上所說,它是相對於當前元素字體的尺寸, 寬度佔用90px,5 X 18 = 90px。設定5rem的div第一行字元要小一些,因為如上所說,它是相對於根元素字體大小(預設為瀏覽器大小16px),比18px要小一些,寬度佔用80px,5 X 16 = 80px。設定百分比顯示的第一行最大,因為如上所說,它是相對於父元素的尺寸比例, 寬度佔用160px,200 X 80% = 160px。
常見場景中的百分比單位的使用
(1)盒模型中的百分比
在CSS中的盒子模型所包含的屬性有:width、max-width、min-width、height、max-height、min-height、padding、margin等。這些屬性在使用百分比時,參考物不盡相同:
width、max-width、min-width:值為百分比時,其相對於包含區塊的width 進行計算;
height、max-height、min-height:值為百分比時,其相對於包含區塊的height 進行計算;
padding 、margin:值為百分比時,如果是水平的值,就是相對於包含區塊的width 進行計算;如果是垂直的值,就是相對於包含區塊的height 進行計算。
(2)文字中的百分比
在CSS中文字控制的屬性有font-size、line-height 、vertical-align、 text-indent等。這些屬性在使用百分比時,參考物不盡相同:
font-size:根據父元素的font-size 進行計算;
line-height:根據font-size進行計算;
vertical-align:根據line-height進行計算;
- ##text-indent :如果是水平的,則根據width進行計算,如果是垂直的,則根據height 進行計算。
- 如果元素為靜態( static )或相對定位( relative ),包含區塊一般是其父容器;
- #如果元素為絕對定位(absolute ),包含塊應該是離它最近的position 為absolute 、 relative 或fixed 的祖先元素;
- 如果元素為固定定位( fixed ),包含塊就是視窗( viewport )。
- translateX() 根據容器的width 計算
- translateY() 根據容器的height 計算
- #transform-origin 中橫座標( x )相對於容器的width 計算;縱座標( y )相對於容器的height 計算
百分比的繼承
如果某個元素設定了百分比的屬性,則後代元素繼承的是計算後的值。例如:p { font-size: 10px;line-height: 120%; }那麼p的子元素繼承到的值是 line-height: 12px,而不是 line-height: 120%。
web前端開發)
以上是css %是相對於什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

