實作css文字前留白屬性有哪些
- 青灯夜游原創
- 2022-09-16 18:45:112269瀏覽
實作css文字前留白屬性有:1、margin-left屬性,可設定文字元素的左外邊距,語法「文字元素{margin-left: 邊距值;}」;2、padding -left屬性,可設定文字元素的左內邊距,語法「文字元素{padding-left: 邊距值;}」;3、text-indent屬性,可規定文字區塊中首行文字的縮進,語法“文字元素{text-indent: 縮排值;}”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
實作css文字前留白屬性有三個:
#margin-left
- ##padding -left
- text-indent
#1、margin-left
margin-left屬性可設定文字元素的左外邊距。| 描述 | |
|---|---|
| #length | 定義固定的左外邊距。預設值是0。|
| % | 定義基於父物件總寬度的百分比左外邊距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
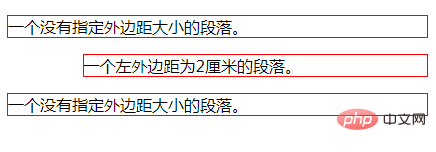
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>

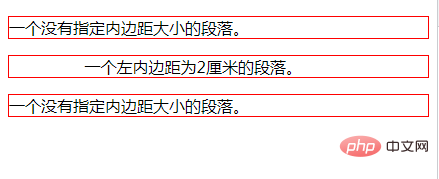
#2、padding-left
| 值 | 描述 |
 ##規定以具體單位計的固定的左內邊距值,如像素、公分等。預設值是 0px。
##規定以具體單位計的固定的左內邊距值,如像素、公分等。預設值是 0px。
%
定義基於父元素寬度的百分比左內邊距。此值不會如預期地那樣運作於所有的瀏覽器中。
| 範例: | |
|---|---|
| #3、text-indent | text-indent 屬性規定文字區塊中首行文字的縮排。注意: 負值是允許的。如果值是負數,將第一行左縮排。 |
| 值 | 描述 |
#length
 定義固定的縮排。預設值:0。
定義固定的縮排。預設值:0。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
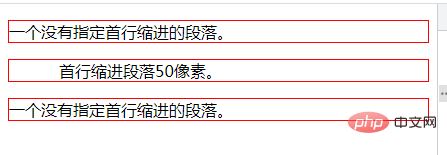
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>#############(學習影片分享:###css影片教學###、## #web前端###)###以上是實作css文字前留白屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css可以載入圖片嗎下一篇:css可以載入圖片嗎

