jquery怎麼實現頁面滾動而元素位置不變
- 青灯夜游原創
- 2022-09-08 18:27:541858瀏覽
兩種方法:1、使用css()為匹配元素添加固定定位樣式即可,語法「$(selector).css("position", "fixed")」。 2.使用attr()設定style屬性,為符合元素加入固定定位樣式即可,語法「$(selector).attr("style", "position: fixed;");」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
頁面捲動而元素位置不變,可以透過為元素添加固定定位來實現。
固定定位(position:fixed):
元素以相對瀏覽器視窗為基準進行定位的,無論怎樣移動你的滑動條,它都會固定在相對於瀏覽器視窗的固定位置,另外要注意,它的兄弟元素將會在位置排布上忽略它的存在。這時候用的top,bottom,left,right也是相對於瀏覽器視窗而言的。
jquery為元素添加固定定位的兩種方式
1、使用css()
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
設定css樣式的語法
$(selector).css(name,value)
| 參數 | 描述 |
|---|---|

value
可選。規定 CSS 屬性的值。此參數可包含任何 CSS 屬性值,例如 "red"。 如果設定了空字串值,則從元素中刪除指定屬性。
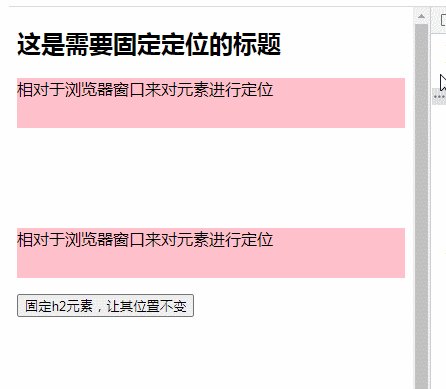
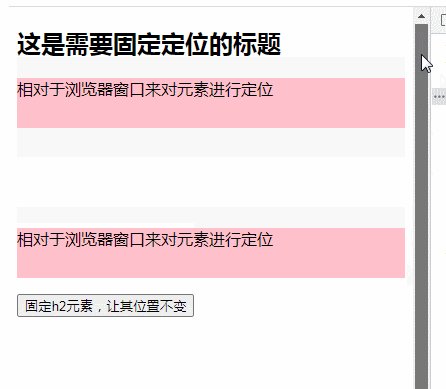
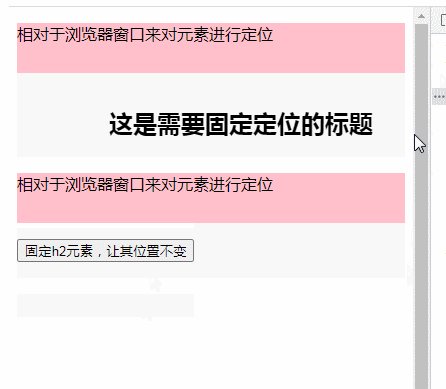
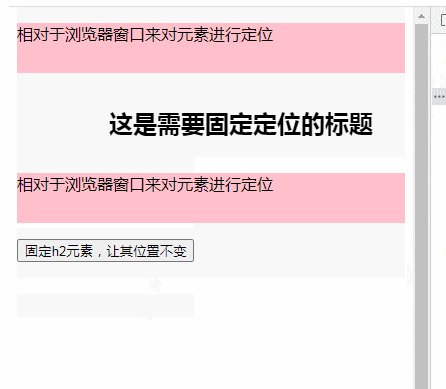
範例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>
$(selector).attr(attribute,value)###當使用attr() 方法設定元素的style屬性,即可為元素新增固定定位樣式。 ###
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})############【推薦學習:###jQuery影片教學###、###web前端入門影片###】###以上是jquery怎麼實現頁面滾動而元素位置不變的詳細內容。更多資訊請關注PHP中文網其他相關文章!

