jquery怎麼判斷form元素是否存在
- 青灯夜游原創
- 2022-09-07 17:15:121906瀏覽
判斷步驟:1、利用jQuery選擇器選取form元素,語法“$("form")”或“$("#id屬性值")”,會傳回一個包含form元素的jQuery對象;2、利用length屬性判斷該jQuery物件是否為空,語法“jQuery物件.length!=0”,如果傳回值為true則form元素存在,如果傳回值為false則form元素不存在。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用jQuery選擇器和length屬性來判斷form元素是否存在。
實作步驟:
步驟1、利用jQuery選擇器選取form元素
1)jQuery 元素選擇器基於元素名選取元素。
$("标签名")例如$("form") 就是選取 <form></form> 標籤元素。
2)jQuery id選擇器基於id屬性選取元素。
$("#id属性值")
<form id="属性值">
//表单元素
</form>會傳回一個包含form元素的jQuery物件。
步驟2、利用length屬性判斷jQuery物件是否為空
length屬性可以取得jQuery物件的長度;然後可以透過檢查該長度是否為0,即可判斷物件是否為空。
jQuery对象.length!=0
如果不為空(傳回值為true),則form元素存在
如果為空(傳回值為false),則form元素不存在
實作範例:判斷form元素標籤與input元素標籤是否存在
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
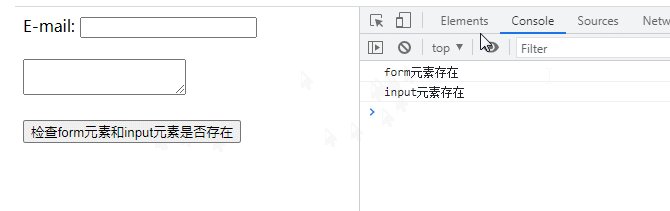
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
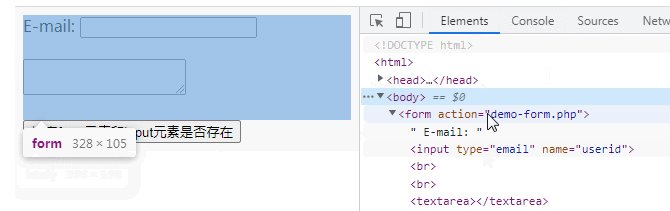
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html>
可以看出,上例中,form元素和input元素都存在。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼判斷form元素是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery能對數組使用函數嗎下一篇:jquery能對數組使用函數嗎

