jquery怎麼去掉首尾空格
- 青灯夜游原創
- 2022-09-07 17:31:382394瀏覽
兩種實作方法:1、利用trim()函數,可去除字串開始和結尾處的所有空白字元(換行符、空格和製表符),語法「$.trim(指定字符串)」。 2.利用replace()函數配合正規表示式將首尾空格替換為空字符,語法「指定字串物件.replace(/^\s |\s $/g, "")」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
方法1:利用trim()函數去除
$.trim() 函數用來去除字串兩端的空白字元。
$.trim( str )
注意:$.trim()函數會移除字串開始和結尾處的所有換行符,空格(包括連續的空格)和製表符。如果這些空白字元在字串中間時,它們將被保留,不會被移除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
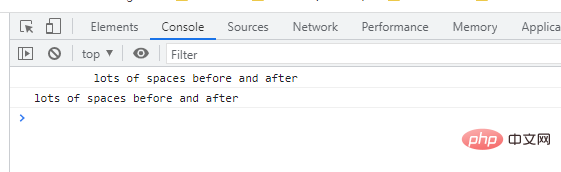
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
方法2:利用replace() 函數來配合正規表示式去除
replace() 函數用於在字串中用一些字符替換另一些字符,或替換一個與正規表達式匹配的子字串。
stringObject.replace(regexp/substr,replacement)
| 參數 | 描述 |
|---|---|
| #regexp/substr |
必要。規定子字串或要替換的模式的 RegExp 物件。 請注意,如果該值是一個字串,則將它作為要檢索的直接量文字模式,而不是先轉換為 RegExp 物件。 |
| replacement | #必要。一個字串值。規定了替換文字或產生替換文字的函數。 |
只需要利用正規表示式來匹配首尾空格,並將其替換為空字元即可。
使用到的正規表示式:
/^\s |\s $/g
語法:
str.replace(/^\s+|\s+$/g, "");
//之間的是正規則,後面的g表示全域匹配-
^\s去掉開頭的空格。^表示開頭,\s是空格, \s $去掉結尾的空格。$表格字串結尾,表示符合結尾的1或多個空格,#中間的
|表示符合左邊或右邊的正規則,所以一個字串只要開頭或結尾有空格,空格的部分就會被匹配到
#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
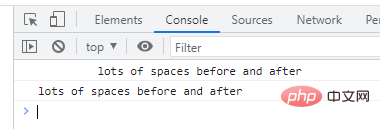
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼去掉首尾空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

