jquery中post()方法怎麼用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-09-08 16:44:363304瀏覽
在jquery中,post()方法可以用於透過「HTTP POST」請求向伺服器提交數據,使用post方式來進行非同步請求,語法為「$.post(發送請求的URL位址,要發送給伺服器的資料,載入成功時回呼函數);」。

本文操作環境:windows10系統、jquery3.6.1版、Dell G3電腦。
jquery中post()方法怎麼用
jQuery中get()方法可以用GET方式向伺服器請求資料並傳回數據,另外jQuery中有一個方法功能與get()方法類似,那就是$.post()方法。 $.post()方法 HTTP POST 請求向伺服器提交資料。
1、jQuery中$.post()方法
$.post() 方法透過HTTP POST 請求向伺服器提交數據,使用POST方式來進行非同步請求。
2、使用語法
$.post(URL,data,callback);
3、使用參數
url (String) :發送請求的URL位址.
data (Map) : (可選) 要傳送給伺服器的數據,以Key/value 的鍵值對形式表示。
callback (Function) : (可選) 載入成功時回呼函數(只有當Response的回傳狀態是success才是呼叫該方法)。
4、使用實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
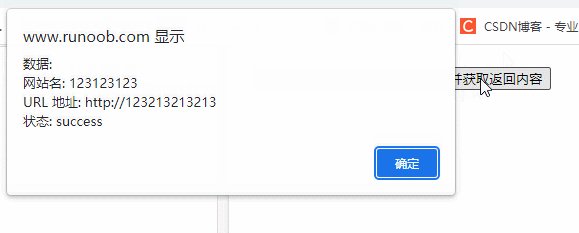
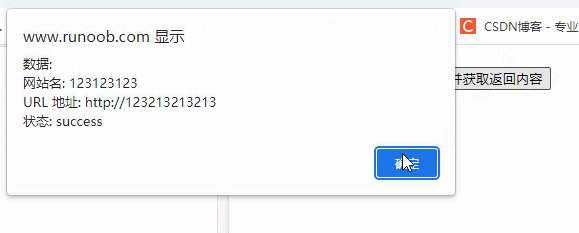
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
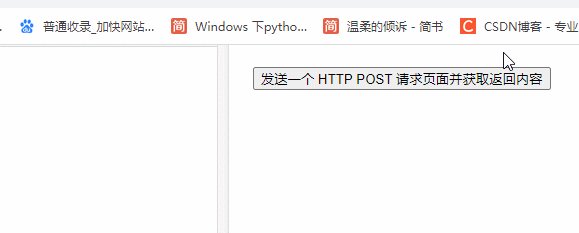
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>#輸出結果:

相關教學推薦:jQuery影片教學
以上是jquery中post()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼判斷tr是第幾行下一篇:jquery怎麼判斷tr是第幾行

