20個首頁流行版面樣式,總有一個可以用!
- 青灯夜游轉載
- 2022-08-15 20:06:202335瀏覽

有時我們會在網站上遇到一些內容佈局問題,如文字對齊、圖片設計與內容和諧、為文章選擇合適的字體......在今天的文章中,介紹一些設計精美的創意佈局,let's 開始。 【推薦學習:css影片教學】
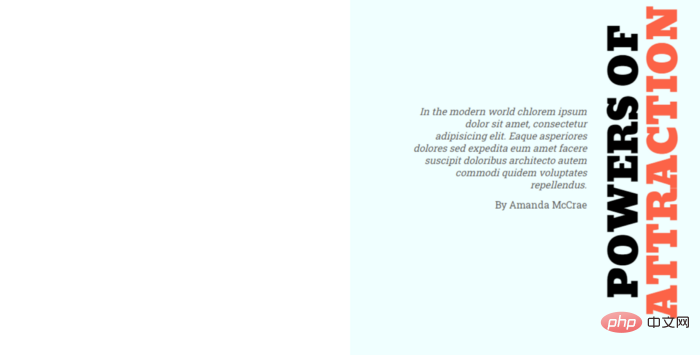
#代號001

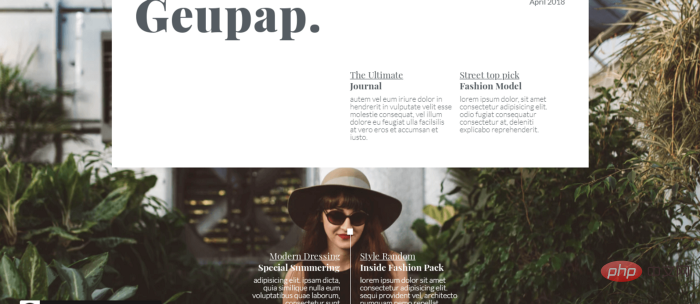
代號002

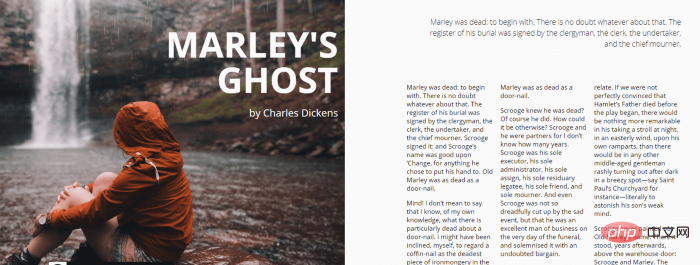
代號003

#代號004

#代號005

 原始碼:https://codepen.io/zachstronaut/pen/EabJKG
原始碼:https://codepen.io/zachstronaut/pen/EabJKG
 #原始碼:https://codepen.io/brianhaferkamp/pen/NpZvpx
#原始碼:https://codepen.io/brianhaferkamp/pen/NpZvpx
 原始碼:https://codepen.io/semblance/pen/XexVbB
原始碼:https://codepen.io/semblance/pen/XexVbB
## 原始碼:https:/ /codepen.io/xmark/pen/ONwoPP
代號010
原始碼:https://codepen.io/winkerVSbecks /pen/KmoxJp
代號011
原始碼:https://codepen.io/dudleystorey/pen/rvQmxQ
代號012
原始碼:https://codepen.io/chriscoyier/pen/YyxKea
#代號013
#尺寸:https://codepen.io/xmark/pen/wKpMXG
代號014
原始碼:https://codepen.io/andrewrock/pen/BwgvOV
代號015
#原始碼:https://codepen.io/brykng/pen/BVRgEP
代號016


原始碼:https://codepen.io/dominicgan/pen/XdEzWZ
代號017
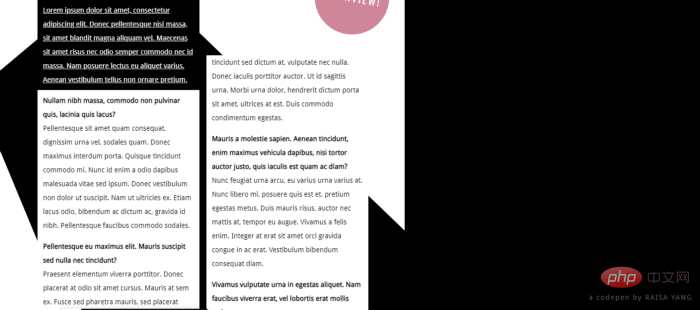
原始碼:https://codepen.io/raiscake/pen/YNvJao
#代號019

代號020

#原文網址:https://niemvuilaptrinh.medium.com/20-layout-css-javascript-for-website-8040874b3b2drin:Niemvuililh(學習影片分享:
web前端入門)
以上是20個首頁流行版面樣式,總有一個可以用!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

