vue引入Element-plus的全域引入與局部引入(附程式碼)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-10 17:21:056415瀏覽
這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於vue3集成Element-plus使用全局引入以及局部引入方法的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
首先下載element- plus
npm install element-plus
1、第一種方式,使用全局引入
引入element-plus的方式是全局引入,代表的含義是所有的元件和外掛程式都會被自動註冊,
優點:上手快
缺點:會增加大包的體積
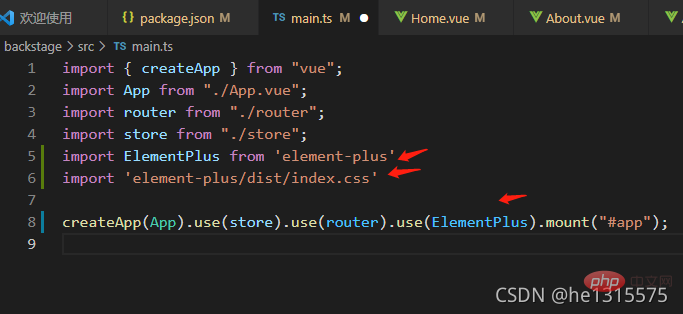
在main.ts檔中
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')2、第二種方式,使用局部引入
局部引入也就是在開發中用到某個元件對某個元件進行引入,
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>但是這樣我們在開發時每次使用都要手動在元件中引入對應的css樣式,使用起來會比較麻煩
3、按需自動引入element-plus 推薦
需要安裝unplugin-vue-components 和 unplugin-##unplugin- auto-import這兩款外掛程式
npm install -D unplugin-vue-components unplugin-auto-import
安裝完成之後在vue.config.js檔案中設定
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}按需自動引入設定完後,在元件中可直接使用,不需要引用和註冊這裡已經實現了按需自動移入Element-plus元件元件中直接使用:
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return {}
}
})
</script>
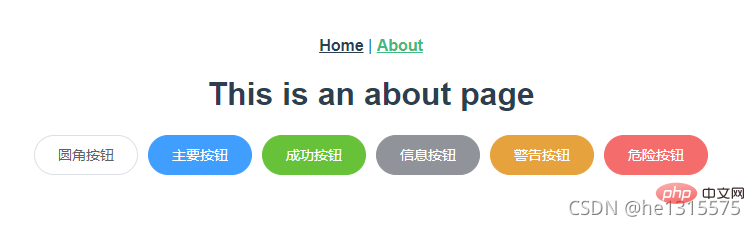
<style></style>效果:

擴充:
方式一,全域參考(所有的元件全部整合)
#優點:整合比較簡單
缺點:元件與樣式全部會打包,體積大
用法:npm install element-plus --save
在main.ts中,引用js與css檔案

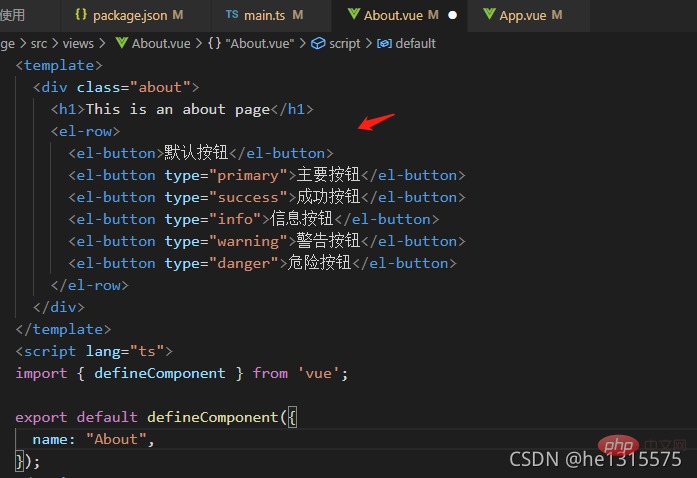
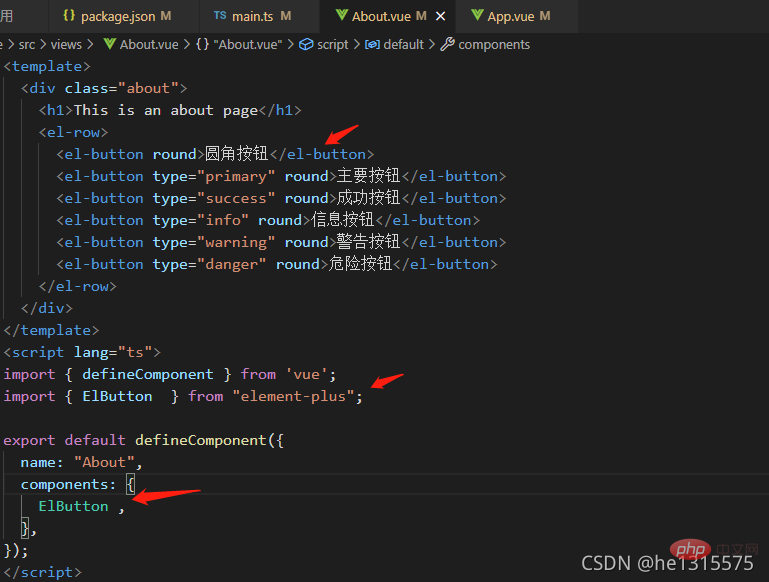
以About.vue頁面為例,直接在頁面中使用相關元件就行,元件已預設全域註冊,不需要在頁面中重新註冊


方式二:局部引用(隨選引用)
優點:套件會小一點
缺點:引用比較麻煩一點
用法一:以About .vue頁面為例,在頁面中引用js文件,局部註冊元件,樣式依然是全域引用,官方推薦


【相關推薦:javascript影片教學、vue.js教學】
以上是vue引入Element-plus的全域引入與局部引入(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

