超詳細!總結vue實現路由跳轉的3種方式!
- 藏色散人轉載
- 2022-08-10 17:15:363448瀏覽
一、使用vue-router
vue-router 本質是第三方的套件使用的時候需要下載【相關推薦:vue.js影片教學】
步驟(7步驟):
1.下載vue- router模組到目前工程
yarn add vue-router
2.在main.js中引入VueRouter函數
// 引入路由import VueRouter from "vue-router";
3.加入Vue. use()身上– 註冊全域RouterLink與RouterView元件
// 注册全局Vue.use(VueRouter)
#4.建立路由規則陣列– 路徑與元件名稱對應關係
創建路由規則數組(需要準備切換的頁面元件)把準備好的頁面元件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5.用規則產生路由物件##
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)}) 6.把路由物件注入到new Vue實例中
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')
#7.用router-view當掛載點,切換不同的路由頁面
當url的hash值路徑切換,顯示規則裡對應的元件
##router-view實現路由內容的地方,引入元件時寫到需要引入的地方需要注意的是,使用vue-router控制路由則必須router-view作為容器。 (可以先引入根元件App.vue中進行自測)
注意:二、宣告式-router-link 【實作跳轉最簡單的方法】一切都要以url上hash值為準
#1.可用元件router-link來取代a標籤
程式碼如下:router-link
- 是vue-router提供了一個全域元件
to無須router-link實質上最終會渲染成a連結to屬性等價於提供href屬性(- #)router-link提供了宣告式導航高亮的功能(自帶類別名稱)
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
2.在跳轉路由時, 可以給路由對應的元件內傳值
在router-link上的to屬性傳值, 語法格式如下:
(方式一)
##to=/ path?參數名稱=值
範例:to="/part?name=小明"
對應頁面元件接收傳遞過來的值
$route.query.參數名稱
接收資料:$route.query.name(方式二)
to=“/path/值” (需在路由規則裡配置/path/:參數名稱)
例:to="/part/小王"
#配置:path:"/part/:username"
對應頁面元件接收傳遞過來的值(注意動態參數需要用params接收)
$route.params.參數名稱
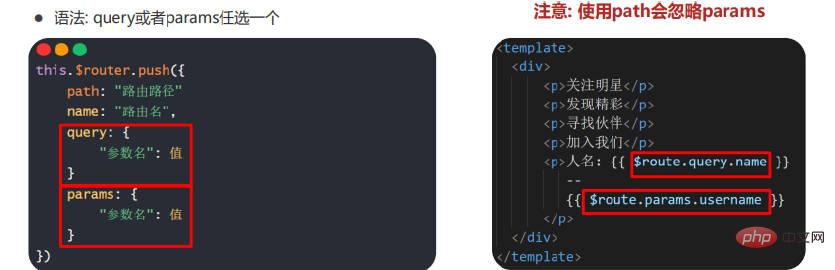
接收資料:$route.params.username#用JS程式碼來進行跳轉語法: path或name任選一個一、三、編程式-用JS程式碼來進行跳轉
$ router
和$$ route的區別
#$route : 路由資訊對象,只讀對象
#$ router操作路由跳轉
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route讀取路由參數接收
var name = this.$route.query.name;二、路由跳轉方式name 、 path 和傳參方式params 、query的區別(重要)
path 和name路由跳轉方式,都可以用query傳參##使用path方式跳轉路由path會忽略params 所以path不能和params一起使用
## params傳參,push裡面只能是name:'xxx',不能是path:'/xxx',因為params只能用name來引入路由,如果這裡寫成了path,接收參數頁面會是undefined! ! !
- 推薦使用name和query方式實現路由跳轉
透過params傳參
==注意:==這裡使用name路由跳轉方式路徑不需要加
/因為它只是個名字
this.$router.push({ name:"Home", params:{ id:this.id }})
另一個頁面接收:
這裡使用params傳參就需要寫params接收
this.$route.params.id
透過query傳參
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
另一個頁面接收
this.$route.query.age
query相當於GET請求,頁面跳轉的時候,可以在網址列看到請求參數
uery傳參**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
另一個頁面接收
this.$route.query.age
總結:
query相當於GET請求,頁面跳轉的時候,可以在網址列看到請求參數
#params相當於POST請求,參數不會在網址列中顯示
以上是超詳細!總結vue實現路由跳轉的3種方式!的詳細內容。更多資訊請關注PHP中文網其他相關文章!