深入淺析Vue的動態屬性綁定指令v-bind
- 青灯夜游轉載
- 2022-08-10 09:58:082710瀏覽
v-bind的作用和插值表達式差不多, 只不過v-bind主要用於動態設定標籤的屬性。以下這篇文章就來帶大家詳細了解一下Vue的動態屬性綁定指令v-bind,希望對大家有幫助!

v-bind指令是專門操作屬性的指令,那什麼是屬性呢?例如我們常常設定圖片是src,設定滑鼠懸停的文字是title,還有類別class等,這種就是屬性。
1、v-bind指令的介紹和基本使用
1)、作用:動態綁定屬性
除了內容需要動態來實作之外,有時候元素的屬性我們也希望能夠動態改變
#例如可以動態綁定a元素的href屬性,img的src屬性等等。
2)、與插值操作的比較:
插值操作的主要作用是將Vue實例中的資料插入到模板當中,改變data中的資料可以動態改變顯示的內容。而很多時候我們的屬性值也是需要變化的,例如src可能是從伺服器請求過來的,把值放到vue實例的data中,然後將data中的屬性賦到模板中的屬性裡面,我們只需要修改data中的值就可以即時響應。 (學習影片分享:vue影片教學)
3)、寫法:在屬性前面加上v-bind:(文法糖:直接在屬性前面加上:)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
範例
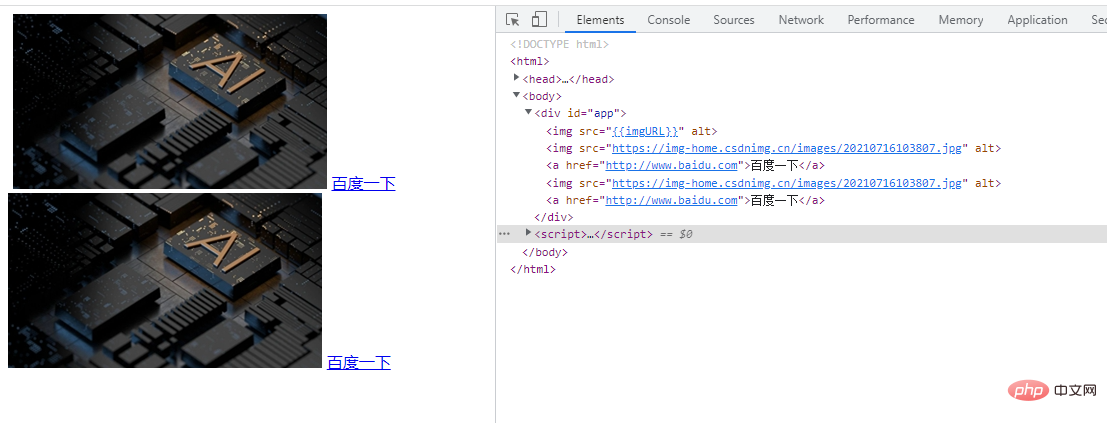
<div>
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghwm/default1.png" data-src="{{imgURL}}" class="lazy" alt="深入淺析Vue的動態屬性綁定指令v-bind" > // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="深入淺析Vue的動態屬性綁定指令v-bind" > // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a>百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="深入淺析Vue的動態屬性綁定指令v-bind" >
<a>百度一下</a>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>

2、v-bind動態綁定class屬性(物件語法)
1)、作用:
動態綁定class屬性之後,class的值是一個變量,可以將它放到data中動態綁定樣式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若物件內容value值為true ,則該key樣式起作用
若物件內容value值為false,則該key樣式不起作用
value值放在data中作為變量,進行使用,當使用時讓它為true,不使用時為false,
這樣就可以動態的修改屬性class的值
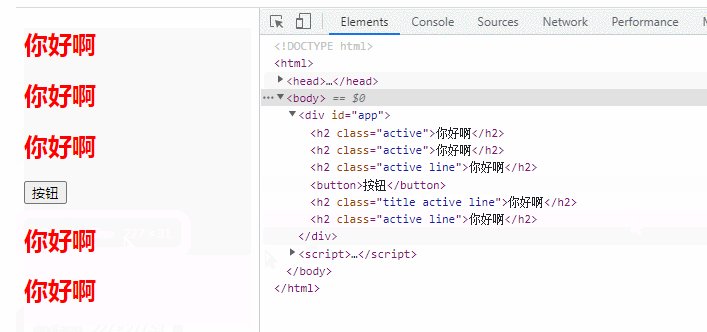
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
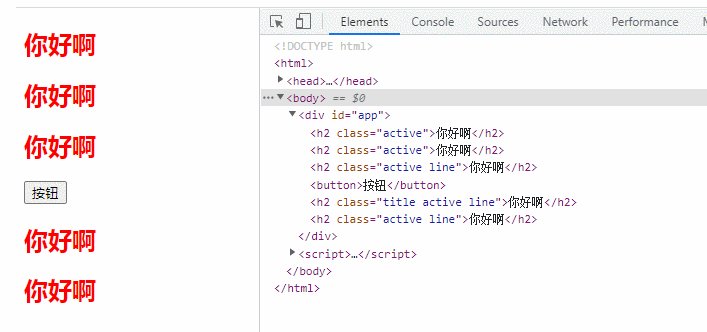
<div>
<h2>{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2>{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2>{{message}}</h2>
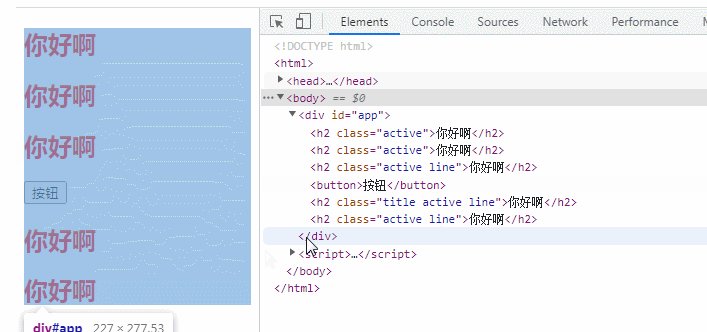
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button>按钮</button>
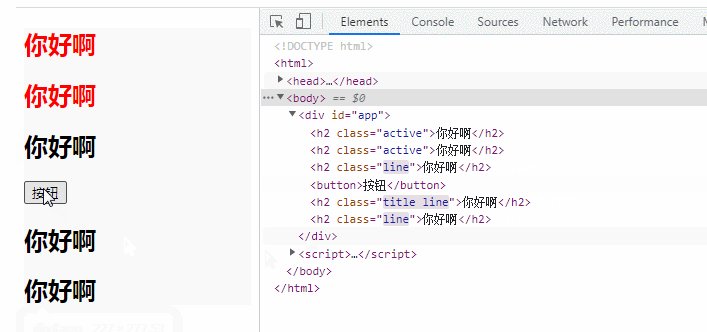
//设置按钮,让点击按钮,颜色变化
<h2>{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2>{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>

3、v-bind動態綁定class屬性(數組語法)
#用指令v-bind後面接一個數組,[ key1,key2…],則class值為數組中內容,可為多個;
數組語法一般用的不多,因為它也寫死了,既然寫死了,那可以直接用原始的方法
<div>
<h2>{{message}}</h2>
<h2>{{message}}</h2>
// 上面两种的效果都是一样的
<h2>{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>

4、v-bind動態綁定內聯style屬性(物件語法)
1)、應用場景:
元件開發中,可能將某個區塊(如導覽列)封裝起來,在不同地方使用這個區塊的時候,可能想要顯示不同的樣式,可以用v-bind動態綁定屬性style
2)、格式為:
<h2 v-bind :style="{">{{message}}</h2>
樣式值加引號時,vue在解析的時候,會把它當成一個固定值
<h2 v-bind:style="{">{{message}}</h2>
樣式值不加雙引號時,則當做一個變量,vue將它解析成一個變量,變量值會在data中找
<div>
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2>{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2>{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>

5、v-bind動態綁定內聯style屬性(陣列語法)
#陣列語法格式為:<h2 v-bind :style="[base,base2]">{{message}}</h2>
同樣不常用
<div>
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>

注意:
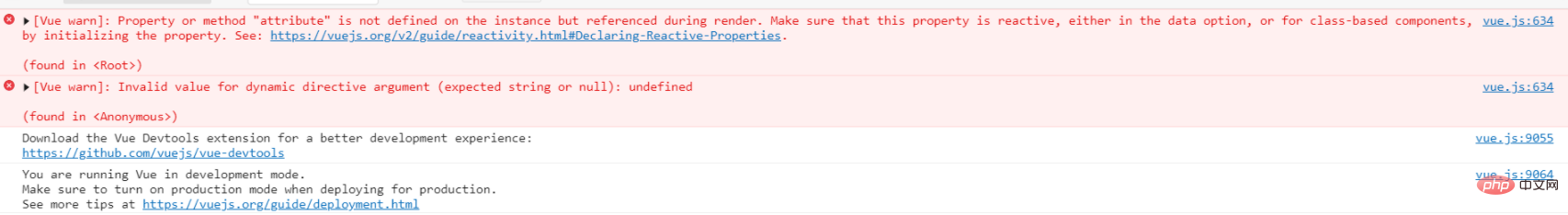
1、動態參數使用時應避免使用大寫字母,因為瀏覽器會將元素的屬性名稱強制轉換成小寫字母
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>相關的報錯資訊為:

2、動態參數中不能含有引號和空格
當含有引號時會進行相關紅色報錯:

當含有空格時其在瀏覽器端的報錯情況如下所示:


以上是深入淺析Vue的動態屬性綁定指令v-bind的詳細內容。更多資訊請關注PHP中文網其他相關文章!

