vue的模板語法指令使用詳解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-09 18:06:052062瀏覽
這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於VUE模板指令使用的相關問題,指令(Directives)是vue 為開發者提供的模板語法,用來輔助開發者渲染頁面的基本架構,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##指令的概念指令(Directives)是vue 為開發者提供的範本語法,用於輔助開發者渲染頁面的基本結構。
vue 中的指令依照不同的用途可以分為如下6 大類:
- 內容渲染指令v-text {
{ }} v-html
- 屬性綁定指令v-bind =>
:
- 事件綁定指令v-on =>
@
- 雙向綁定指令v-model
- 條件渲染指令v- if v-show
- 清單渲染指令v-for
- v-text
- {
- { }} v-html
#區別:
- v-text 指令會覆寫元素內預設值
- vue 提供的{
{ }} 語法,專門用來解決v-text 會覆寫預設文字內容的問題。這種 {{ }} 語法的專業名稱是插值表達式。不會覆蓋元素中預設的文字內容。
- v-text 指令和插值表達式只能渲染純文字內容,可以把包含HTML 標籤的字串渲染成頁面的HTML 元素
v-bind
如果需要為元素的屬性動態綁定屬性值,則需要用到v-bind 屬性綁定指令
v-bind 指令在開發中使用頻率非常高,因此,vue 官方為其提供了簡寫形式(簡寫為英文的: )
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img src="/static/imghwm/default1.png" data-src="photo" class="lazy" alt="vue的模板語法指令使用詳解" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
在vue 提供的範本渲染語法中,除了支援綁定簡單的資料值之外,也支援Javascript 運算式的運算,例如

v-on
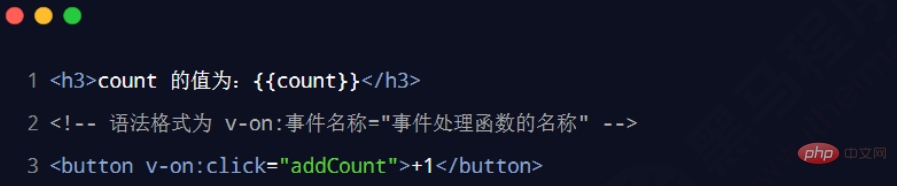
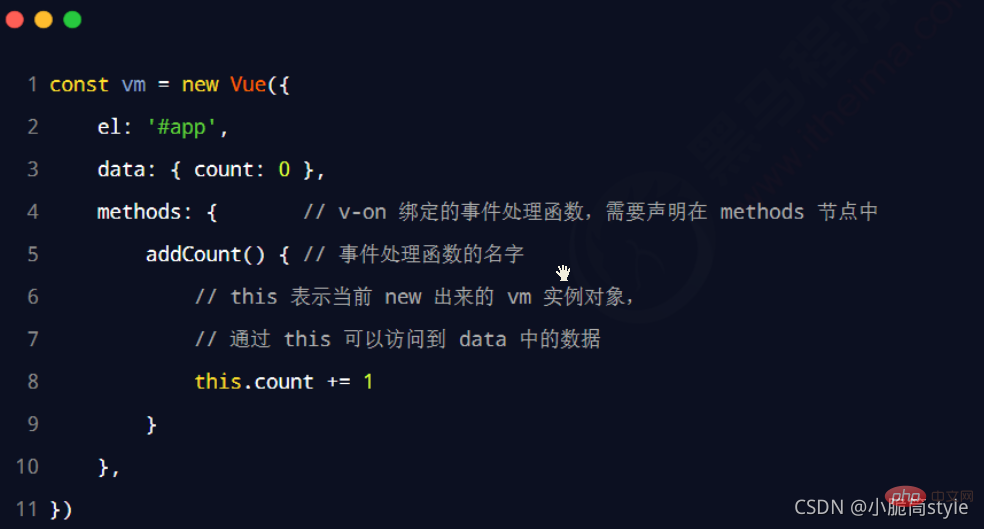
vue 提供了v-on 事件綁定指令,用來輔助程式設計師為DOM 元素綁定事件監聽。語法格式如下:
 注意:原生DOM 物件有onclick、oninput、onkeyup 等原生事件,替換為vue 的事件綁定形式後,
注意:原生DOM 物件有onclick、oninput、onkeyup 等原生事件,替換為vue 的事件綁定形式後,

@ )。

nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
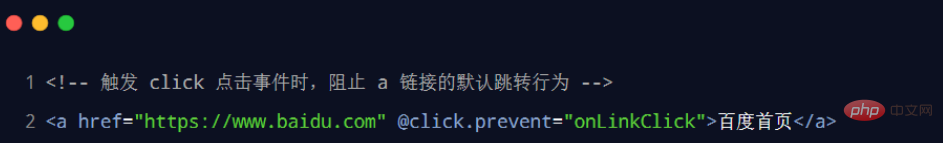
事件修飾符在事件處理函數中呼叫event.preventDefault() 或event.stopPropagation() 是非常常見的需求。因此,vue 提供了事件修飾符的概念,來輔助程式設計師更方便的對事件的觸發進行控制。常用的5 個事件修飾符如下:


nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
雙向綁定指令v-modelvue 提供了v-model 雙向資料綁定指令,用來輔助開發者在不操作DOM 的前提下,快速取得表單的資料。
nbsp;html>
<meta>
<meta>
<meta>
<title>双向绑定指令 v-model</title>
<div>
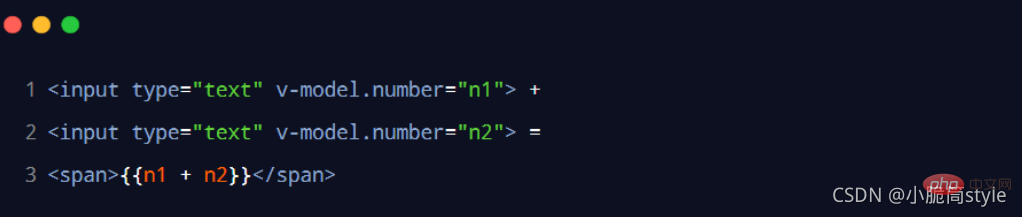
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input> +
<input> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input>
<button>获取用户名</button>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>
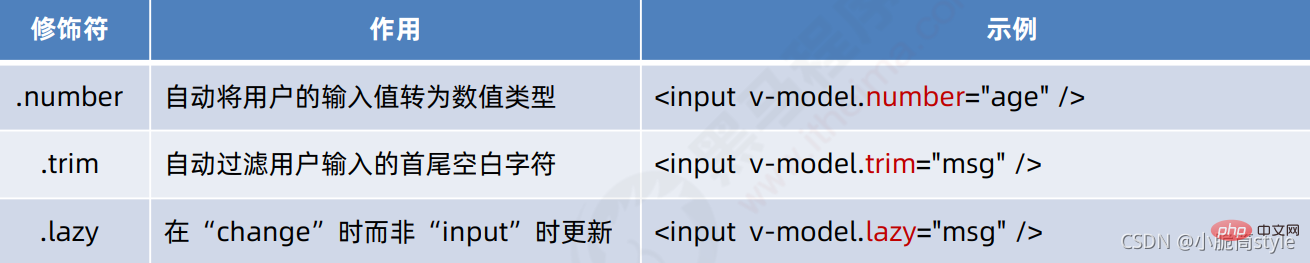
v-model 指令的修飾符為了方便對使用者輸入的內容進行處理,vue 為 v-model 指令提供了 3 個修飾符,分別是:


条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
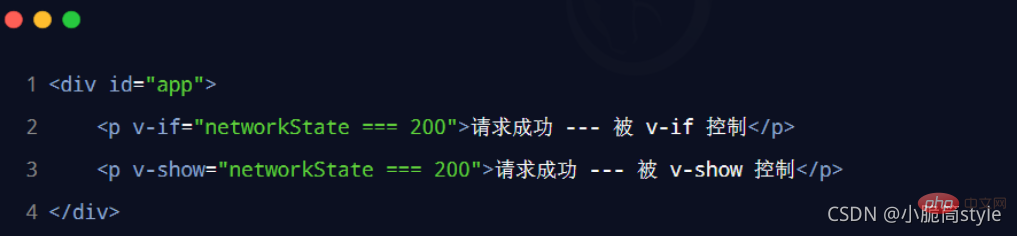
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
列表渲染指令
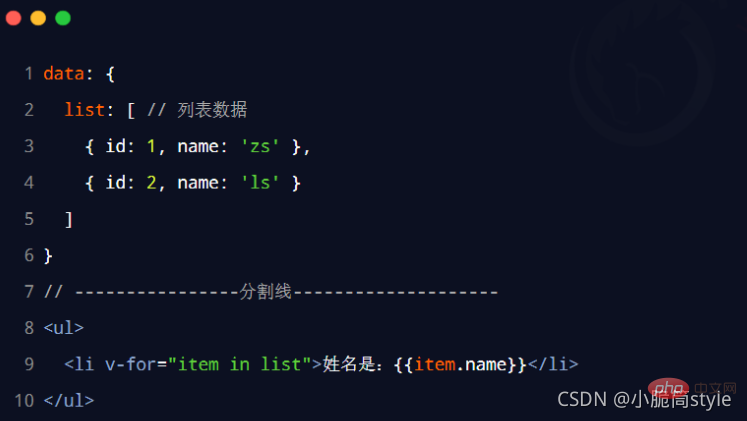
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items是待循环的数组item是被循环的每一项

【相关推荐:javascript视频教程、web前端】
以上是vue的模板語法指令使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

