歸納分享DOM節點屬性知識點
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-05 18:04:552459瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了DOM節點屬性的相關問題,DOM節點的屬性取決於它們的類,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
經過前幾篇文章的學習,對DOM有一定的了解。但這只是DOM一些基礎性的知識,如果要對DOM更了解,需要更深入地了解DOM節點。在這一節中,咱們將圍繞DOM的節點屬性、標籤和內容來展開。這樣我們就可以更進一步的了解它們是什麼?以及它們最常的屬性。
DOM節點類別
DOM節點的屬性取決於它們的類別(class)。例如,<a></a>標籤對應的是一個元素節點和連結a相關的屬性。文字節點與元素節點不一樣,但是它們之間也有相同的屬性和方法,因為所有的DOM節點會形成一個DOM樹。
每個DOM節點屬於對應的內建類別。
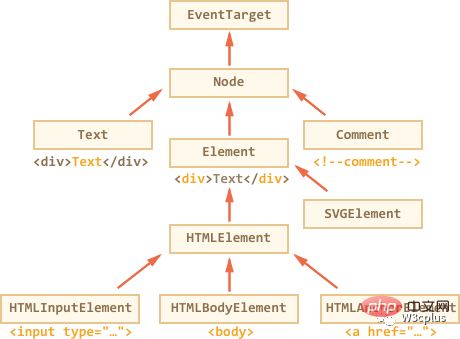
root是DOM樹的EventTarget,它是由Node繼承的,而其他DOM節點繼承它。
下圖可以幫助我們更容易理解:

#DOM節點的類別主要有:
EventTarget:是root抽象類別(Abstract Class)。該類別的物件永遠不會創建。它作為一個基礎,因此所有的DOM節點都支援所謂的事件(Events),稍後會涉及這個##Node
#:也是一個抽象類,作為DOM節點的基礎。它提供了核心功能:parentNode、nextSibling、childNodes等(它們是getter)。節點類別的物件沒有被創建。但是,有一些特定的節點類別繼承了它,例如:文字節點的Text#,元素節點的Element以及註解節點的Comment等Element
:是DOM元素的基本類別。它提供了元素級的搜索,例如nextElementSibling、childern、getElementsByTagName、querySelector等。在瀏覽器中,不只HTML,還有XML和SVG文件。元素類別是更具體類別的一些基礎,例如SVGElement、XMLElement和HTMLElementHTMLElement:是HTML元素的基本類,它由各種HTML元素繼承。例如HTMLInputElemnt(對應input元素的類別)、HTMLBodyElement(對應body元素的類別)和HTMLAnchorElement# (對應a元素的類)等
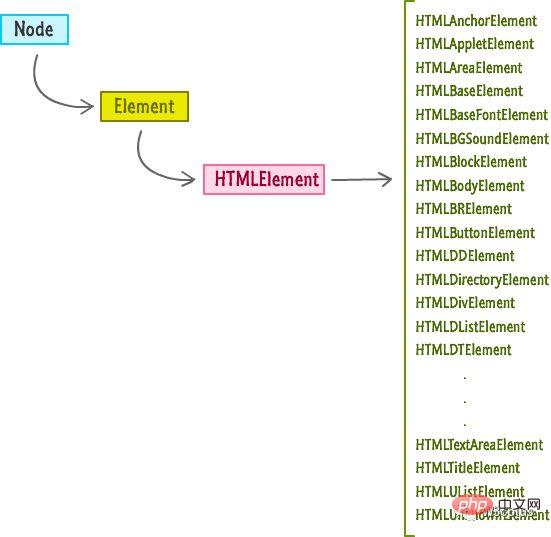
對於
HTMLElement類,還有很多其它種,例如下圖所示的這些。

因此,節點的全部屬性和方法都是繼承的結果!
例如,DOM物件中的<input>元素。它屬於HTMLElement類別中的HTMLInputElement類別。它將屬性和方法疊加在一起:
HTMLInputElement#:提供了input指定的屬性##HTMLElement
:它提供常用的HTML元素方法(getter和setter)Element
:提供元素通用方法Node
:提供公共的DOM節點屬性EventTarget
:提供事件的支援(覆寫)- 最後它繼承了
Object
的方法(純物件),例如hasOwnProperty
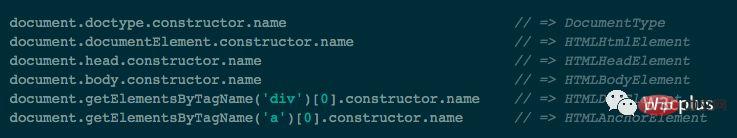
constructor屬性。它引用類別建構函數,可以使用constructor.name來取得它的name。例如:

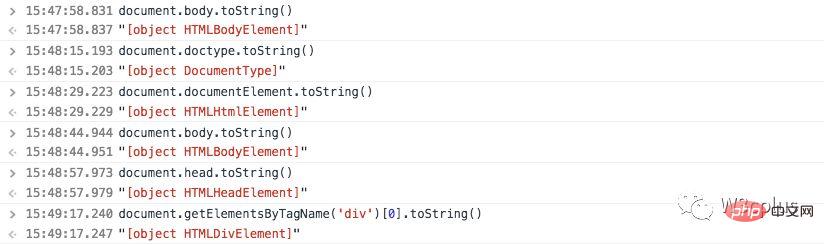
toString把它串起來,例如:

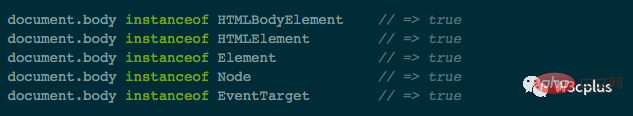
instanceof來檢查繼承關係:

console.dir(elem)輸出元素也很容易。在控制台可以看到HTMLElement.prototype、Element.prototype等等。

DOM節點類型
在瀏覽器和DOM一節中,我們知道瀏覽器會根據DOM模型,將HTML文件解析成一系列的節點,再由這些節點組成一個DOM樹。在DOM中最小的組成單位叫做節點(Node),DOM樹由12種類型的節點組成。
DOM中的Node至少擁有
nodeType、nodeName和nodeValue這三個基本屬性。節點類型不同,這三個屬性的值也會不相同。
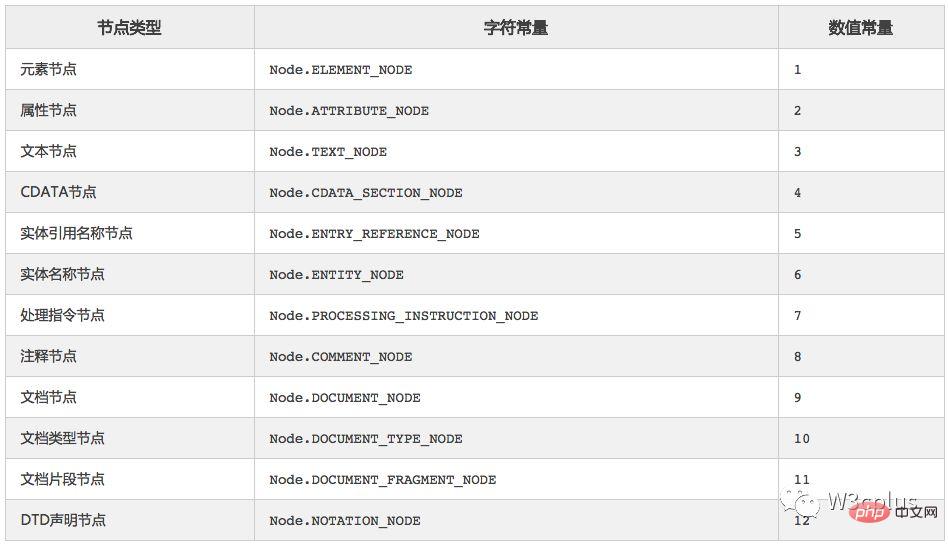
nodeType#:此屬性傳回節點類型的常數值。不同的型別對應不同的常數值,12種型別分別對應1到12的常數值,如下面的表所示nodeName:此屬性傳回節點的名稱#nodeValue:此屬性傳回或設定目前節點的值,格式為字串
nodeType節點類型:

而其中元素節點、文字節點#和屬性節點是我們操作DOM最常見的幾個節點類型。
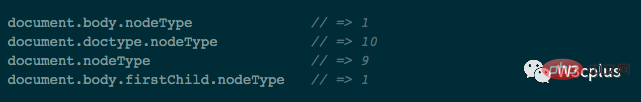
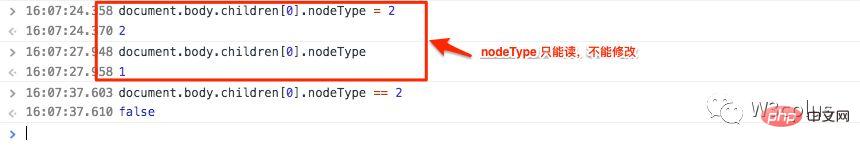
在JavaScript中,我們可以使用instanceof和其他基於類別的測試來查看節點類型,但有時nodeType可能更簡單。

而nodeType是只能屬性,我們不能修改它。

DOM節點標籤
前面提到nodeName將會傳回節點名稱(傳回的是HTML標籤,並且是大寫的)。也就是說,給定的DOM節點,可以透過nodeName屬性讀取它的標籤名稱,例如:
document.body.nodeName // => BODY
除了nodeName屬性之外,還可以透過tagName屬性來讀取:
document.body.tagName // => BODY
雖然nodeName和tagName都可以讀取到元素標籤名,但兩者之間有差別嗎?當然,兩者之間有著略微的差異:
tagName属性只能用于元素节点(Element)nodeName属性可以用于任意节点(Node)上,如果用于元素上,那么和tagName相同,如果用于其他节点类型,比如文本、注释节点等,它有一个带有节点类型的字符串
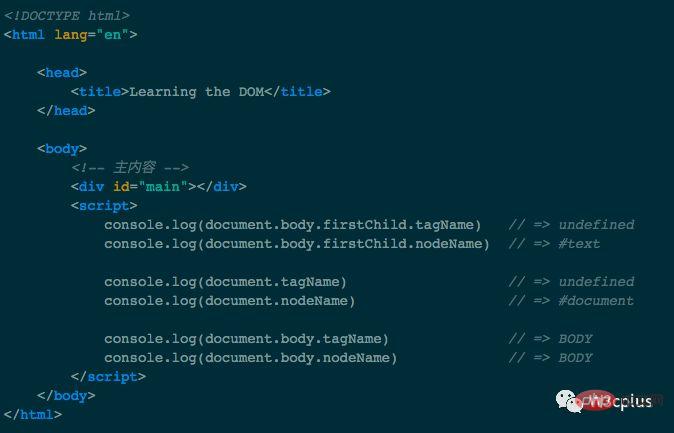
也就是说,tagName只支持元素节点(因为它源于Element类),而nodeName可以用于所有节点类型。比如下面这个示例,来比较一下tagName和nodeName的结果:

如果我们只处理DOM元素,那么我们就可以选择tagName属性来做相应的处理。
除了XHTML,标签名始终是大写的。浏览器有两种处理文档的模式:HTML和XML。通常HTML模式用于Web页面。当浏览器接收到一个带有
Content-Type:application/xml+xhtml的头,就会启用XML模式。在HTML模式中,tagName或者nodeName总是返回大写标签,比如或返回的是BODY;对于XML模式,现在很少使用了。
DOM节点内容
对于DOM节点的内容,JavaScript中提供了几个方法来对其进行操作,比如innerHTML、outerHTML、textContent、innerText、outerText和nodeValue等。接下来,咱们看看他们的使用场景以及相应的差异性。
为了易于帮助大家理解和掌握这向方法的使用,接下来的示例都将围绕着下面这个DOM结构来做处理:
<body> <!-- 主内容 --> <div id="main"> <p>The paragraph element</p> <div>The div </div> <input type="text" id="name" value="User name" /> </div> </body>
innerHTML
innerHTML属性允许我们获取元素的HTML,而且其获取的的值是一个String类型。比如:
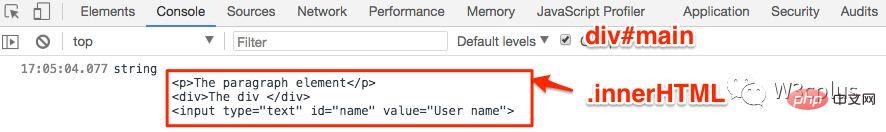
let ele = document.getElementById('main') let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)
输出的结果如下:

上面看到的是innerHTML属性获取某个元素的内容,当然innerHTML也可以修改某个元素的内容。比如:
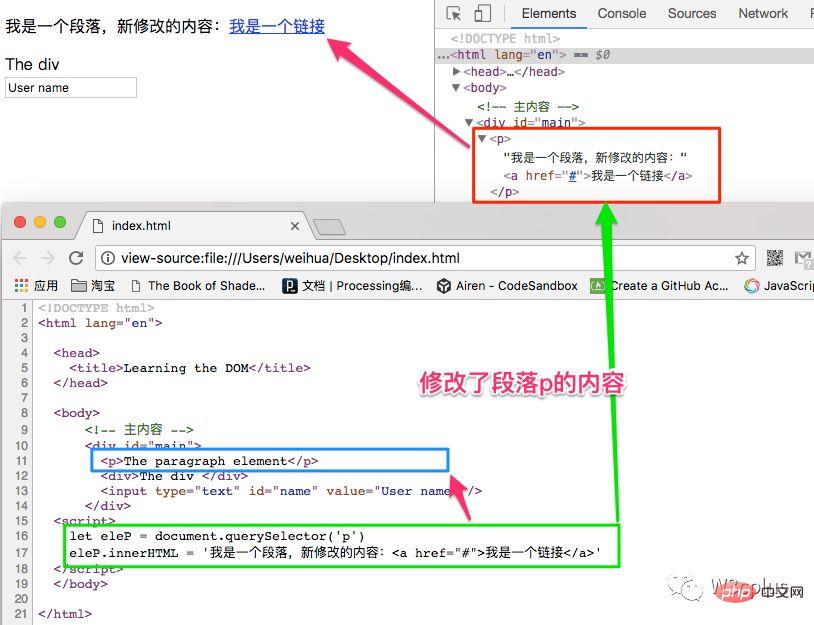
let eleP = document.querySelector('p') eleP.innerHTML = '我是一个段落,新修改的内容:<a href="#">我是一个链接</a>'
刷新页面,段落p元素整个内容都将被修改了:

如果使用
innerHTML将<script></script>标签插入到document,它不会被执行。
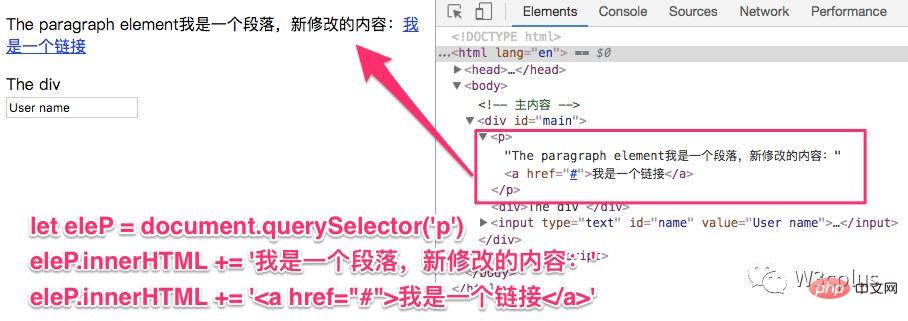
使用innerHTML可以使用ele.innerHTML += "something"来追回更多的HTML,比如下面这个示例:
let eleP = document.querySelector('p') eleP.innerHTML += '我是一个段落,新修改的内容:' eleP.innerHTML += '<a href="#">我是一个链接</a>'
结果如下:

使用innerHTML要非常小心,因为它做的不是加法,而是完整的覆盖。还有:
当内容为“零输出”(zeroed-out)和从头重写时,所有的图像和其他资源将被重新加载。
outerHTML
outerHTML属性包含元素的全部HTML。就像innerHTML的内容加上元素本身一样。从文字难于理解或想象的话,咱们把上面的示例修改一下,通过innerHTML和outerHTML的结果来看其获取的是什么:
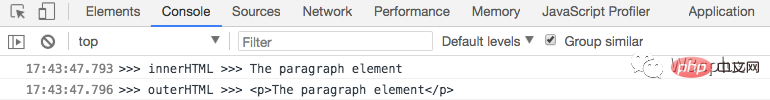
let eleP = document.querySelector('p') let eleInner = eleP.innerHTML let eleOuter = eleP.outerHTML console.log('>>> innerHTML >>>', eleInner) console.log('>>> outerHTML >>>', eleOuter)
输出的结果:

outerHTML和innerHTML也可以写入,但不同的是:
innerHTML可以写入内容,改变元素,但outerHTML在外部环境中取代了整体!
比如下面这个示例:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>'

从效果和页面源码上截图可以看出来,p替换了p。
outerHTML赋值不修改DOM元素,而是从外部环境中提取它,并插入一个新的HTML片段,而不是它。新手时常在这里会犯错误:修改eleP.outerHTML,然后继续使用eleP,就好像它有新的内容一样。
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log(eleP.innerHTML)

我们可以写入outerHTML,但是要记住,它不会改变我们写入的元素。相反,它会在它的位置上创建新的内容。我们可以通过查询DOM获得对新元素的引用。比如:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log('>>>> ', eleP) let newEle = document.querySelector('.new') console.log('>>>> ', newEle)结果如下:

textContent
textContent属性和innerHTML以及outerHTML都不一样。textContent只获取元素的纯文本内容,包括其后代元素的内容。比如:
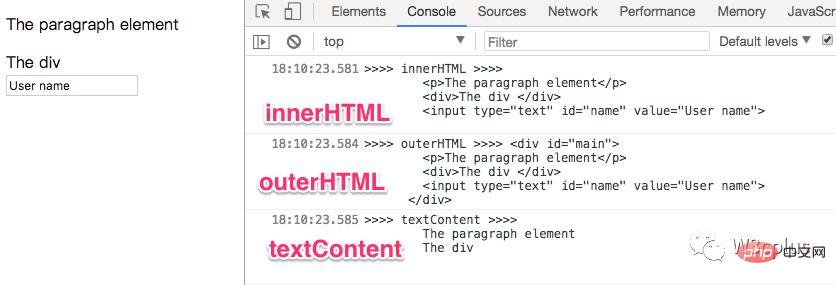
let mainEle = document.querySelector('#main') console.log('>>>> innerHTML >>>>', mainEle.innerHTML) console.log('>>>> outerHTML >>>>', mainEle.outerHTML) console.log('>>>> textContent >>>>', mainEle.textContent)
结果如下:

正如我们所看到的,textContent返回的只有文本内容,就像是把所有HTML元素的标签都删除了,但是它们的文本仍然保留着。正如上面示例中的,innerHTML、outerHTML和textContent输出的结果,可以一目了然知道他们之间的差异性。
textContent和其他两个属性一样,也可以写入内容。但对于textContent的写入更为有用,因为它写入的内容是纯内容,是一种安全方式。而innerHTML和outerHTML都会写入HTML,而会写入HTML标签的方式是一种不安全的形式,容易引起Web的XSS攻击。
XSS我们先忽略,来看看写入的差异性:
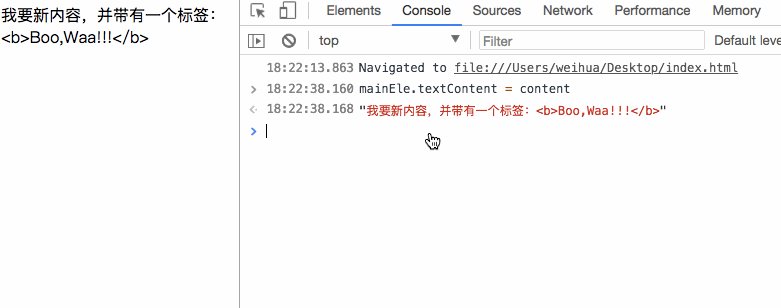
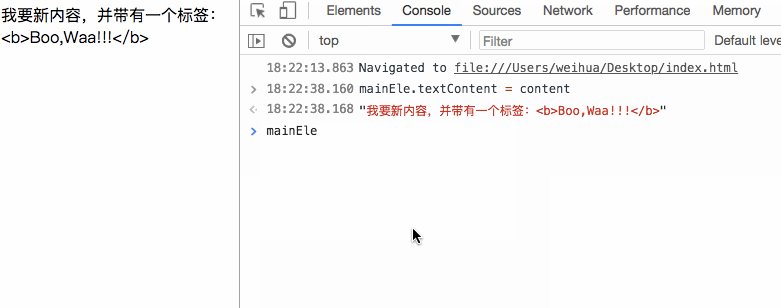
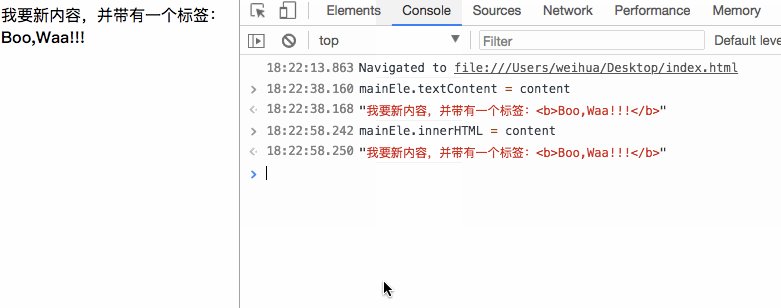
let mainEle = document.querySelector('#main') let content = "我要新内容,并带有一个标签:<b>Boo,Waa!!!</b>" mainEle.textContent = content mainEle.innerHTML = content mainEle.outerHTML = content
效果如下:

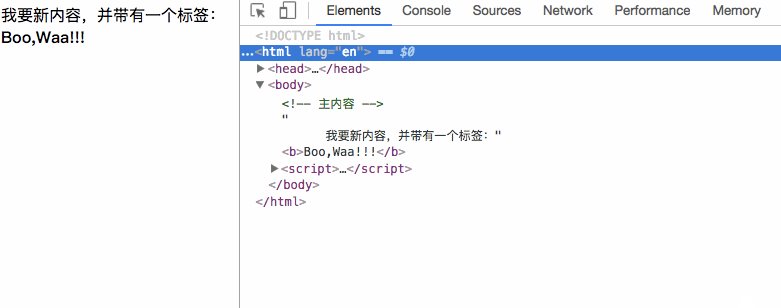
如果你够仔细的话,会发现,name中的<b>Boo,Waa!!!</b>的标签也被当做文本内容写进去了。如下图所示:

大多数情况之下,我们希望从用户那里得到文本,并希望将其视为文本。我们不希望在我们的网站上出现意想不到的HTML,那么textContent就可以得到你想要的。
innerText和outerText
innerText和outerText是IE的私有属性,获取的也是元素的文本内容,有点类似于textContent。所以这里只简单的提一提,并不深入展开。如果这里有误,请大大们指正。
nodeValue和data
innerHTML属性仅对元素节点有效。
其他节点类型有对应的节点:nodeValue和data属性。这两种方法在实际应用中几乎是相同的,只有很小的差异。来看看示例。
<body> Hello JavaScript!!!! <!-- 主内容 --> <div id="main"> <p>The paragraph element</p> <div>The div </div> <input type="text" id="name" value="User name" /> </div> <script> console.log('>>> nodeValue >>>', document.body.firstChild.nodeValue) console.log('>>> data >>>', document.body.firstChild.data) </script> </body>
他们输出的结果是相同的:

总结
每个DOM节点属于某个类。这些类构成一个DOM树。所有的属性和方法都将被继承。主要的DOM节点属性有:
nodeType:我们可以从DOM对象类中获取nodeType。我们通常需要查看它是否是文本或元素节点,使用nodeType属性很好。它可以获取对应的常数值,其中1表示元素节点,3表示文本节点。另外,该属性是一个只读属性。nodeName / tagName:tagName只用于元素节点,对于非元素节点使用nodeName来描述。它们也是只读属性。innerHTML:获取HTML元素的内容(包括元素标签自身)。其可以被修改。outerHTML:获取元素完整的HTML。outerHTML并没有触及元素自身。相反,它被外部环境中的新HTML所取代。nodeValue / data:非元素节点的内容(文本、注释)。这两个几乎是一样的,不过我们通常使用data。textContent:获取元素内容的文本,基本上是HTML减去所有的标签。它也具有写入特性,可以将文本放入元素中,所有特殊的字符和标记都被精确的处理为文本。
DOM节点也有其他属性,这取决于它们的类。例如,<input>元素(HTMLElement)具有value、type属性,而<a></a>元素(HTMLAnchorElement)具有href属性。大多数标准的HTML属性都具有相应的DOM属性。
【相关推荐:javascript视频教程、web前端】
以上是歸納分享DOM節點屬性知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

