JavaScript HTML DOM導覽(總結分享)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-05 17:13:281684瀏覽
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了HTML DOM導航的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
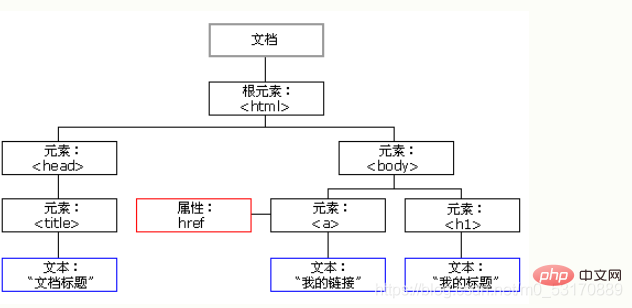
##JS HTML DOM 導覽透過HTML DOM,您能夠使用節點關係來導覽節點樹。 DOM節點根據W3C HTML DOM 標準,HTML 文件中的所有事物都是節點:
- 整個文件是文件節點
- 每個HTML 元素是元素節點
- HTML 元素內的文字是文字節點
- 每個HTML 屬性是屬性節點
- 所有註解是註釋節點
-
 有了HTML DOM,節點樹中的所有節點都能透過JavaScript 存取。
有了HTML DOM,節點樹中的所有節點都能透過JavaScript 存取。
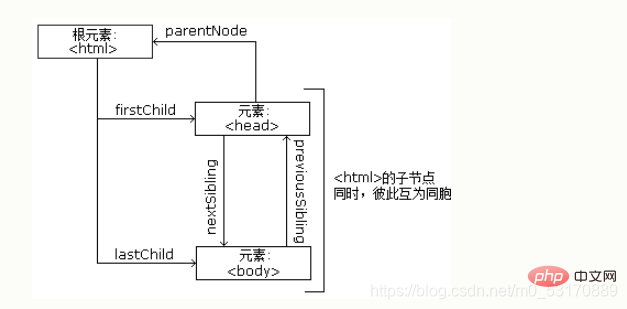
- 術語(父、子和同胞,parent、child和sibling)用於描述這些關係
- 在節點樹中,頂端節點稱為根(根節點)
- 每個節點都有父節點,除了根(根節點沒有父節點)
- 節點能夠擁有一定數量的子
- 同胞(兄弟或姊妹)指的是擁有相同父的節點
eg:#
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>在節點之間導航透過JavaScript,您可以使用以下
節點屬性在節點之間導覽:
- parentNode
- childNodes [nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
- ##子節點與節點值
#DOM 處理中的常見錯誤是認為元素節點中包含文字。
實例:<title>DOM 教程</title>
(上面範例中的)元素節點
不包含文字。
var myTitle = document.getElementById("demo").innerHTML;
var myTitle = document.getElementById("demo").firstChild.nodeValue;
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;以下三個範例取回
元素的文字並複製到
元素中:
實例1
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
InnerHTML
我們使用innerHTML 來取回HTML 元素的內容。
DOM 根節點
有兩個特殊屬性允許存取完整文件:
document.body - 文件的body
document.documentElement - 完整文件
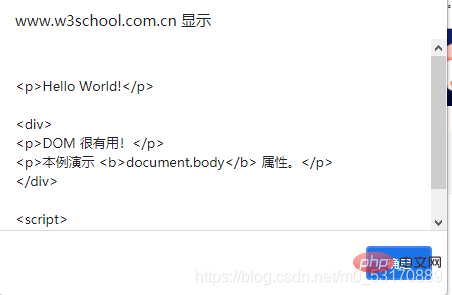
實例
<p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.body</b> 属性。</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
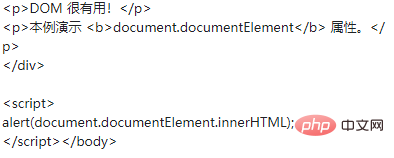
 實例
實例
#
<p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.documentElement</b> 属性。</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>

##nodeName屬性
nodeName
屬性規定節點的名稱。nodeName是唯讀的
- 元素節點的nodeName等同於標籤名稱
- 屬性節點的nodeName是屬性的名稱
- 文字節點的nodeName
- 總是 #text
- 文檔節點的nodeName 總是 #document
-
實例:
##<h1>我的第一张网页</h1> <p>Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName; </script>傳回H1 註解
nodeName 總是包含HTML 元素的
大寫標籤名稱。
nodeValue 屬性nodeValue 屬性規定節點的值。
- 屬性節點的nodeValue 是屬性值
- # nodeType 屬性
- nodeType 屬性傳回**節點的類型。 **nodeType 是唯讀的。
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
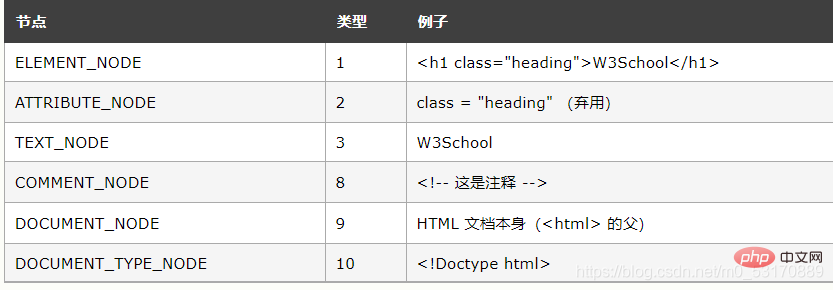
傳回1最重要的nodeType 屬性是:
Type 2 在HTML DOM 中已棄用。 XML DOM 中未棄用。 
【相關推薦:javascript影片教學、web前端】
以上是JavaScript HTML DOM導覽(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 有了HTML DOM,節點樹中的所有節點都能透過JavaScript 存取。
有了HTML DOM,節點樹中的所有節點都能透過JavaScript 存取。