深入淺析JavaScript中的定時器
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-04 17:37:472269瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於JavaScript中的定時器相關問題,JavaScript中有兩種定時器,分別是setTimeout用於指定時間後執行指定程式碼和setInterval用於每隔一段時間執行指定程式碼,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
JavaScript 中有兩種定時器:
setTimeout():指定時間後執行一段程式碼(延遲執行)。
setInterval():每隔一段時間執行一段程式碼(間隔執行)。
JavaScript提供定時器(timer)的功能,可以延長執行或重複執行函數或程式碼片段。
| 方法 | 說明 |
|---|---|
| #setTimeout() | 在指定的毫秒數後呼叫函數或執行一段程式碼 |
| setInterval() | 依照指定的週期(以毫秒計)來呼叫函數或執行一段程式碼 |
| clearTimeout() | 取消由setTimeout()方法設定的計時器 |
| clearInterval() | #取消由setInterval()設定的定時器 |
下面單獨對兩種計時器進行講解。
setTimeout()
建立計時器:
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!
setTimeout() 中共有4 個參數,這裡只使用兩個參數,第一個參數是一個箭頭函數,第二個參數表示在多少秒後執行這個箭頭函數。這個過程稱為回調,這個箭頭函數稱為回呼函數。
回呼函數:
將一個函數作為一個參數傳入另一個函數,另一個函數執行完成後再執行傳入的函數。在上述程式碼中,箭頭函數被當作參數傳入 setTimeout() ,setTimeout() 兩秒後執行完畢, 於是開始執行箭頭函數,所以我們看到的結果會延遲兩秒才輸出。
箭頭函數:
箭頭函數與普通函數的意思是相同的,只是表示方式不同。因為箭頭函數非常簡潔,所以常被嵌入其他函數。如果想深入了解請參考其他資料,這裡不再贅述。
取消計時器:
在建立這個計時器時會傳回這個計時器任務的唯一識別碼:
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!
clearTimeout () 用來取消一個定時任務,前提是這個定時任務還沒被觸發:
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")
setInterval()
建立定時器:
參數的用法與setTimeout() 一致,差別在於,這個計時器它會一直循環執行,執行下面的程式碼檢視效果:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)
取消計時器:
clearInterval() 用於取消循環定時任務,執行以下程式碼檢視效果:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);
深入理解定時器
在深入理解定時器前,我們需要了解JavaScript 的單執行緒。因為 JavaScript 是單線程的,所以每次只能執行一段程式碼。 JavaScript 中的任務執行有一個佇列的概念,就是任務會被排進佇列依先入先出的順序執行。
setTimeout() 計時器示範:
let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
console.log("Hello world!");
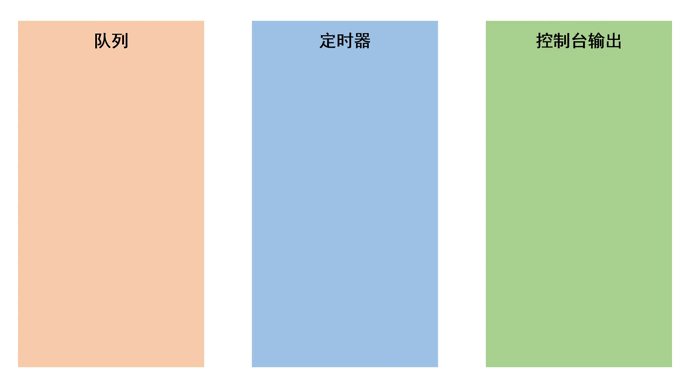
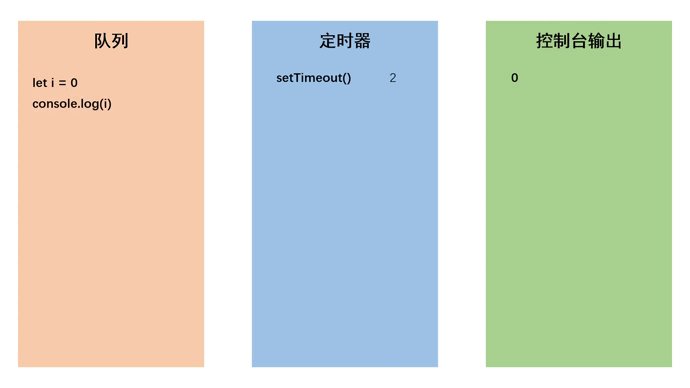
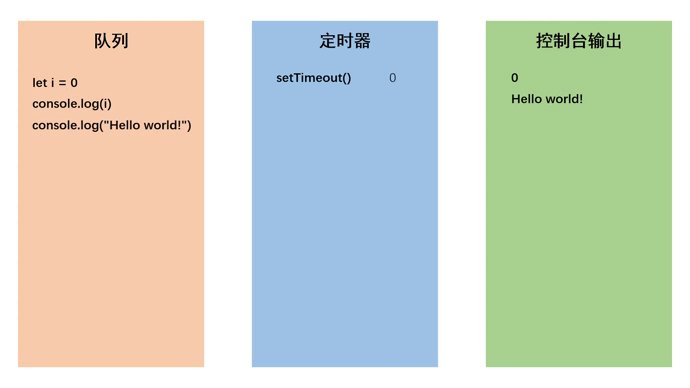
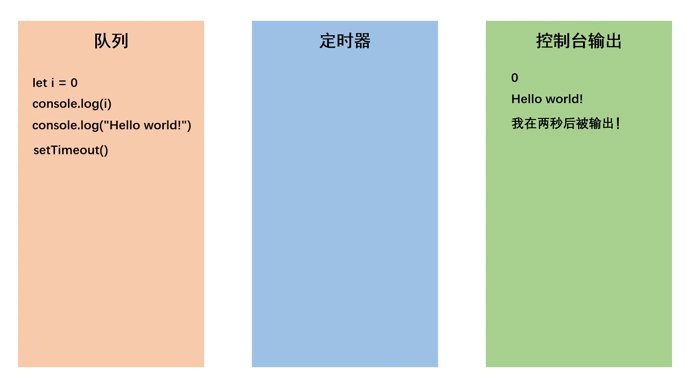
#用動畫來示範下面程式碼的執行過程:

程式中的程式碼會逐一加入佇列中,當執行到setTimeout() 時,不會立即被加入到佇列中,計時器會延遲兩秒。在定時器延遲的過程中,程式不會等待,而是直接執行下一段程式碼,所以 “Hello world!” 會提前被輸出。兩秒之後,定時器任務會被加入到佇列中,並輸出 “我在兩秒後被輸出!” 這句話。
希望動畫能讓大家理解!這裡隊列的動畫實質上不是這樣,隊列有進有出,定時器任務在兩秒後被添加到隊列中,由於程式執行速度非常快,隊列裡面的代碼理論上已經執行完了,此時的隊列應該是空的。動畫製作麻煩,所以我沒有刪除佇列中的程式碼,大家可以把佇列裡的程式碼想像成已經執行完的程式碼。
setInterval() 計時器示範:
和 setTimeout() 理論一樣,差異在於 setInterval() 每隔一段時間就會為佇列新增一個定時任務。
使用setInterval() 有些問題需要注意,例如當程式碼遇到阻斷時,循環定時的任務會被累積,阻塞結束時,這些累積的任務會無視間隔時間連續執行,因為它們已經被添加到隊列中。請看下面的示範:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
</html>
看看執行結果:

# 當警告框彈出時,請在時間上點擊確定不會造成阻塞,因此,警告框會每隔一秒彈出一次。中間沒有及時點擊確認,導致任務堆積,阻塞結束後會連續顯示出來。
setTimeout() 實作循環定時:
let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()
程式會每隔一秒輸出一個值。
【相關推薦:javascript影片教學、web前端】
以上是深入淺析JavaScript中的定時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

