什麼是字面量? JS中怎麼利用字面量創建物件?
- 青灯夜游轉載
- 2022-08-04 18:02:093434瀏覽
JavaScript中怎麼利用字面量建立物件?以下這篇文章帶大家了解一下字面量,介紹一下JavaScript中如何利用物件字面量來建立對象,希望對大家有幫助!

什麼是字面量
字面量(literal)是表示固定值的表示法,又叫常數,用來為變數賦值時的常數
通俗的理解,字面就是所見即所得,js 程式執行到程式碼中的字面量,會立即知道它是什麼類型的數據,值是多少
可以用來表示固定值,例如:數字、字串、undefined、布林類型、物件的字面值等
物件字面量創建物件
物件字面量的方式是最常用的創建物件的方式之一,它用內含屬性的花括號{...}快速建立對象。
var 对象名={
.....
};物件字面值是封閉在花括號對({})中的一個物件的零個或多個「屬性名:值」清單。
範例:
var person={
name:"Jack",
age:10,
5:true
};在這個範例中,左邊的花括號(
{)表示物件字面量的開始,因為它出現在了表達式上下文(expression context)中。JavaScript 中的表達式上下文(expression context)指的是能夠傳回一個值(表達式)。
賦值運算子(
=)表示後面是一個值,所以左花括號在這裡表示一個表達式的開始。同樣的花括號,如果出現在一個語句上下文(statement context)中,例如跟在 if 語句條件的後面,則表示一個語句區塊的開始。
範例中定義了name屬性,之後是一個冒號,再後面是這個屬性的值(
name:"Jack") 。在物件字面量中,使用逗號來分隔不同的屬性,因此」Jack」後面是一個逗號。 但是,在 age屬性的值 10 的後面不能加逗號,因為 age 是這個物件的最後一個屬性。 在最後一個屬性後面加上逗號,會在 IE7 及更早版本和Opera 中導致錯誤。不要忘記結束大括號右邊的(
;)
物件字面量的值的類型
物件字面量的值可以是任何資料類型包括數組字面量,函數,嵌套的物件字面量
var Swapper = {
// 数组字面量(用逗号分隔,所有都要加引号)
images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"],
pos: {
//嵌套对象字面量
x: 40,
y: 300
},
onSwap: function() {
//函数
}
};- 如果有任何的語法規則被打破,如缺少逗號或冒號或大括號,將會觸發JavaScript錯誤。
- 瀏覽器的錯誤訊息在指出物件字面量語法錯誤的位置一般有幫助,但他們不一定會在指出錯誤的性質完全準確。
在使用物件字面量時,屬性名稱也可以用字串
var person={
"name":"Jack",
"age":29,
5:true
};- 上述範例會建立一個對象,包含三個屬性,但這裡的數值屬性名稱會自動轉換為字串。
在透過物件字面量定義物件時,實際上不會呼叫Object建構函式(Firefox 2及更早版本會呼叫Object建構函式;但Firefox3之後就不會了)
這是因為字面量法創建物件強調該物件僅是一個可變的hash映射,而不是從物件中提取的屬性或方法。
屬性名稱和變數名稱相同時可簡寫
var obj = { name: name, age: age };
// ES2015中,属性名和变量名相同时可简写为:
var obj = { name, age };擴充屬性
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型
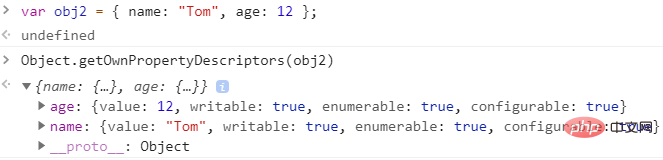
var obj2 = { ...obj3 };以字面量方式建立的物件屬性預設是可寫,可枚舉和可配置的

# #物件的呼叫
物件裡面的屬性呼叫:物件.屬性名稱 ,這個小點. 就理解為「 的」
物件['屬性名稱'],注意方括號裡面的屬性必須加引號,我們後面會用 物件裡面的方法呼叫: 物件.方法名稱() ,注意這個方法名字後面一定加括號
var obj1 = {
dogName: '可可',
type: '阿拉斯加犬',
age: 5 + '岁',
color: 'red',
skill: function () {
console.log('技能' + ':' + 'bark' + ',' + 'showFilm');
}
}
console.log(obj1.dogName);
obj1.skill();
說明:
物件的原型預設為 Object.prototype。透過定義屬性__proto__(只能使用冒號標記的屬性定義)的值來變更原型。只有給出的值是物件或null,物件的原型才會被設定為給出的值,否則原型不會改變。
var obj1 = {};
Object.getPrototypeOf(obj1) === Object.prototype; // true
var obj2 = { __proto__: null };
Object.getPrototypeOf(obj2) === null; // true
var __proto__= {};
var obj3 = { "__proto__": __proto__ };
Object.getPrototypeOf(obj3) === __proto__; // true
// 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性
var obj4 = { __proto__ };
Object.getPrototypeOf(obj4) === __proto__; // false
obj4.hasOwnProperty("__proto__"); // true
Object.getPrototypeOf(obj4) === Object.prototype; // true
var obj5 = { __proto__: "not an object or null" };
obj5.hasOwnProperty("__proto__"); // false
Object.getPrototypeOf(obj5) === Object.prototype; // true【相關推薦:以上是什麼是字面量? JS中怎麼利用字面量創建物件?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

