react為什麼要用合成事件
- 青灯夜游原創
- 2022-07-14 19:19:413281瀏覽
react使用合成事件主要有三個目的:1、進行瀏覽器相容,實現更好的跨平台;React提供的合成事件可用來抹平不同瀏覽器事件物件之間的差異,將不同平台事件模擬合成事件。 2.避免垃圾回收;React事件物件不會被釋放掉,而是存放進一個陣列中,當事件觸發,就從這個陣列中彈出,避免頻繁地去創建和銷毀(垃圾回收)。 3、方便事件統一管理和事務機制。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
一、什麼是合成事件
React 合成事件(SyntheticEvent)是React 模擬原生DOM 事件所有能力的事件對象,即瀏覽器原生事件的跨瀏覽器包裝器。它根據 W3C 規格 來定義合成事件,相容於所有瀏覽器,並擁有與瀏覽器原生事件相同的介面。
在 React 中,所有事件都是合成的,不是原生 DOM 事件,但可以透過 e.nativeEvent 屬性取得 DOM 事件。例如:
const button = <button>react 按钮</button> const handleClick = (e) => console.log(e.nativeEvent); //原生事件对象
學習新知識的時候,一定要知道為什麼會出現這個技術。
那麼 React 為什麼要使用合成事件?其主要有三個目的:
-
進行瀏覽器相容,實現更好的跨平台
React 採用的是頂層事件代理機制,能夠保證冒泡一致性,可以跨瀏覽器執行。 React 提供的合成事件用來抹平不同瀏覽器事件物件之間的差異,將不同平台事件模擬合成事件。
-
避免垃圾回收
事件物件可能會被頻繁建立和回收,因此 React 會引入事件池,在事件池中取得或釋放事件物件。即 React 事件物件不會被釋放掉,而是存放進一個陣列中,當事件觸發,就從這個陣列中彈出,避免頻繁地去創建和銷毀(垃圾回收)。
方便事件統一管理與交易機制
本文不介绍源码啦,对具体实现的源码有兴趣的朋友可以查阅:《React SyntheticEvent》 。 https://github.com/facebook/react/blob/75ab53b9e1de662121e68dabb010655943d28d11/packages/events/SyntheticEvent.js#L62
二、原生事件回顧
JavaScript事件模型主要分為3種:原始事件模型(DOM0)、DOM2事件模型、IE事件模型。
1.DOM0事件模型
又稱為原始事件模型,在該模型中,事件不會傳播,也就是沒有事件流的概念。事件綁定監聽函數比較簡單, 有兩種方式:
//HTML代码种直接绑定:
<button></button>
//通过JS代码指定属性值:
var btn = document.getElementById('.test');
btn.onclick = fun;
//移除监听函数:
btn.onclick = null;
優點:相容性強支援所有瀏覽器
缺點: 邏輯與顯示沒有分離;相同事件的監聽函式只能綁定一個,後邊註冊的同種事件會覆蓋先前註冊的。
2.DOM2事件模型
W3C制定的標準模型,現代瀏覽器(IE6-8之外的瀏覽器)都支援此模型。在這個事件模型中,一次事件共有三個過程:
事件擷取階段(capturing phase)。事件從document一直向下傳播到目標元素, 依次檢查經過的節點是否綁定了事件監聽函數,如果有則執行。
事件處理階段(target phase)。事件到達目標元素, 觸發目標元素的監聽函數。
事件冒泡階段(bubbling phase)。事件從目標元素冒泡到document, 依序檢查經過的節點是否綁定了事件監聽函數,如果有則執行。
//事件绑定监听函数的方式如下: addEventListener(eventType, handler, useCapture) //事件移除监听函数的方式如下: removeEventListener(eventType, handler, useCapture)
3.IE事件模型
IE事件模型共有兩個過程:
事件處理階段(target phase)。事件到達目標元素, 觸發目標元素的監聽函數。
事件冒泡階段(bubbling phase)。事件從目標元素冒泡到document, 依序檢查經過的節點是否綁定了事件監聽函數,如果有則執行。
//事件绑定监听函数的方式如下: attachEvent(eventType, handler) //事件移除监听函数的方式如下: detachEvent(eventType, handler)
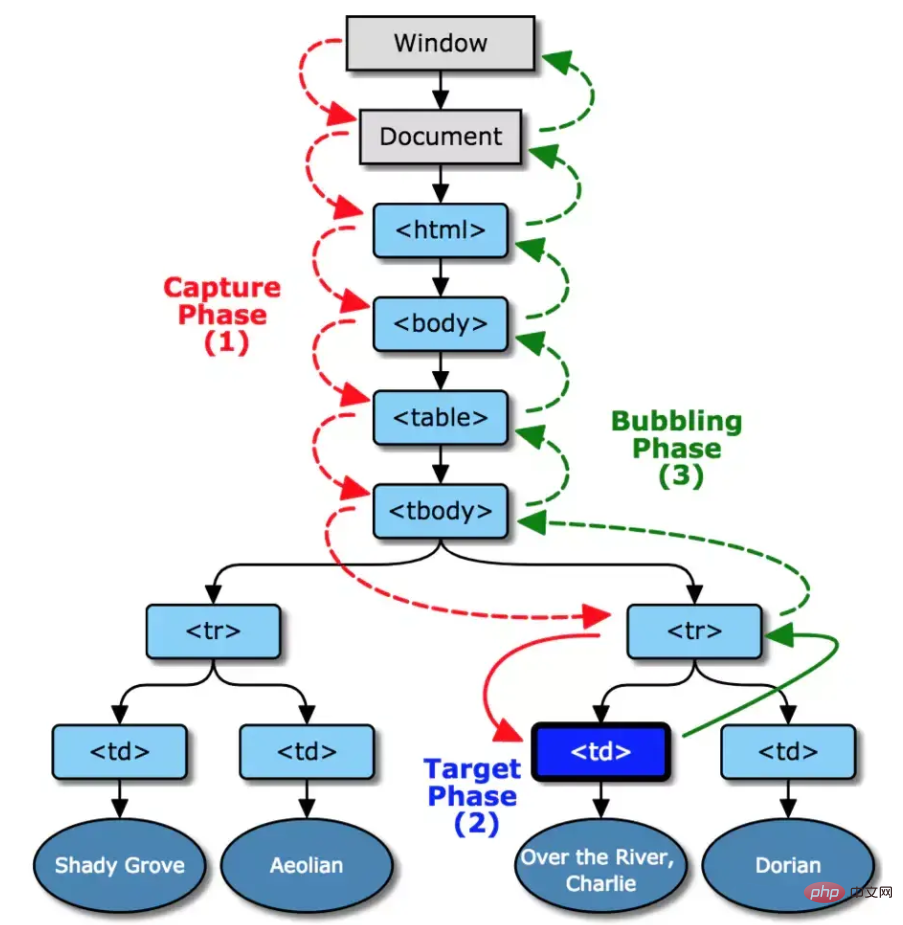
4.事件流

#如上圖所示,所謂事件流包含三個階段:事件擷取、目標階段和事件冒泡。事件捕獲是從外到裡,對應圖中的紅色箭頭標註部分window -> document -> html … -> target,目標階段是事件真正發生並處理的階段,事件冒泡是從裡到外,對應圖中的target -> … -> html -> document -> window。
-
事件捕獲
當某個元素觸發某個事件(如onclick ),頂層物件document 就會發出一個事件流,隨著DOM 樹的節點向目標元素節點流去,直到到達事件真正發生的目標元素。在這個過程中,事件對應的監聽函數是不會被觸發的。
-
事件目標
當到達目標元素之後,執行目標元素該事件對應的處理函數。如果沒有綁定監聽函數,那就不執行。
-
事件冒泡
从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被触发一次。如果想阻止事件起泡,可以使用
e.stopPropagation()或者e.cancelBubble=true(IE)来阻止事件的冒泡传播。 -
事件委托/事件代理
简单理解就是将一个响应事件委托到另一个元素。 当子节点被点击时,click 事件向上冒泡,父节点捕获到事件后,我们判断是否为所需的节点,然后进行处理。其优点在于减少内存消耗和动态绑定事件。
三、React合成事件原理
React合成事件的工作原理大致可以分为两个阶段:
事件绑定
事件触发
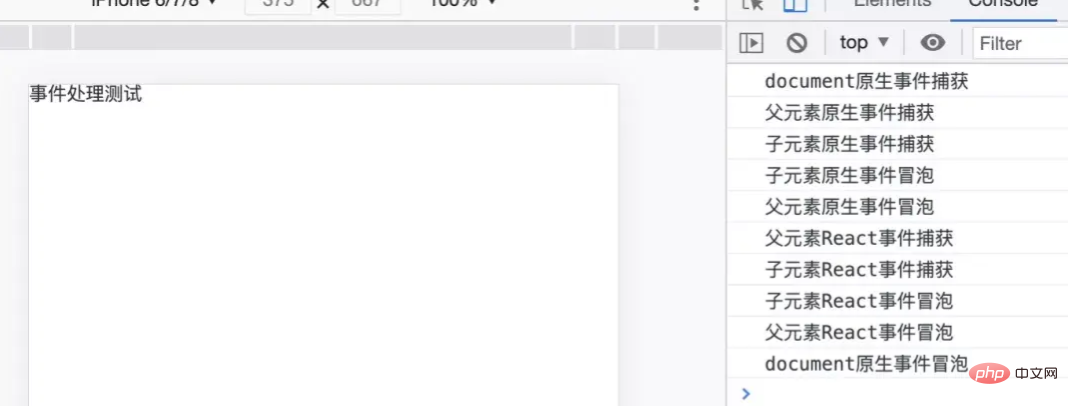
在React17之前,React是把事件委托在document上的,React17及以后版本不再把事件委托在document上,而是委托在挂载的容器上了,本文以16.x版本的React为例来探寻React的合成事件。当真实的dom触发事件时,此时构造React合成事件对象,按照冒泡或者捕获的路径去收集真正的事件处理函数,在此过程中会先处理原生事件,然后当冒泡到document对象后,再处理React事件。举个栗子:
import React from 'react';
import './App.less';
class Test extends React.Component {
parentRef: React.RefObject<any>;
childRef: React.RefObject<any>;
constructor(props) {
super(props);
this.parentRef = React.createRef();
this.childRef = React.createRef();
}
componentDidMount() {
document.addEventListener(
'click',
() => {
console.log(`document原生事件捕获`);
},
true,
);
document.addEventListener('click', () => {
console.log(`document原生事件冒泡`);
});
this.parentRef.current.addEventListener(
'click',
() => {
console.log(`父元素原生事件捕获`);
},
true,
);
this.parentRef.current.addEventListener('click', () => {
console.log(`父元素原生事件冒泡`);
});
this.childRef.current.addEventListener(
'click',
() => {
console.log(`子元素原生事件捕获`);
},
true,
);
this.childRef.current.addEventListener('click', () => {
console.log(`子元素原生事件冒泡`);
});
}
handleParentBubble = () => {
console.log(`父元素React事件冒泡`);
};
handleChildBubble = () => {
console.log(`子元素React事件冒泡`);
};
handleParentCapture = () => {
console.log(`父元素React事件捕获`);
};
handleChileCapture = () => {
console.log(`子元素React事件捕获`);
};
render() {
return (
<p>
</p>
<p>
事件处理测试
</p>
);
}
}
export default Test;</any></any>
上面案例打印的结果为:

注:React17中上述案例的执行会有所区别,会先执行所有捕获事件后,再执行所有冒泡事件。
1、事件绑定
通过上述案例,我们知道了React合成事件和原生事件执行的过程,两者其实是通过一个叫事件插件(EventPlugin)的模块产生关联的,每个插件只处理对应的合成事件,比如onClick事件对应SimpleEventPlugin插件,这样React在一开始会把这些插件加载进来,通过插件初始化一些全局对象,比如其中有一个对象是registrationNameDependencies,它定义了合成事件与原生事件的对应关系如下:
{
onClick: ['click'],
onClickCapture: ['click'],
onChange: ['blur', 'change', 'click', 'focus', 'input', 'keydown', 'keyup', 'selectionchange'],
...
}
registrationNameModule对象指定了React事件到对应插件plugin的映射:
{
onClick: SimpleEventPlugin,
onClickCapture: SimpleEventPlugin,
onChange: ChangeEventPlugin,
...
}
plugins对象就是上述插件的列表。在某个节点渲染过程中,合成事件比如onClick是作为它的prop的,如果判断该prop为事件类型,根据合成事件类型找到对应依赖的原生事件注册绑定到顶层document上,dispatchEvent为统一的事件处理函数。
2、事件触发
当任意事件触发都会执行dispatchEvent函数,比如上述事例中,当用户点击Child的p时会遍历这个元素的所有父元素,依次对每一级元素进行事件的收集处理,构造合成事件对象(SyntheticEvent–也就是通常我们说的React中自定义函数的默认参数event,原生的事件对象对应它的一个属性),然后由此形成了一条「链」,这条链会将合成事件依次存入eventQueue中,而后会遍历eventQueue模拟一遍捕获和冒泡阶段,然后通过runEventsInBatch方法依次触发调用每一项的监听事件,在此过程中会根据事件类型判断属于冒泡阶段还是捕获阶段触发,比如onClick是在冒泡阶段触发,onClickCapture是在捕获阶段触发,在事件处理完成后进行释放。SyntheticEvent对象属性如下:
boolean bubbles boolean cancelable DOMEventTarget currentTarget boolean defaultPrevented number eventPhase boolean isTrusted DOMEvent nativeEvent // 原生事件对象 void preventDefault() boolean isDefaultPrevented() void stopPropagation() boolean isPropagationStopped() void persist() DOMEventTarget target number timeStamp string type
dispatchEvent伪代码如下:
dispatchEvent = (event) => {
const path = []; // 合成事件链
let current = event.target; // 触发事件源
while (current) {
path.push(current);
current = current.parentNode; // 逐级往上进行收集
}
// 模拟捕获和冒泡阶段
// path = [target, p, body, html, ...]
for (let i = path.length - 1; i >= 0; i--) {
const targetHandler = path[i].onClickCapture;
targetHandler && targetHandler();
}
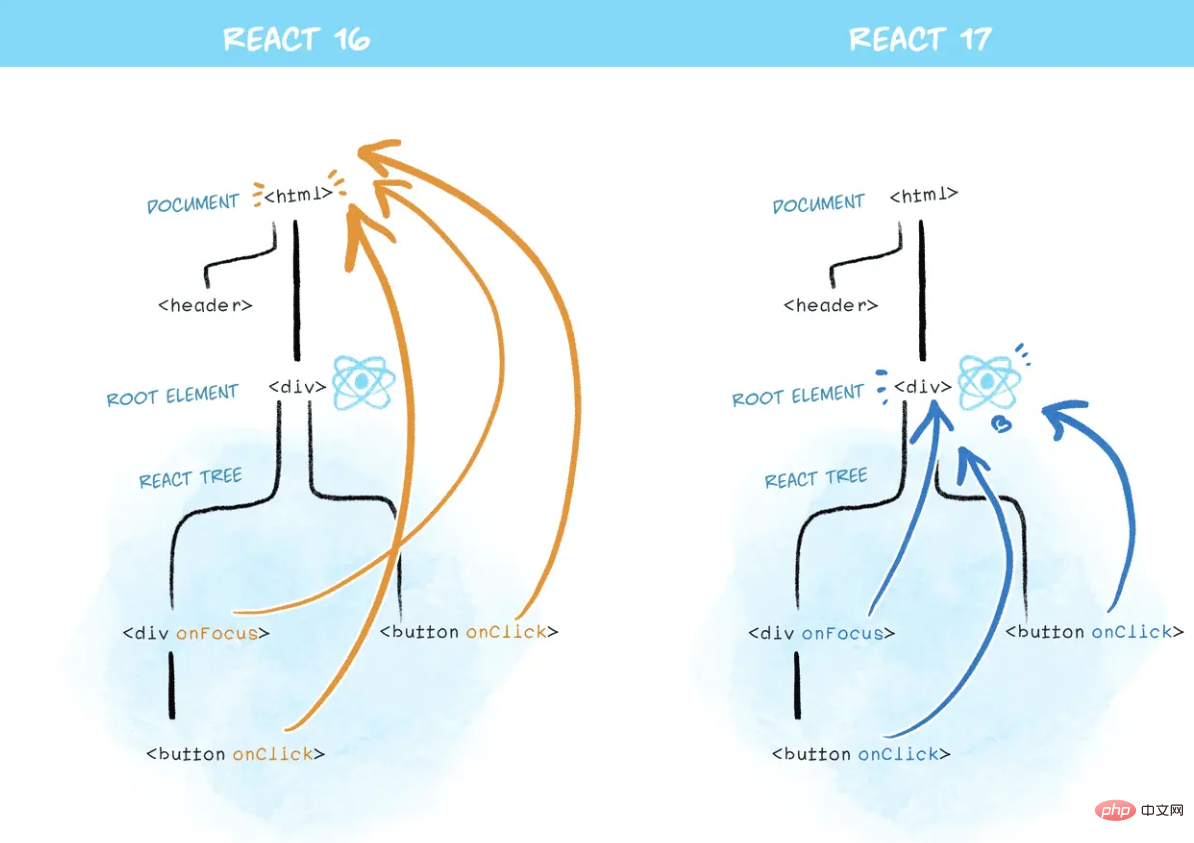
for (let i = 0; i <p><strong>3、更改事件委托(React v17.0)</strong></p><p>自React发布以来, 一直自动进行事件委托。当 document 上触发 DOM 事件时,React 会找出调用的组件,然后 React 事件会在组件中向上 “冒泡”。但实际上,原生事件已经冒泡出了 document 级别,React 在其中安装了事件处理器。</p><p>但是,这就是逐步升级的困难所在。</p><p>在 React 17 中,React 将不再向 document 附加事件处理器。而会将事件处理器附加到渲染 React 树的根 DOM 容器中:</p><pre class="brush:php;toolbar:false">const rootNode = document.getElementById('root');
ReactDOM.render(<app></app>, rootNode);在 React 16 或更早版本中,React 会对大多数事件执行 document.addEventListener()。React 17 将会在底层调用 rootNode.addEventListener()

四、注意
由于事件对象可能会频繁创建和回收在React16.x中,合成事件SyntheticEvent采用了事件池,合成事件会被放进事件池中统一管理,这样能够减少内存开销。React通过合成事件,模拟捕获和冒泡阶段,从而达到不同浏览器兼容的目的。另外,React不建议将原生事件和合成事件一起使用,这样很容易造成使用混乱。
由於17版本事件委託的更改,現在可以更安全地進行新舊版本 React 樹的巢狀。請注意,要使其正常工作,兩個版本都必須為 17 或更高版本,這就是為什麼強烈建議升級到 React 17 及以上的根本原因。
【相關推薦:Redis影片教學】
#以上是react為什麼要用合成事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

