vue和react的資料流有什麼差別
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-28 16:04:433489瀏覽
vue和react的資料流區別是:vue是響應式的資料雙向綁定係統,也即雙向綁定資料流,當資料發生變化的時候,視圖也就發生變化,當視圖發生變化的時候,資料也會跟著同步變化;而react是單向資料流,沒有雙向綁定,資料主要從父元件流向子元件。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
vue和react的資料流有什麼區別
Vue是一套建構使用者介面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計,其核心庫只關注視圖層,並且非常容易學習,也容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件元件和Vue生態系統支援的庫開發的複雜單頁應用。
ReactJS是一套JavaScript Web函式庫,由Facebook打造而成且主要用於建構高效能及響應式使用者介面。 React負責解決其它javascript框架所面對的一大常見難題,即對大規模資料集的處理。能夠使用虛擬DOM並在發生變更時利用補丁安裝機制只對DOM中的dirty部分進行重新渲染,React得以實現遠超其它框架的速度表現。
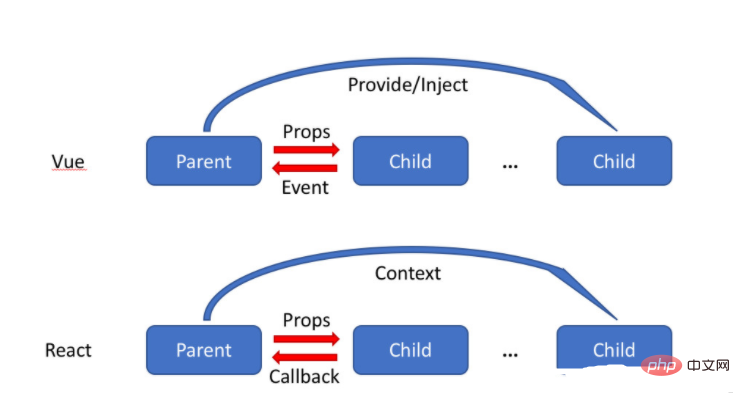
vue是響應式的資料雙向綁定係統,而react是單向資料流,沒有雙向綁定。
雙向資料綁定是什麼?
資料模型和視圖之間的雙向綁定。
當資料發生變化的時候,視圖也就發生變化,當視圖發生變化的時候,資料也會跟著同步變化;可以這樣說使用者在視圖上的修改會自動同步到資料模型中去,資料模型也是同樣的變化。
雙向資料綁定的優點:無需和單向資料綁定那樣進行CRUD(Create,Retrieve,Update,Delete)操作,雙向資料綁定最常應用在就表單上,這樣當使用者在前端頁面完成輸入後,不用任何操作,我們就已經拿到了使用者輸入好的數據,並放到數據模型中了。
React是單向資料流,資料主要從父節點傳遞到子節點(透過props)。
如果頂層(父級)的某個props改變了,React會重新渲染所有的子節點。
在 React 中,資料僅朝一個方向流動,即從父元件流向子元件。如果資料在兄弟子元件之間共享,那麼資料應該儲存在父元件,並同時傳遞給需要資料的兩個子元件。
擴充知識:
#vue和react的主要區別
2、vue的語法較為簡單,適用於小型專案創建,而react更適用於Web端和原生App的開發,專注於大型應用程式。
3、vue擁有更快的渲染速度和更小的體積,react則擁有更大的生態圈,可以帶來更多的工具支援。
3、模板渲染方式的不同

在表層上,模板的語法不同,React是透過JSX渲染模板。而Vue是透過一種拓展的HTML語法來渲染,但其實這只是表面現象,畢竟React並不必須依賴JSX。
在深層上,模板的原理不同,這才是他們的本質區別:React是在元件JS程式碼中,透過原生JS實作範本中的常見語法,例如插值,條件,循環等,都是透過JS語法實現的,更加純粹更加原生。而Vue是在和元件JS程式碼分離的單獨的模板中,透過指令來實現的,例如條件語句就需要 v-if 來實現對這一點,這樣的做法顯得有些獨特,會把HTML弄得很亂。
舉個例子,說明React的好處:react中render函數是支援閉包特性的,所以我們import的元件在render中可以直接呼叫。但在Vue中,由於模板中使用的資料都必須掛在this 上進行一次中轉,所以我們import 一個組件完了之後,還需要在components 中再聲明下,這樣顯然是很奇怪但又不得不這樣的做法。
【相關推薦:javascript影片教學、web前端】
以上是vue和react的資料流有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

