什麼是Vue CLI?聊聊vue cli的設定與使用
- 青灯夜游轉載
- 2022-07-01 11:05:483971瀏覽
什麼是Vue CLI?以下這篇文章跟大家深入介紹vue cli,聊聊vue cli的設定和使用,希望對大家有幫助!

一、Vue CLI
#1.1.什麼是Vue CLI
如果你只是簡單寫幾個Vue的Demo程式, 那麼你不需要Vue CLI。 (學習影片分享:vuejs影片教學)
如果你在開發大型專案, 那麼你需要, 並且必然需要使用Vue CLI
#使用Vue.js開發大型應用程式時,我們需要考慮程式碼目錄結構、專案結構和部署、熱載入、程式碼單元測試等事情。
如果每個專案都要手動完成這些工作,那無以效率比較低效,所以通常我們會使用一些鷹架工具來幫助完成這些事情。
CLI是什麼意思?
CLI是Command-Line Interface, 翻譯為命令列介面, 但是俗稱腳手架.
Vue CLI是一個官方發布vue.js 專案腳手架
使用vue-cli 可以快速建立Vue開發環境以及對應的webpack設定.
腳手架長什麼樣子

#1.2.Vue CLI使用前提- Node
#安裝NodeJS
可以直接在官方網站中下載安裝.
網址: http://nodejs.cn/download/
檢測安裝的版本
預設情況下自動安裝Node和NPM
Node環境需求8.9以上或更高版本
#什麼是NPM呢?
##NPM的全名為Node Package Manager是一個NodeJS套件管理和分發工具,已經成為了非官方的發布Node模組(套件)的標準。
後續我們會經常使用NPM來安裝一些開發過程中依賴套件.cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
1.3.Vue CLI使用前提- Webpack
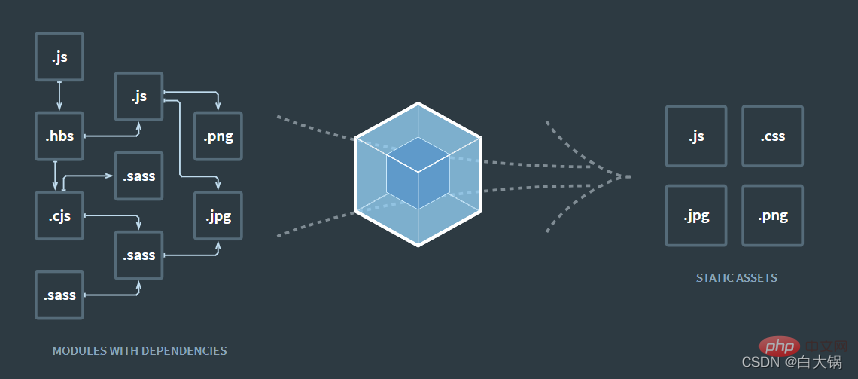
Vue.js官方腳手架工具就使用了webpack模板Webpack的全域安裝對所有的資源會壓縮等優化操作
它在開發過程中提供了一套完整的功能,能夠使得我們開發過程中變得高效。
npm install webpack -g

#1.4.Vue CLI的使用
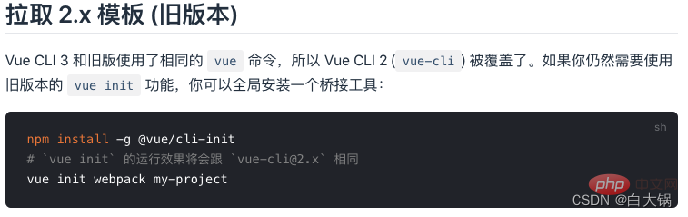
安裝Vue鷹架npm install -g @vue/cli注意:上面安裝的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化專案時不可以的。

vue init webpack my-projectVue CLI3初始化項目
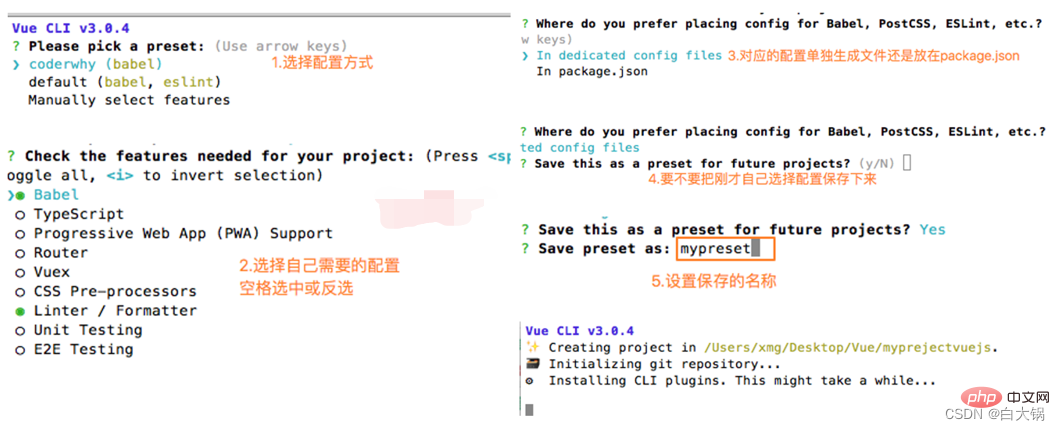
vue create my-project
二、Vue CLI2
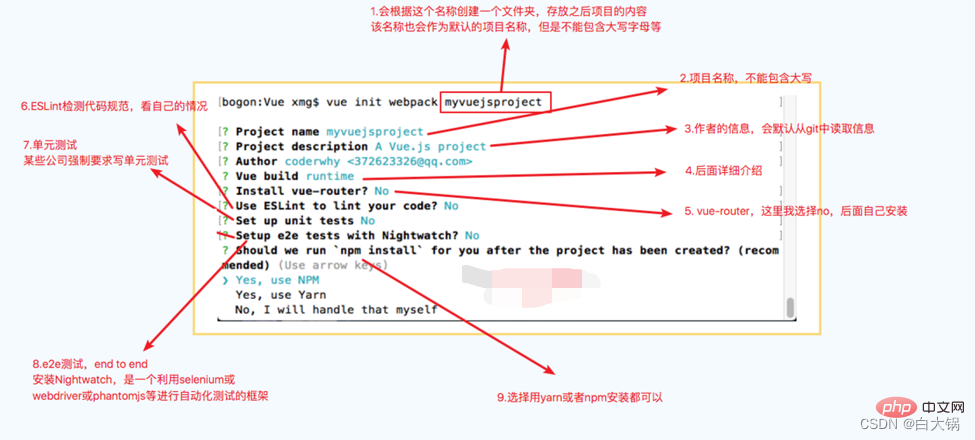
2.1.Vue CLI2詳解

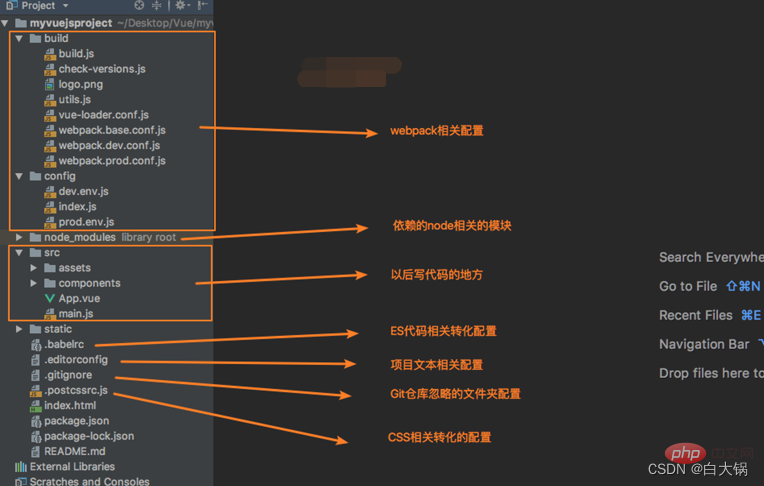
#2.2.目錄結構詳解

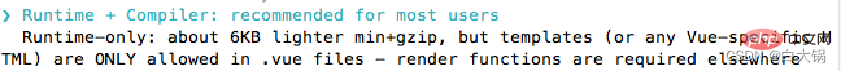
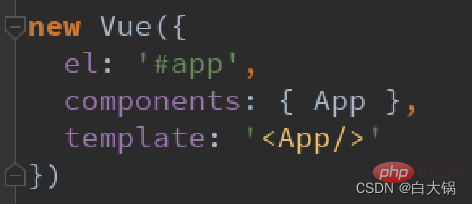
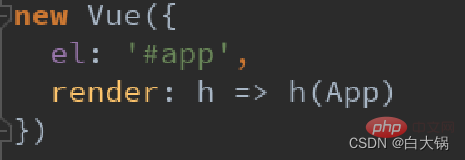
2.3.Runtime-Compiler和Runtime-only的區別
 簡單總結
簡單總結
2.如果你之後的開發中,使用的是.vue資料夾開發,那麼可以選擇Runtime-only

Runtime-Compiler 與Runtime-only

為什麼會有這樣的差異呢?  我們需要先理解Vue應用程式是如何運作起來的。
我們需要先理解Vue應用程式是如何運作起來的。
Vue中的範本如何最終渲染成真實DOM。
我們來看下面的一張圖
2.5.Vue程式運行過程
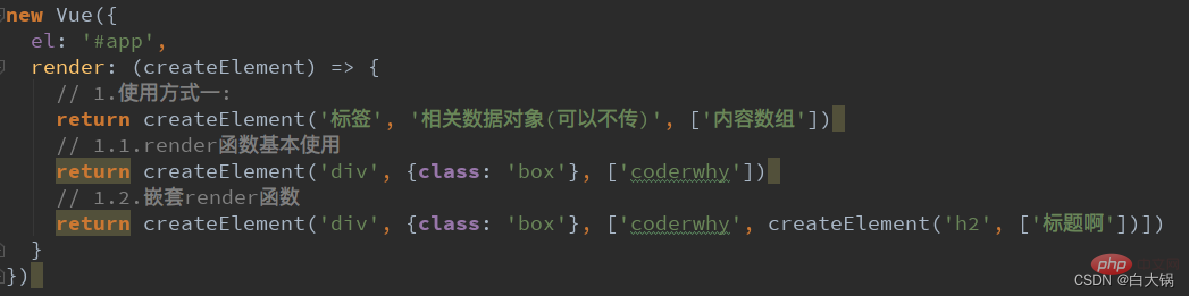
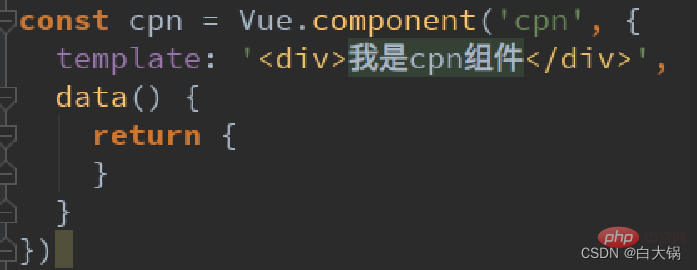
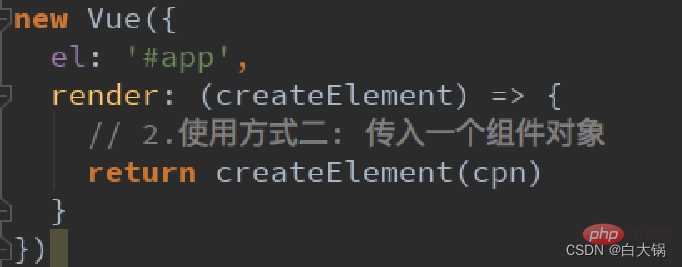
2.6.render函數的使用



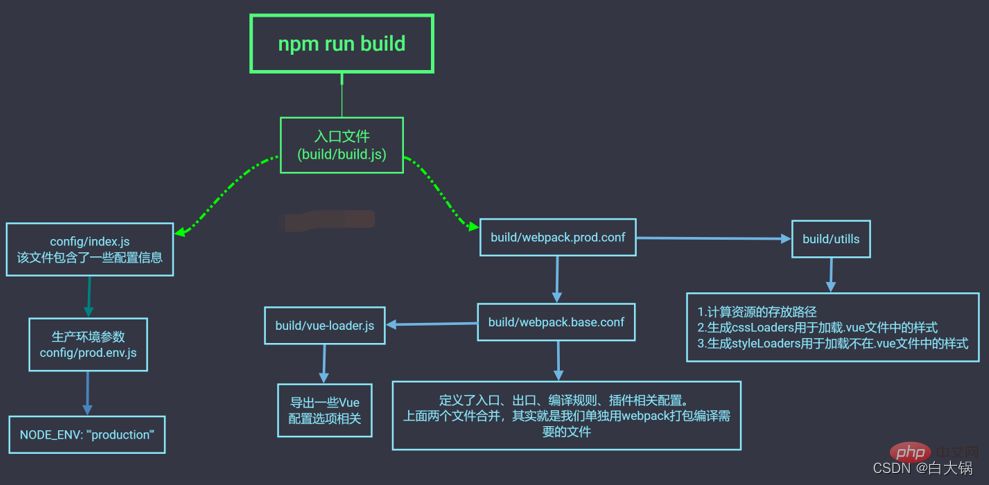
2.7.npm run build

2.8.npm run dev

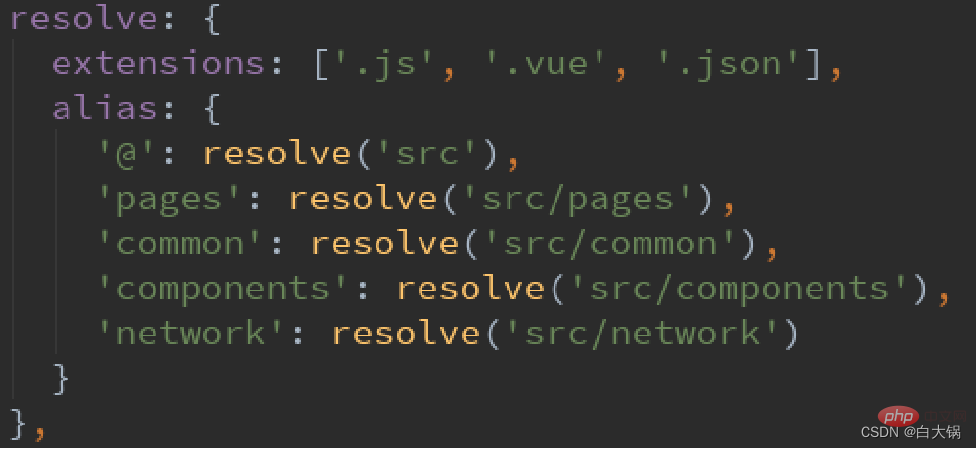
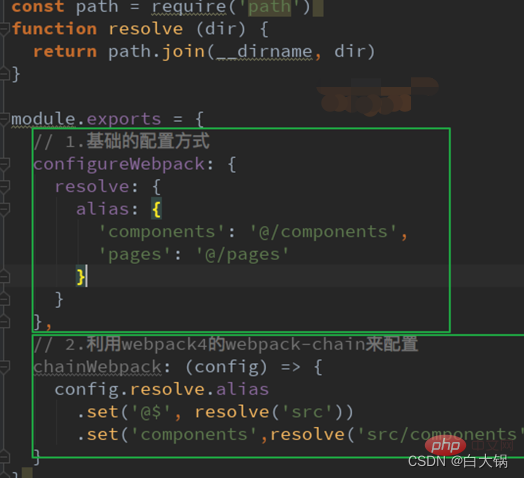
2.9.修改設定:webpack.base.conf.js起別名

#三、Vue CLI3
##3.1.認識Vue CLI3
vue-cli 3 與2 版本有很大差別1.vue-cli 3 是基於webpack 4 打造,vue-cli 2 還是webapck 32.vue-cli 3 的設計原則是“0配置”,移除的設定檔根目錄下的,build和config等目錄
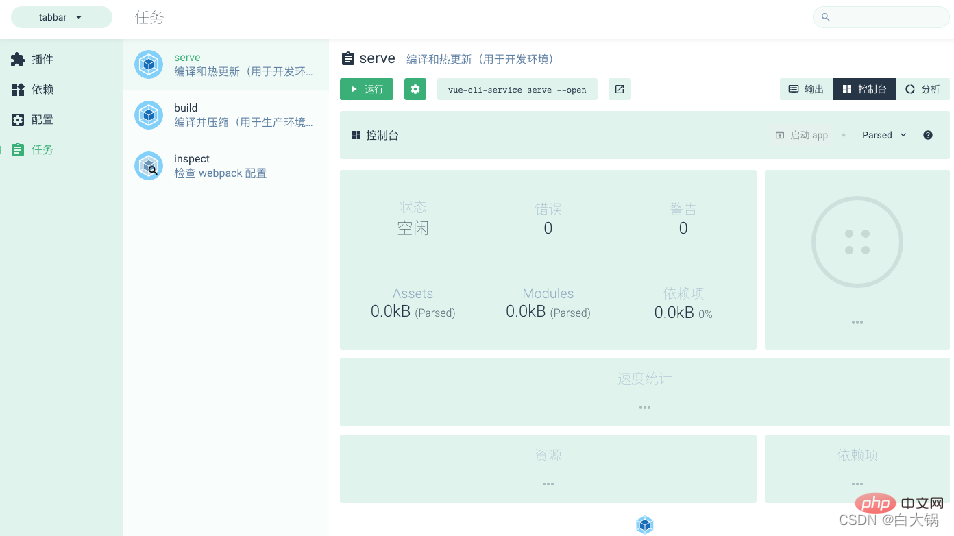
3.vue-cli 3 提供了vue ui 指令,提供了視覺化配置,更加人性化
4.移除了static資料夾,新增了public資料夾,並且index.html移動到public


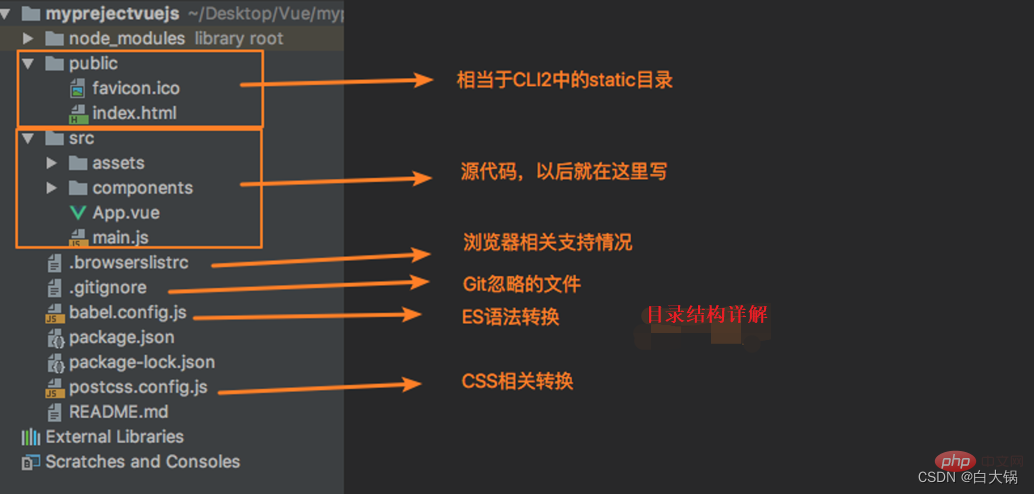
#3.2.目錄結構詳解

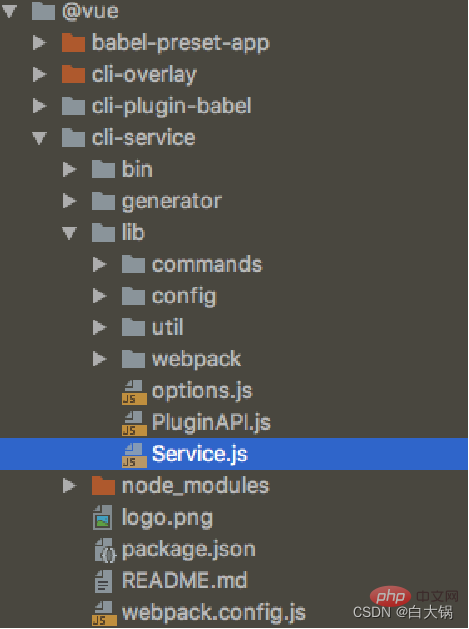
3.3.配置去哪裡了?
UI方面的設定
以上是什麼是Vue CLI?聊聊vue cli的設定與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

