什麼是自訂指令?深入了解Vue中的自訂指令
- 青灯夜游轉載
- 2022-06-02 10:56:375389瀏覽
什麼是自訂指令?本篇文章帶大家詳細了解一下Vue入門必備知識中的自訂指令,介紹一下私有自訂指令和全域自訂指令,看看怎麼為自訂指令動態綁定參數值,希望對大家有幫助!

1、什麼是自訂指令
vue 官方提供了v-text、v- for、v-model、v-if 等常用的指令。除此之外 vue 還允許開發者自訂指令。 (學習影片分享:vue影片教學)
2、自訂指令的分類
vue 中的自定義指令分為兩類,分別是:
- 私有自訂指令
- 全域自訂指令
#3、私有自訂指令
在每個vue 元件中,可以在directives節點下宣告私有自訂指令。範例程式碼如下:
4、使用自訂指令
在使用自訂指令時,需要加上v- 前綴。範例程式碼如下:
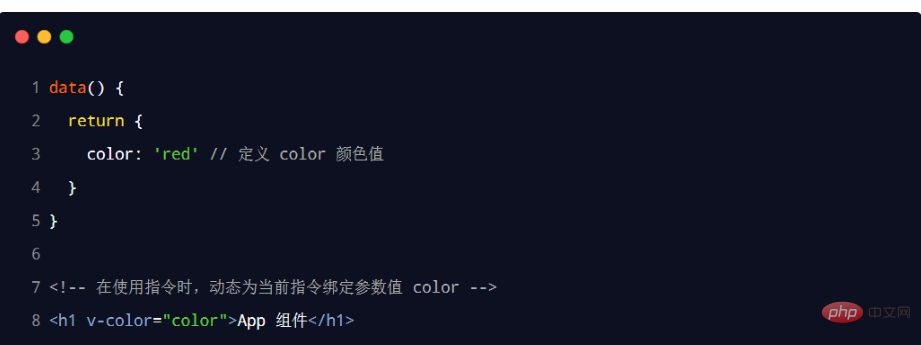
5、為自訂指令動態綁定參數值
在template 結構中使用自訂指令時,可以透過等號(=)的方式,為目前指令動態綁定參數值:
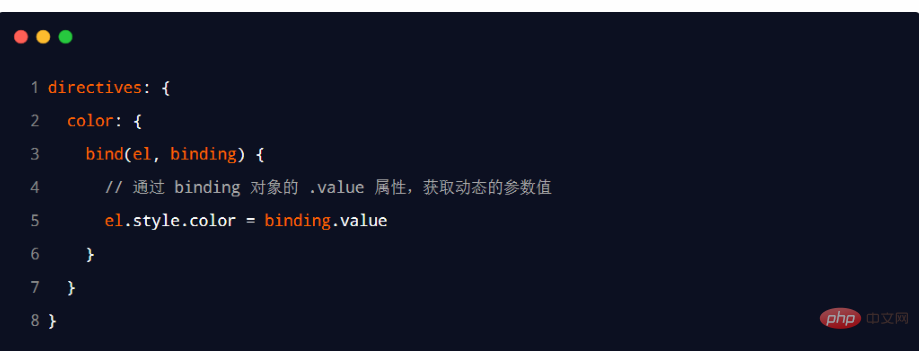
6、透過binding 取得指令的參數值
在宣告自訂指令時,可以透過形參中的第二個參數,來接收指令的參數值:
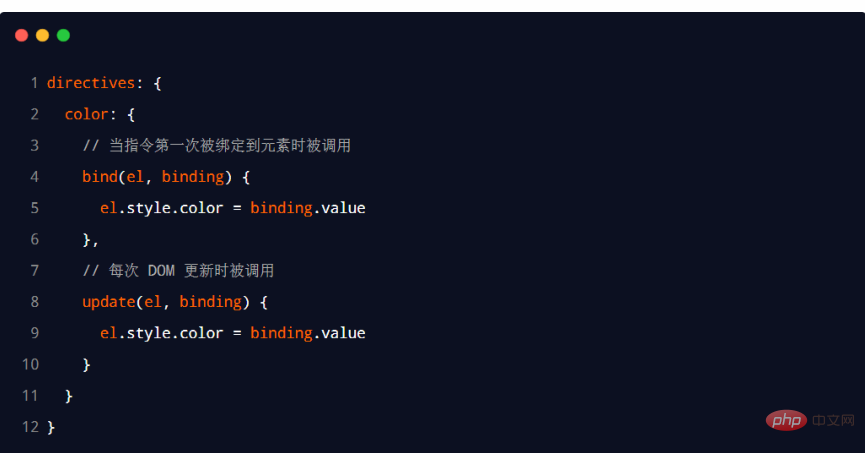
#7、update 函數
#bind 函數只調用1 次:當指令第一次綁定到元素時調用,當DOM 更新時bind 函數不會被觸發。 update 函數會在每次 DOM 更新時被呼叫。範例程式碼如下:
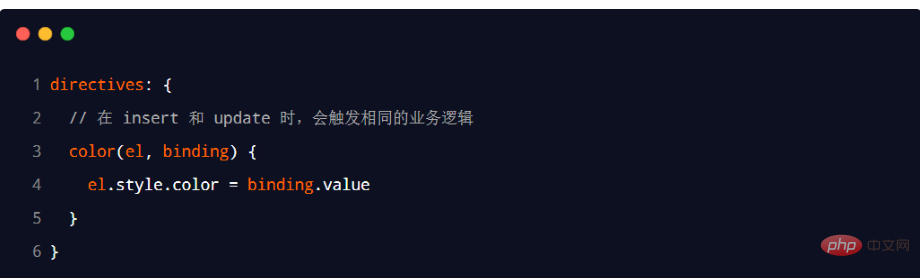
#8、函數簡寫
如果bind 和 update 函數中的邏輯完全相同,則物件格式的自訂指令可以簡稱為函數格式:
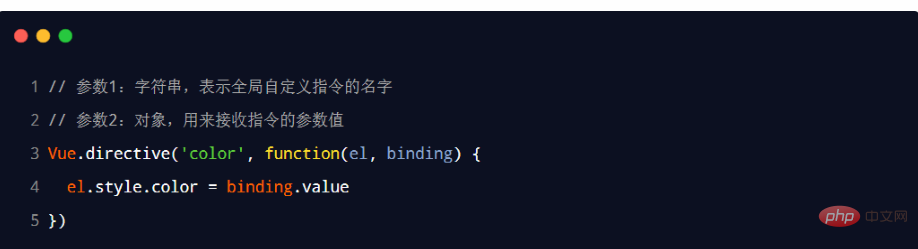
 #9、全域自訂指令
#9、全域自訂指令
以上是什麼是自訂指令?深入了解Vue中的自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

