什麼是插槽?深入了解Vue中的插槽
- 青灯夜游轉載
- 2022-06-01 13:00:116980瀏覽
什麼是插槽?這篇文章帶大家詳細了解一下Vue入門必備知識中的插槽,體驗插槽的基礎用法,介紹一下具名插槽、作用域插槽,希望對大家有幫助!

1、什麼是插槽
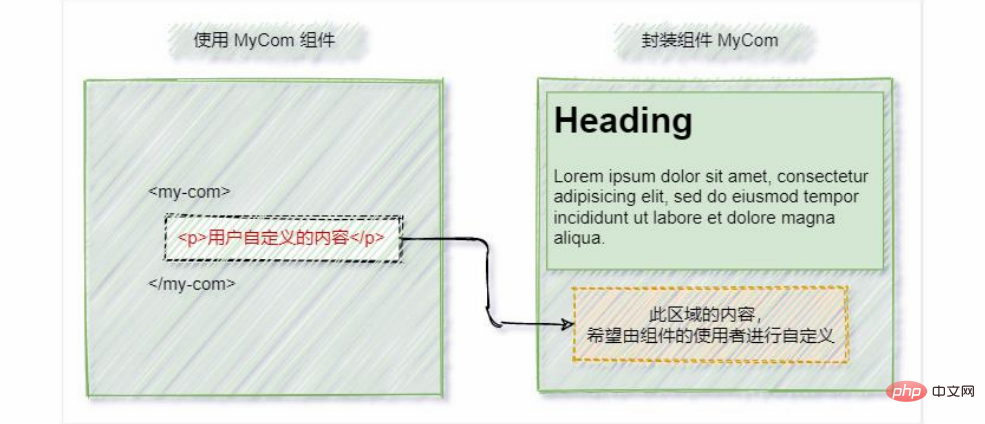
插槽(Slot)是vue 為元件的封裝者提供的能力。允許開發者在封裝元件時,把不確定的、希望由使用者指定的部分定義為插槽。可以把插槽認為是元件封裝期間,為使用者預留的內容的佔位符。 (學習影片分享:vue影片教學)

2、體驗插槽的基礎用法
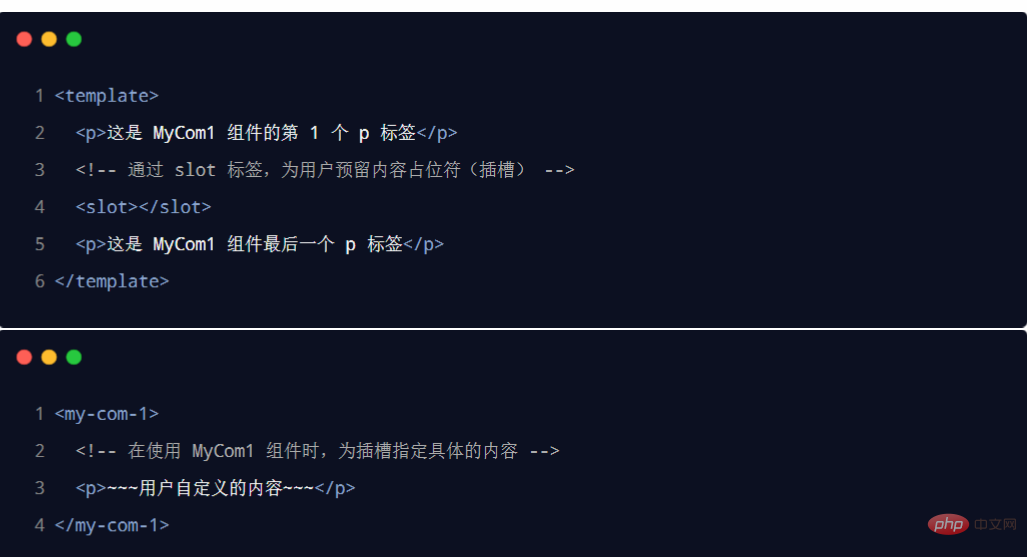
#在封裝元件時,可以透過<slot></slot> 元素定義插槽,從而為使用者預留內容佔位符。範例程式碼如下:
2.1 沒有預留插槽的內容會被丟棄
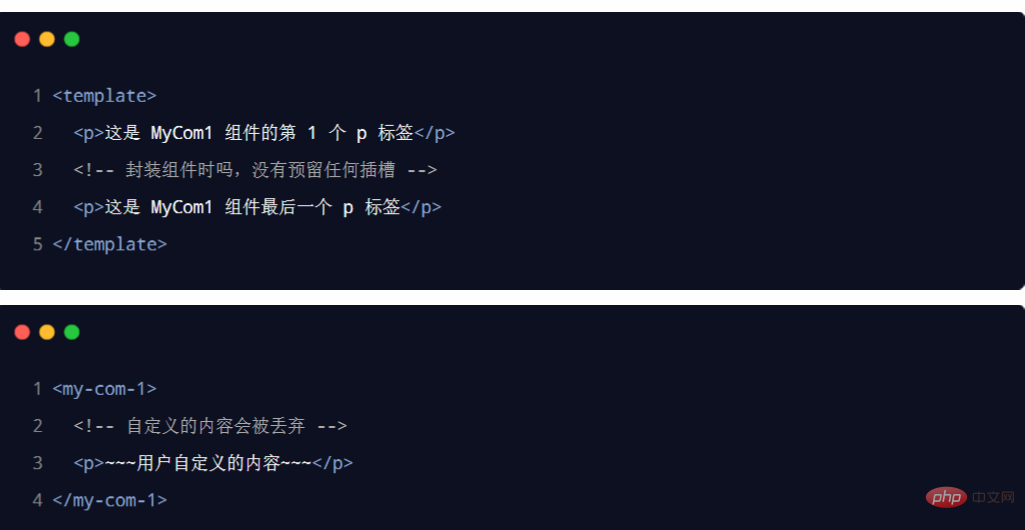
如果在封裝元件時沒有預留任何<slot></slot> 插槽,則使用者提供的任何自訂內容都會被丟棄。範例程式碼如下:
2.2 後備內容
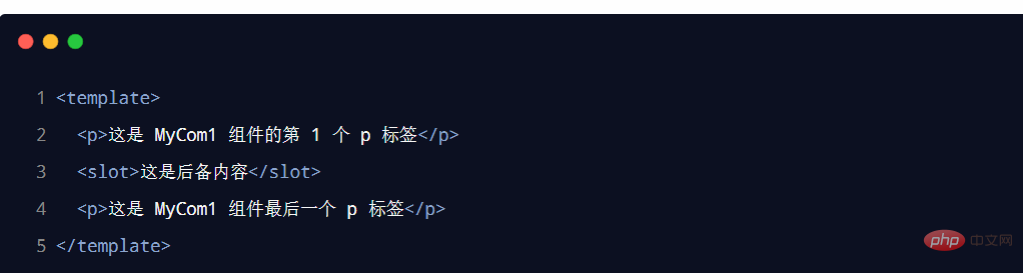
封裝元件時,可以為預留的<slot></slot>插槽提供後備內容(預設內容)。如果組件的使用者沒有為插槽提供任何內容,則後備內容會生效。範例程式碼如下:
3、具名插槽
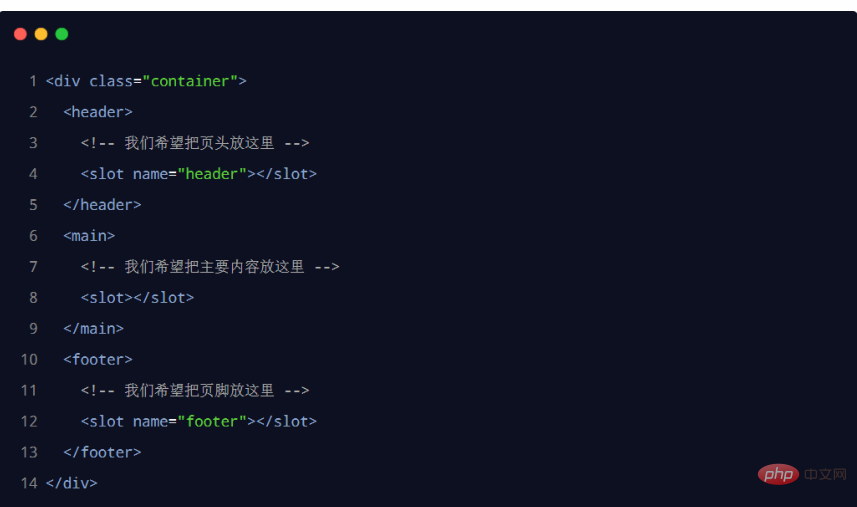
如果在封裝元件時需要預留多個插槽節點,則需要為每個<slot></slot> 插槽指定具體的name 名稱。這種有具體名稱的插槽叫做「具名插槽」。範例程式碼如下:
溫馨提醒:沒有指定 name 名稱的插槽,會有隱含的名稱叫做 「default」。
3.1 為具名插槽提供內容
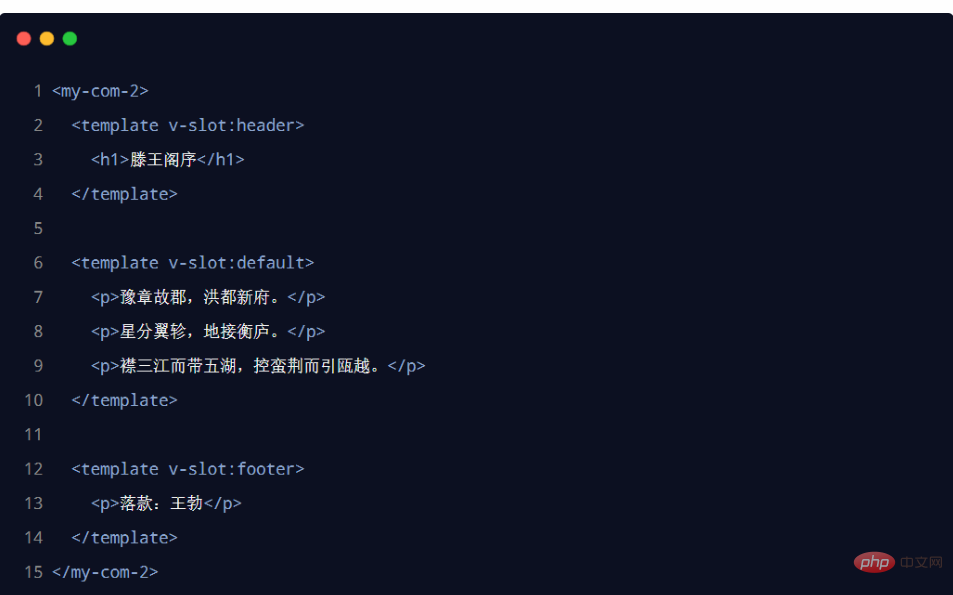
在提供給具名插槽內容的時候,我們可以在一個<template></template> 元素上使用v-slot 指令,並以v-slot 的參數的形式提供其名稱。範例程式碼如下:
3.2 具名插槽的簡寫形式
跟v-on 和v-bind 一樣,v-slot 也有縮寫,即把參數之前的所有內容(v-slot:) 都替換為字元#。例如v-slot:header
可以重寫為#header:
4、作用域插槽
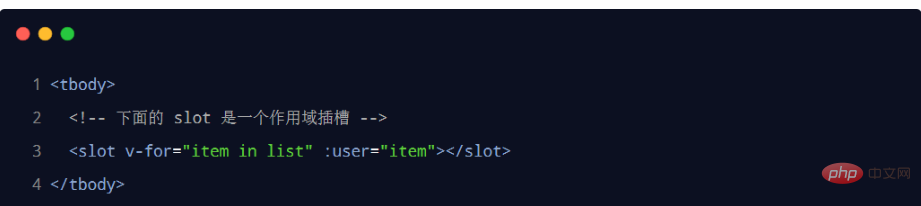
在封裝組件的過程中,可以為預留的<slot></slot> 插槽綁定props 數據,這種帶有props 數據的<slot></slot> 叫做「作用域插槽」。範例程式碼如下:
4.1 使用作用域插槽
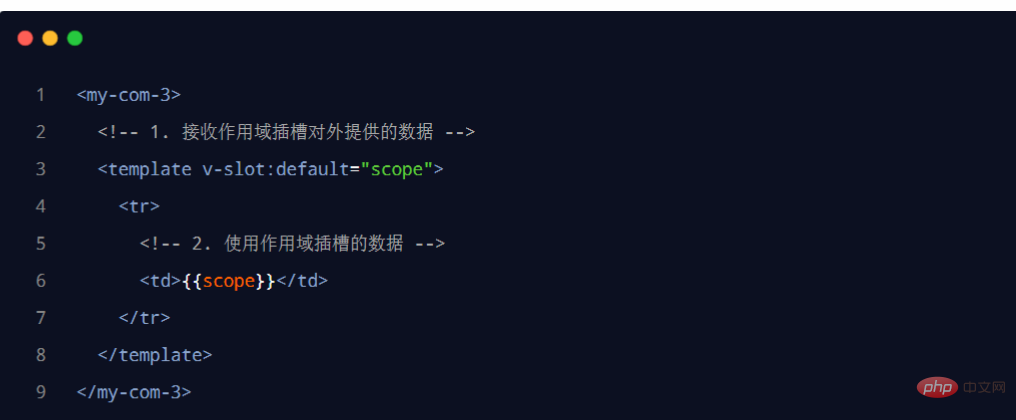
#可以使用v-slot: 的形式,接收作用域插槽對外提供的資料。範例程式碼如下:
4.2 解構插槽 Prop
作用域插槽對外提供的資料對象,可以使用解構賦值#簡化資料的接收過程。範例程式碼如下:
以上是什麼是插槽?深入了解Vue中的插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

