深入聊聊Vue中的Router路由
- 青灯夜游轉載
- 2022-05-25 11:09:362430瀏覽
這篇文章帶大家了解Vue,詳細介紹一下Vue入門必備知識中的Router路由,希望對大家有幫助!

一、前端路由的概念與原則
(1)什麼是路由
#路由(英文:router)就是對應關係。
(2)SPA 與前端路由
SPA 指的是一個web 網站只有唯一的一個HTML 頁面,所有元件的展示與切換都在這唯一的一個頁面內完成。此時,不同元件之間的切換需要透過前端路由來實作。 (學習影片分享:vue影片教學)
?結論?:在SPA 專案中,不同功能之間的切換,要依賴前端路由來完成!
(3)什麼是前端路由
簡單易懂的概念:Hash 位址與元件之間的對應關係。
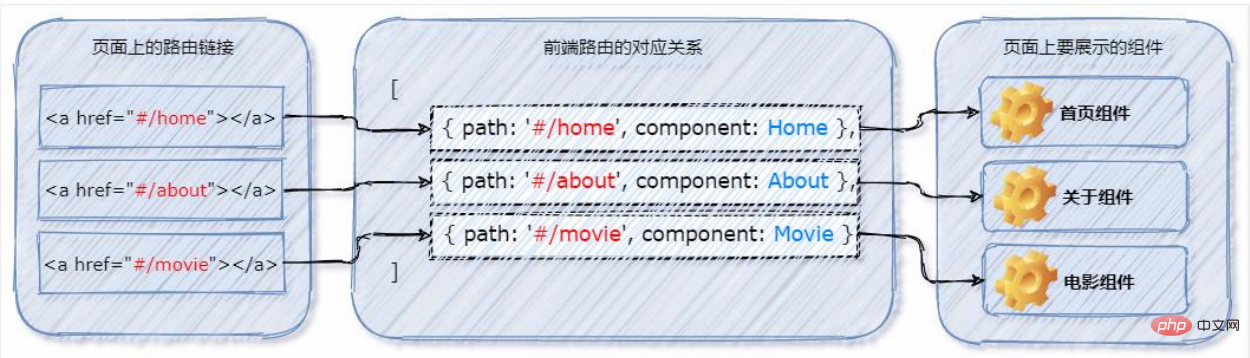
(4)前端路由的工作方式
#用戶點擊了頁面上的路由連結;
導致了URL 網址列中的Hash 值發生了變化;
前端路由監聽了到Hash 位址的變化;
#前端路由把目前Hash 位址對應的元件渲染都瀏覽器中;

?結論?:前端路由,指的是Hash 位址##與元件之間的對應關係!
(5)實作簡易的前端路由
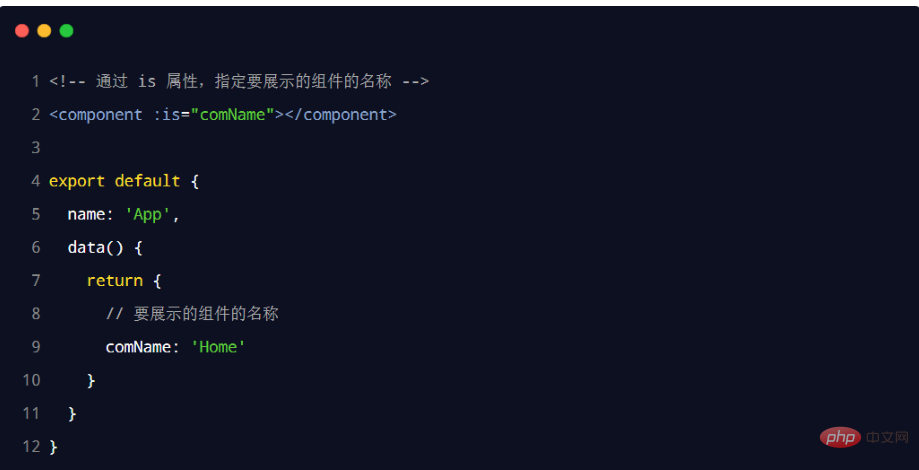
1️⃣ 步驟1:透過 標籤,結合comName 動態渲染元件。範例程式碼如下:
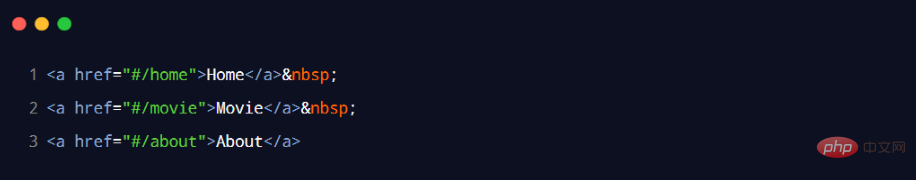
 2️⃣ 在 App.vue 元件中,為
2️⃣ 在 App.vue 元件中,為
連結新增對應的 hash 值。範例程式碼如下:
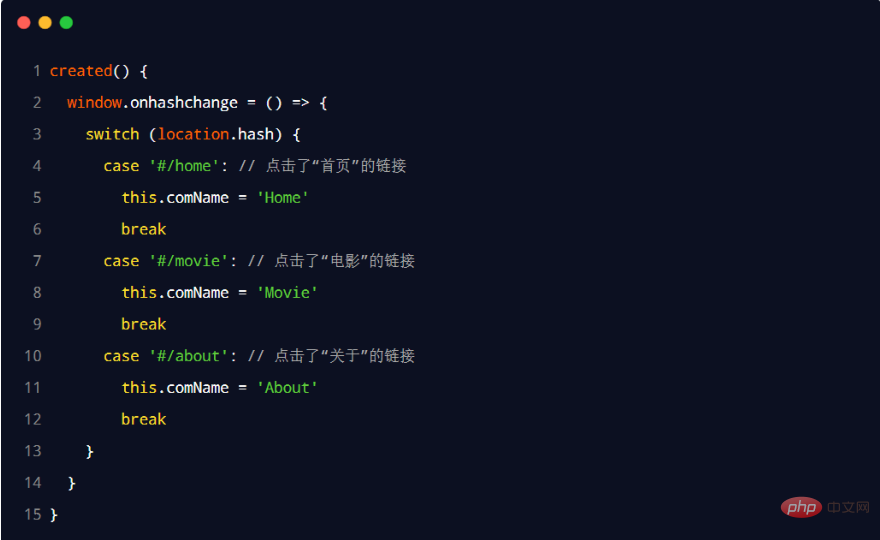
 3️⃣ 在
3️⃣ 在
created# 生命週期函數中,監聽瀏覽器網址列中hash 位址的變化,動態切換要展示的組件的名稱。範例程式碼如下:

二、vue-router 的基本使用
##(1)什麼是vue-routervue-router
是vue.js 官方給的路由解。它只能結合 vue 專案來使用,能夠輕鬆的管理 SPA 專案中元件的切換。 ?vue-router 的官方文件位址?:
(2)vue-router 安裝和設定的步驟
- 安裝
- vue-router
套件
建立路由模組 - 導入並掛載路由模組
- 聲明路由連結和占位符
安裝
vue-router 的指令如下:<pre class="brush:php;toolbar:false">npm install vue-router</pre>
#在
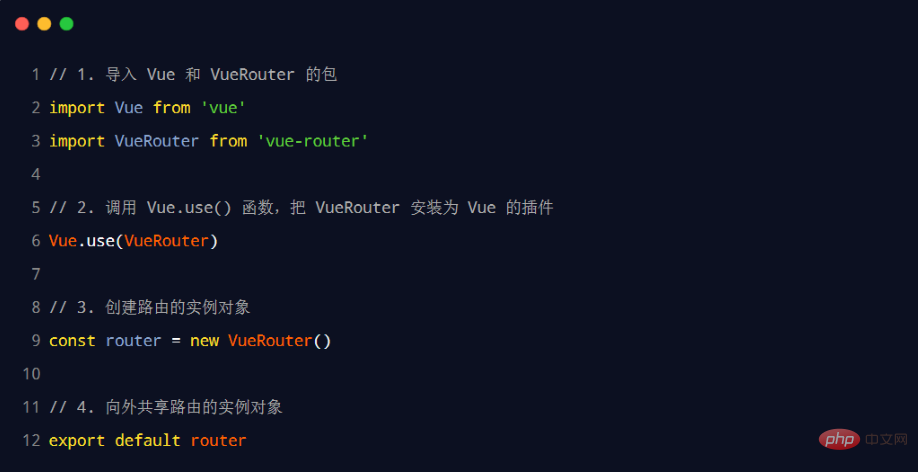
src 原始碼目錄下,新router/index.js 路由模組,並初始化如下的程式碼:
 ##2.3 匯入並掛載路由模組
##2.3 匯入並掛載路由模組
在src/main.js
入口檔案中,匯入並掛載路由模組。範例程式碼如下:2.4 宣告路由連結與佔位符
在src/App.vue 元件中,使用vue-router 提供的<router-link></router-link>和<router-view></router-view> 宣告路由連結和占位符:

(3)宣告路由的符合規則
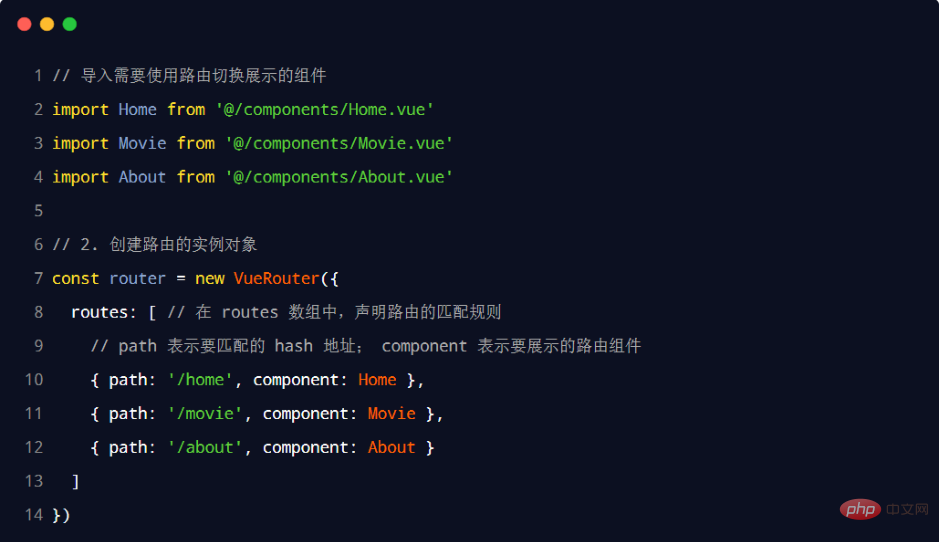
在src/router/index.js 路由模組中,透過routes 陣列宣告路由的符合規則。範例程式碼如下:

三、vue-router 的常見用法
(1)路由重定向
路由重定向指的是:使用者在存取位址A 的時候,強制使用者跳轉到位址C ,從而展示特定的元件頁面。透過路由規則的redirect 屬性,指定一個新的路由位址,可以很方便地設定路由的重定向:

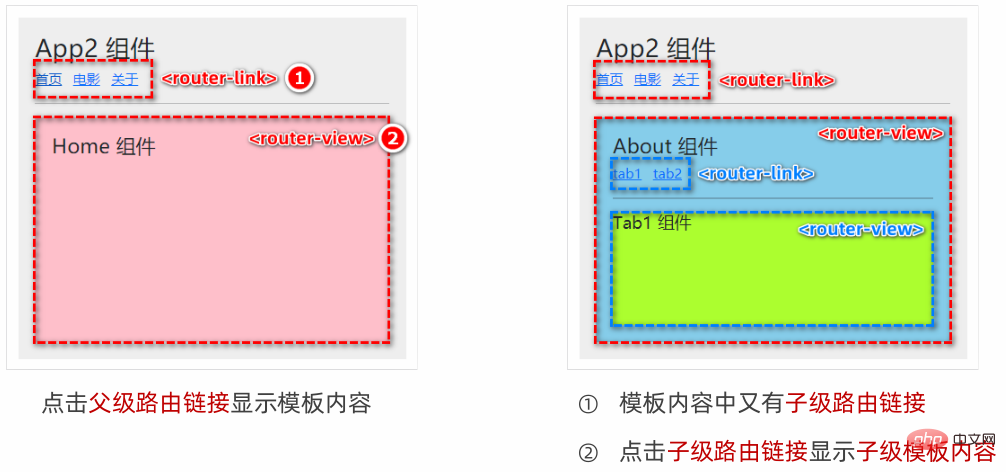
##(2 )嵌套路由
透過路由實作元件的嵌套展示,稱為嵌套路由。

2.1 宣告子路由連結與子路由佔位符
在About.vue 元件中,宣告tab1 和tab2 的子路由連結以及子路由佔位符。範例程式碼如下:

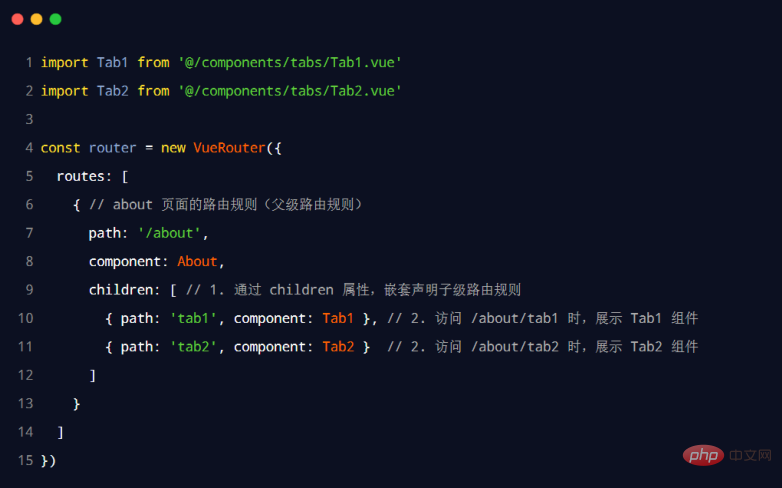
2.2 透過children 屬性宣告子路由規則
在src/router/index.js 路由模組中,導入需要的元件,並使用children 屬性宣告子路由規則:

(3)動態路由來匹配
3.1 動態路由的概念
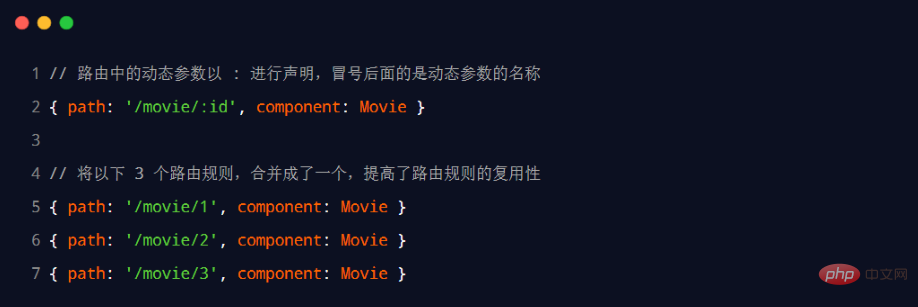
1️⃣ 動態路由指的是:把Hash 位址中可變的部分定義為參數項目,從而提高路由規則的複用性。 2️⃣ 在 vue-router 中使用
英文的冒號(:)來定義路由的參數項目。範例程式碼如下:

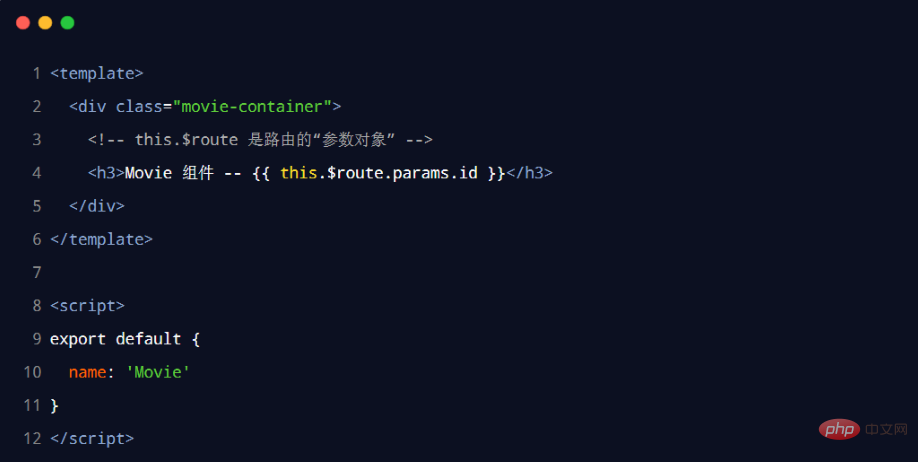
3.2 $route.params 參數物件
在動態路由渲染出來的元件中,可以使用this.$route.params 物件存取到動態匹配的參數值。

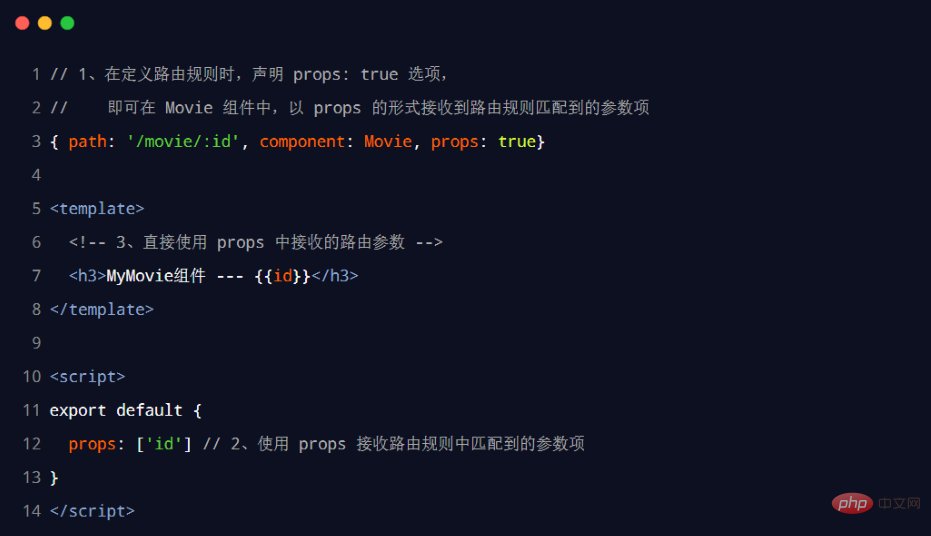
3.3 使用props 接收路由參數
為了簡化路由參數的取得形式,vue-router允許在路由規則中開啟props 傳參。範例程式碼如下:

(4)宣告式導覽& 編程式導航
在瀏覽器中,點擊連結實作導航的方式,叫做聲明式導航。例如:
- 一般網頁中點選
連結、vue 專案中點選都屬於宣告式導覽;
呼叫API 方法實作導航的方式,稱為編程式導航。例如:
- 普通網頁中呼叫
- location.href
跳到新頁面的方式,屬於編程式導航;
vue-router 提供了許多編程式導覽的API,其中最常用的導航API 分別是:
-
this.$router.push('hash 位址'): 跳到指定hash 位址,並增加一個歷史記錄; -
this.$ router.replace('hash 位址'): 跳到指定的hash 位址,並取代掉目前的歷史記錄; -
this.$router.go(數值n): 實作導航歷史前進、後退;
5.1 $router.push
呼叫this.$router.push()方法,可以跳到指定的hash 位址,從而展示對應的元件頁面。範例程式碼如下:

5.2 $router.replace
呼叫this.$router.replace() 方法,可以跳到指定的hash 位址,從而展示對應的元件頁面;
?push 和replace 的差異?:
- ##push 會
- 增加一條歷史記錄; replace 不會增加歷史記錄,而是
- 取代目前的歷史記錄;
5.3 $router.go
呼叫this.$router.go() 方法,可以在瀏覽歷史中前進和後退。範例程式碼如下:

5.4 $router.go 的簡化用法
在實際開發中,一般只會前進和後退一層頁面。因此vue-router 提供以下兩個便捷方法:- $router.back()
: 在歷史記錄中,後退到上一個頁面 - $router.forward()
: 在歷史記錄中,前進到下一個頁面
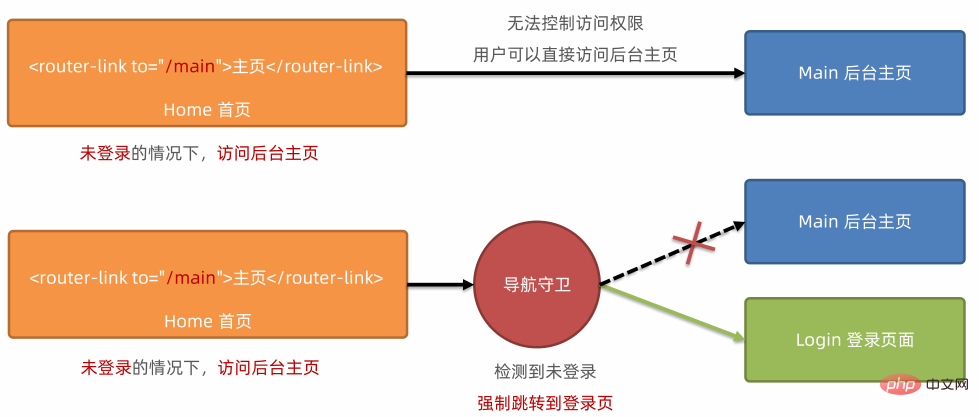
(6)導航守衛
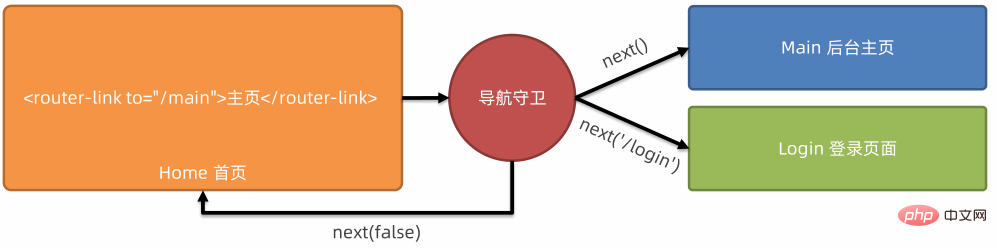
導航守衛可以控制路由的存取權限。 示意圖如下:

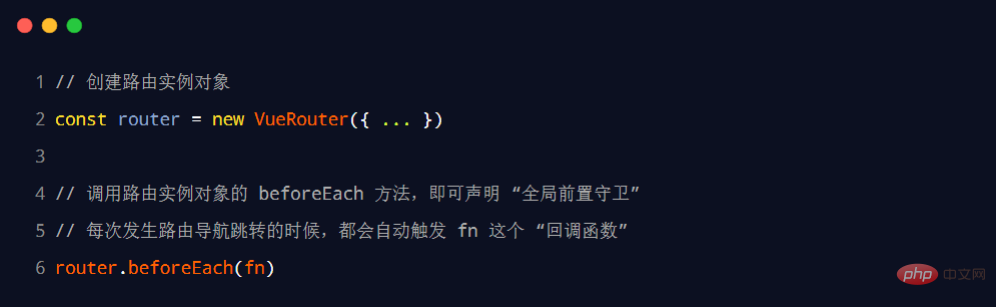
6.1 全域前置守衛
每次發生路由的導覽跳轉時,都會觸發全域前置守衛。 因此,在全域前置守衛中,程式設計師可以對每個路由進行存取權限的控制:

6.2 守衛方法的3 個形參
全域前置守衛的回呼函數中接收3 個形參,格式為:

6.3 next 函數的3 種呼叫方式
參考示意圖,分析next 函數的3 種呼叫方式最終導致的結果:
- 目前使用者
- 擁有後台首頁的存取權限,直接放行:next() #目前使用者
- 沒有後台首頁的存取權限,強制其跳前往登入頁面:next('/login') 目前使用者
- 沒有後台主頁的存取權限,不允許跳到後台主頁: next(false)
6.4 控制後台主頁的存取權限
 ##(學習影片分享:
##(學習影片分享:
、程式設計基礎影片)
以上是深入聊聊Vue中的Router路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!

