淺析Vue中的watch偵聽器、計算屬性、Vue-cli和組件
- 青灯夜游轉載
- 2022-05-27 20:21:122232瀏覽
這篇文章帶大家繼續學習Vue,詳細介紹一下Vue入門必備知識中的watch偵聽器、運算屬性、Vue-cli和Vue元件,希望對大家有幫助!

一、watch 偵聽器
(1)什麼是watch 偵聽器
watch 偵聽器允許開發者監視資料的變化,從而針對資料的變化做特定的操作。 (學習影片分享:vue影片教學)
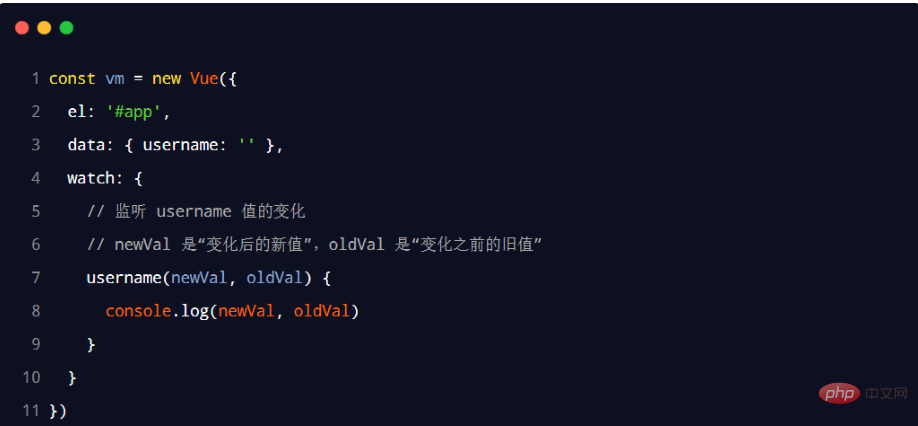
語法格式如下:

(2)使用watch 偵測用戶名是否可用
監聽username 值的變化,並使用axios 發起Ajax 請求,偵測目前輸入的使用者名稱是否可用:
程式碼示範如下:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}(3)immediate 選項
預設情況下,元件在初次載入完畢後不會呼叫watch 偵聽器。 如果想要讓 watch 偵聽器立即被呼叫,則需要使用 immediate 選項。
程式碼示範如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
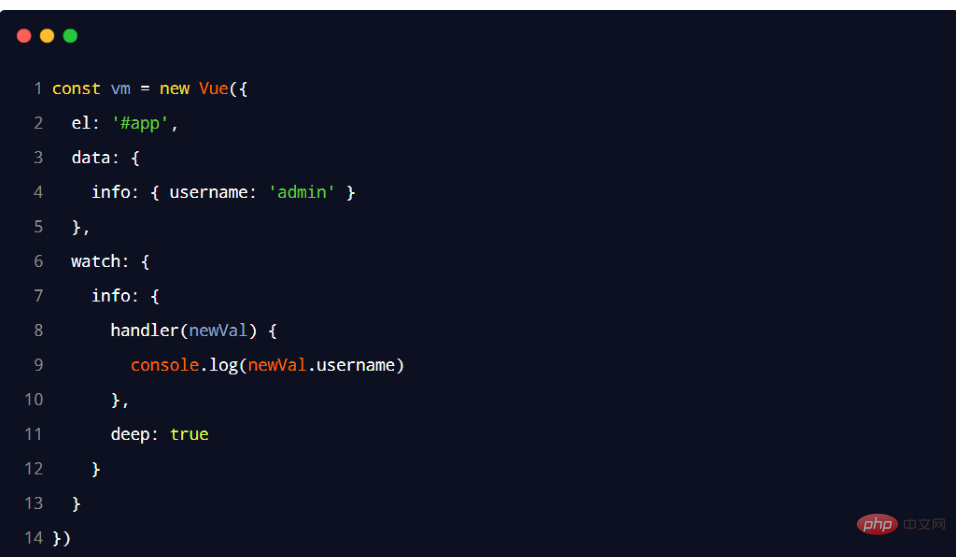
}(4)deep 選項
#如果watch 偵聽的是一個對象,如果對像中的屬性值發生了變化,則無法被監聽到。 此時需要使用 deep 選項。
程式碼示範如下:
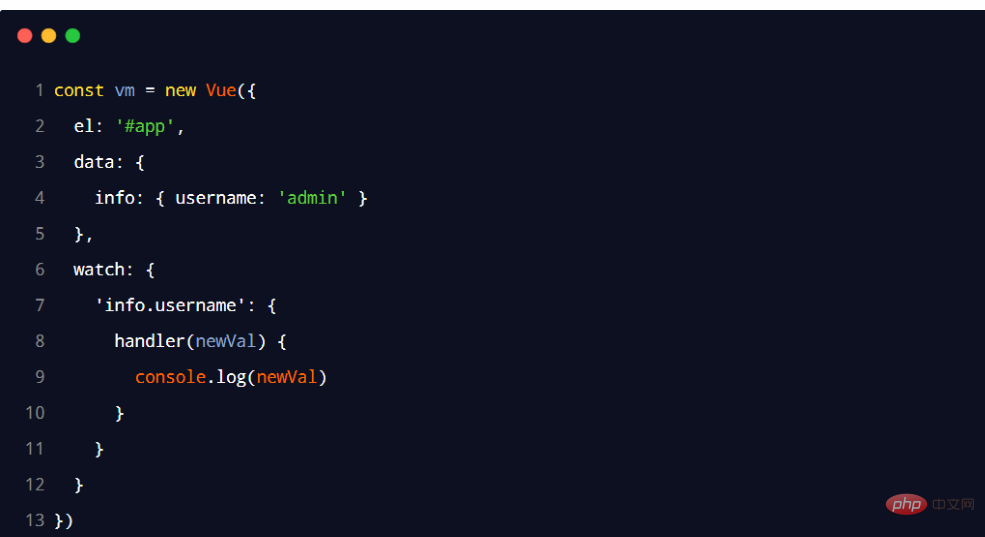
(5)監聽物件單一屬性的變更
如果只想監聽物件中單一屬性的變化,則可以按照如下的方式定義watch 偵聽器:
程式碼示範如下:
##二、計算屬性
(1)什麼是計算屬性
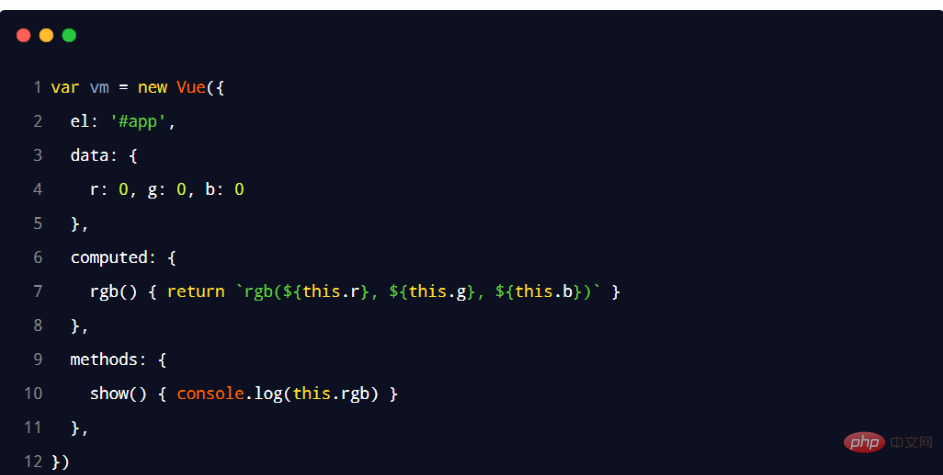
1️⃣ 計算屬性指的是透過一系列運算之後,最終得到一個屬性值。
2️⃣這個動態計算出來的屬性值可以被模板結構或 methods 方法使用。
程式碼示範如下:
(2)計算屬性的特點
1️⃣ 雖然計算屬性在宣告的時候被定義為方法,但是計算屬性的本質是一個屬性;
#2️⃣ 計算屬性會快取計算的結果,只有計算屬性所依賴的資料變更時,才會重新運算;
三、vue-cli
(1)什麼是vue-cli
1️⃣ vue-cli 是Vue.js 開發的標準工具。它簡化了程式設計師基於 webpack 創建工程化的 Vue 專案的過程。 2️⃣ 引用自vue-cli 官網上的一句話:程式設計師可以專注在撰寫應用程式上,而不必花好幾天去糾結webpack 配置的問題;3️⃣ 中文官網:https://cli.vuejs.org/zh/
(2)安裝與使用
1️⃣ vue-cli 是npm 上的一個全域包,使用npm install 指令,即可方便的把它安裝到自己的電腦上:npm install -g @vue/cli
vue --version
vue create專案的名稱
(3)vue 專案中src 目錄的構成
- assets 資料夾
:存放項目中用到的靜態資源文件,例如:css 樣式表、圖片資源; - #components 資料夾
:程式設計師封裝的、可重複使用的元件,都要放到components 目錄下; - main.js
是專案的入口檔案。整個專案的運行,要先執行main.js;##App.vue - 是專案的根元件;
在工程化的專案中,vue 要做的事情很單純:透過main.js 把App.vue 渲染到index.html 的指定區域。
-
App.vue用來寫待渲染的範本結構; -
index.html中需要預留一個el 區域; -
main.js把App.vue渲染到了index.html所預留的區域中;
四、vue 元件
(1)什麼是元件化開發
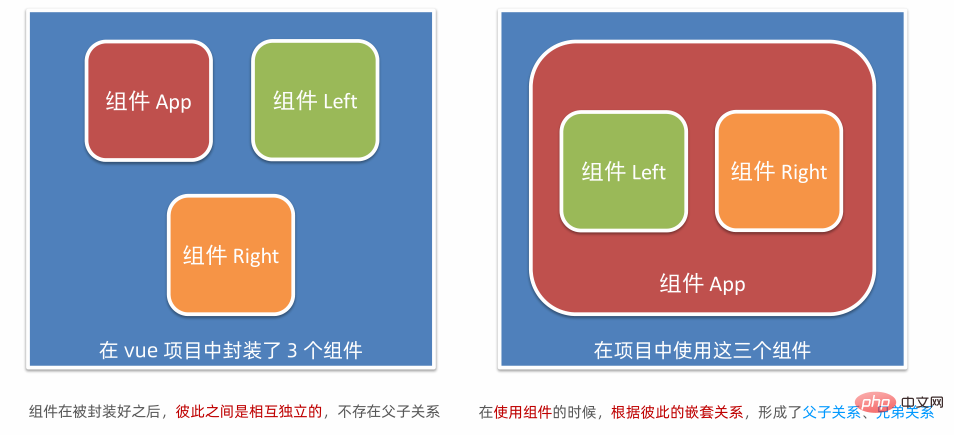
元件化開發指的是:根據封裝的思想,把頁面上可重複使用的UI 結構封裝為元件,以便方便專案的開發與維護。
(2)vue 中的元件化開發
1️⃣ vue 是一個支援元件化開發的前端框架;
#2️⃣ vue 中規定:組件的後綴名稱是.vue。之前接觸到的App.vue 檔案本質上就是一個vue 的元件;
(3)vue 元件的三個組成部分
每個. vue 元件都由3 個部分組成,分別是:
-
template→ 元件的模板結構 -
script→ 元件的JavaScript 行為 -
style→ 元件的樣式
每個元件中必須包含template 模板結構,而script 行為和style 樣式是可選的組成部分。
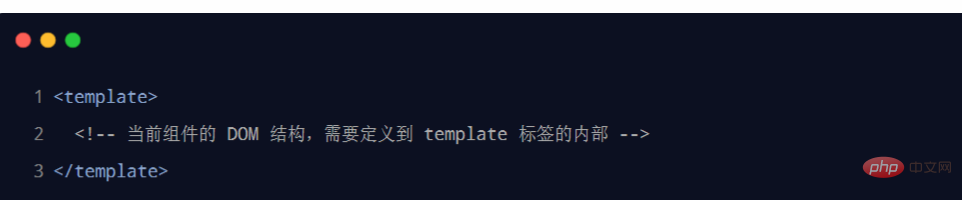
3.1 template##vue 規定:每個元件對應的範本結構,需要定義到
d477f9ce7bf77f53fbcf36bec1b69b7a 節點中。  ?溫馨提醒?:
?溫馨提醒?:
- 容器標籤
- ,只起到包裹性質的作用,它不會被渲染為真正的DOM 元素;template 中只能包含唯一的根節點;
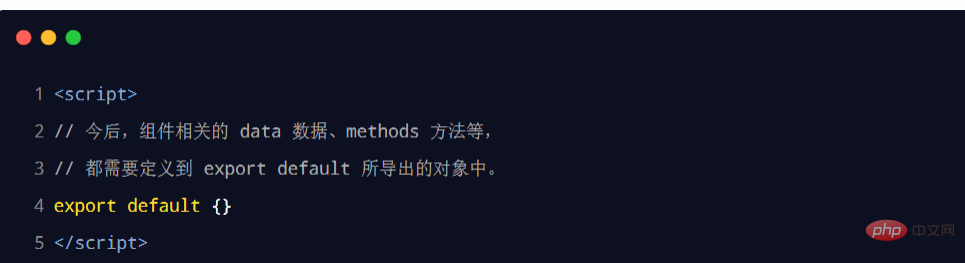
##1️⃣ vue 規定:開發者可以在3f1c4e4b6b16bbbd69b2ee476dc4f83a
節點中封裝元件的JavaScript 業務邏輯。 5b8b77bb7a3607db25abf34210579d17
2️⃣ vue 規定: .vue
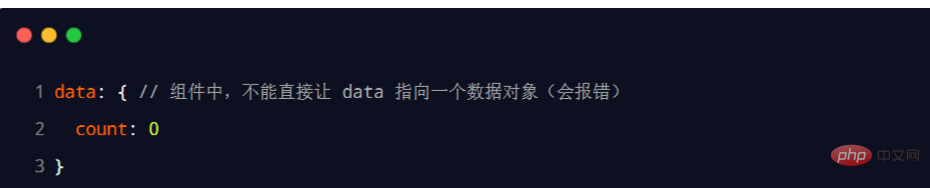
.vue
必須是一個函數,不能直接指向一個資料物件。 因此在元件中定義data 資料節點時,下面的方式是
的: 3.3 style
3.3 style
vue 規定:元件內的c9ccee2e6ea535a969eb3f532ad9fe89
節點是可選的,開發者可以在c9ccee2e6ea535a969eb3f532ad9fe89 節點中編寫樣式美化目前元件的UI 結構。 3f1c4e4b6b16bbbd69b2ee476dc4f83a
在 c9ccee2e6ea535a969eb3f532ad9fe89
c9ccee2e6ea535a969eb3f532ad9fe89
lang="less" 屬性,即可使用less 語法編寫元件的樣式: (4)元件之間的父子關係
(4)元件之間的父子關係
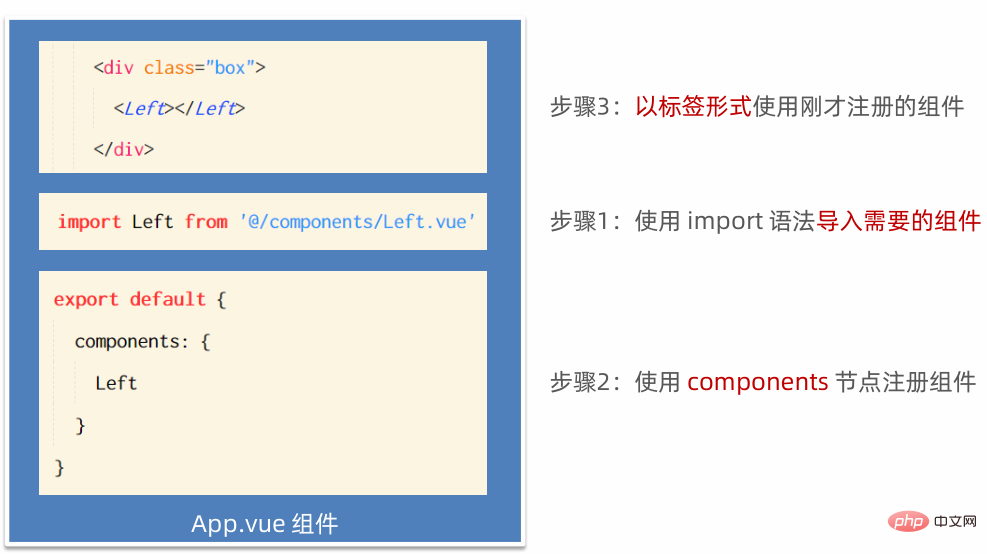
 4.1 使用元件的三個步驟
4.1 使用元件的三個步驟
## 4.2 註冊全域元件
1️⃣ 透過
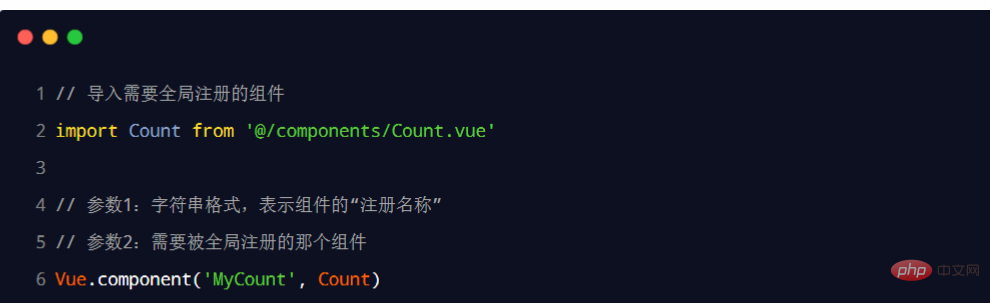
components 註冊的是私有子元件;例如:在元件A 的 components 節點下,註冊了元件F。則組件 F 只能用在組件 A 中;不能用在組件C 中。 2️⃣ 在 vue 專案的 main.js 入口檔案中,透過
方法,可以註冊全域元件。 程式碼示範如下:
(5)元件的props
props 是元件的自訂屬性,在封裝通用元件的時候,合理地使用
props 可以極大的提高元件的複用性! 語法示範如下:
5.1 props 是唯讀的
1️⃣ vue 規定:元件中封裝的自訂屬性是只讀的,程式設計師不能直接修改 props 的值。否則會直接報錯;
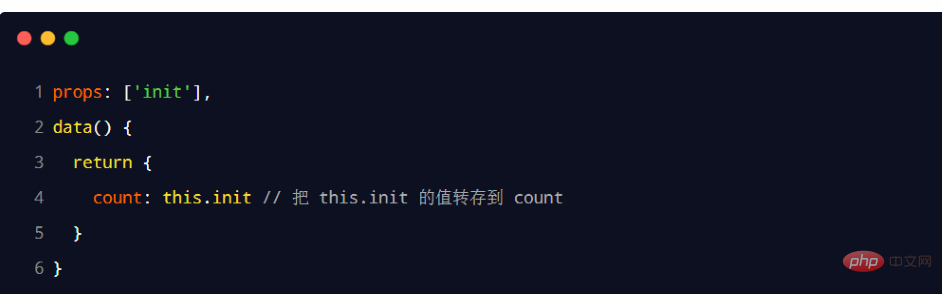
2️⃣ 要修改props 的值,可以把props 的值轉存到data 中,因為data 中的資料都是可讀可寫的! 
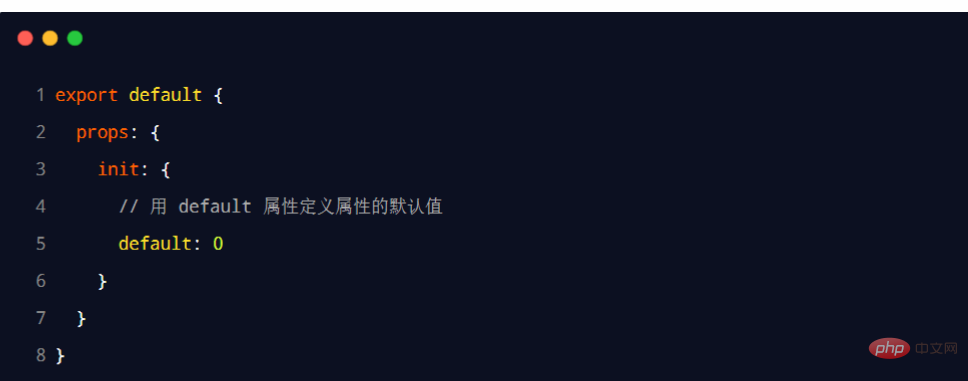
5.2 props 的default 預設值
在宣告自訂屬性時,可以透過default 來定義屬性的預設值.範例程式碼如下:
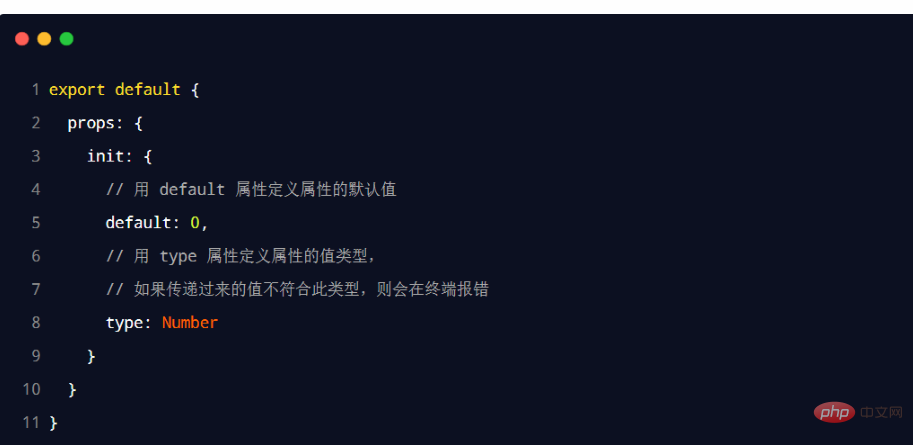
5.3 props 的type 值類型
##在宣告自訂屬性時,可以透過type來定義屬性的值類型。範例程式碼如下:
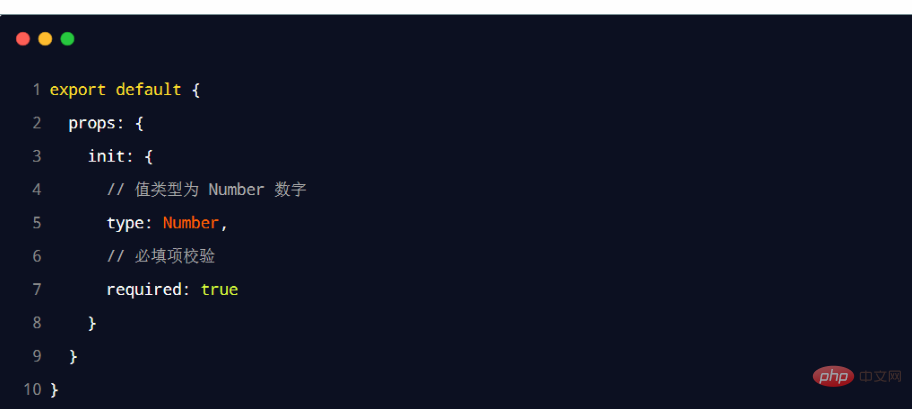
5.4 props 的required 必填項
在宣告自訂屬性時,可以透過required 選項,將屬性設為必填項目,強制使用者必須傳遞屬性的值。範例程式碼如下:
(6)元件之間的樣式衝突問題
1️⃣ 預設情況下,寫在.vue 元件中的樣式會全域生效,因此很容易造成多個元件之間的樣式衝突問題。
- 單頁應用程式中,所有元件的DOM 結構,都是基於
- 唯一的index.html頁面進行呈現的; 每個元件中的樣式,都會
- 影響整個index.html 頁面中的DOM 元素
6.1 思考:如何解決元件樣式衝突的問題
為每個元件分配唯一的自訂屬性,在編寫元件樣式時,透過屬性選擇器來控制樣式的作用域,範例程式碼如下:
6.2 style 節點的scoped 屬性
為了提高開發效率和開發體驗,vue 為style 節點提供了scoped 屬性,從而防止元件之間的樣式衝突問題:
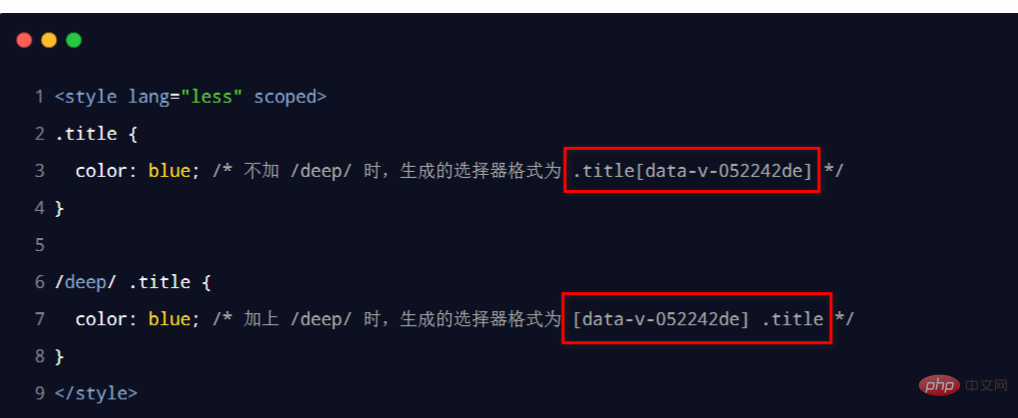
6.3 /deep/ 樣式穿透
如果為目前元件的style 節點新增了scoped 屬性,則目前元件的樣式對其子元件是不生效的。 如果想要讓某些樣式對子元件生效,可以使用 /deep/ 深度選擇器。 
以上是淺析Vue中的watch偵聽器、計算屬性、Vue-cli和組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

