黏性定位是css3新增的嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-20 15:56:151975瀏覽
黏性定位是css3新增的,黏性定位指的是position定位屬性值設定為sticky,表示基於使用者的滾動位置來定位,元素定位表現為在跨越特定閾值前為相對定位,之後是固定定位,語法為「元素{position: sticky;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
黏性定位是css3新增的嗎
CSS3黏性定位position sticky
一、介紹
css3中新的定位屬性,本身也具有定位元素的屬性
理解為相對定位position:relative 固定定位position:fixed的混合體
position:sticky黏性定位,基於使用者的滾動定位
sticky 英文字面意思是粘,粘貼,所以可以把它稱之為粘性定位。
position: sticky; 是基於使用者的捲動位置來定位。
黏性定位的元素是依賴使用者的捲動,在 position:relative 與 position:fixed 定位之間切換。
它的行為就像 position:relative; 而當頁面滾動超出目標區域時,它的表現就像 position:fixed;,它會固定在目標位置。
元素定位表現為在跨越特定閾值前為相對定位,之後為固定定位。
這個特定閾值指的是 top, right, bottom 或 left 之一,換言之,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
二、基本原則
依賴使用者的捲動定位,行為像position:relative,當頁面捲動超出目標區域,行為表現為position:fixed
什麼是目標區域
相對父元素,超出閾值,這個閾值透過top、left、right、bottom確定
滾動元素
# #overflow不是visible的元素流動盒子
黏性定位元素最近的可捲動元素的尺寸盒子。如果沒有捲動盒子,則是瀏覽器視窗盒子
黏性約束矩形
黏性佈局元素的父級元素矩形三、生效的條件①父元素不能是overflow:hidden/overflow:auto/overflow:scroll/overflow:overlay②父元素高度不能低於sticky高度,否則無法顯示效果③必須指定top/left/right/bottom任一個方向的屬性值④作用域在父元素內,效果在父元素內生效⑤在可視範圍內為relative,反之是fixed⑥同一個容器內多個黏性元素彼此獨立偏移,可能會發生重疊四、舉例(1)語法
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}
(2)一個sticky元素nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
<p>
<nav>导航栏</nav>
</p>
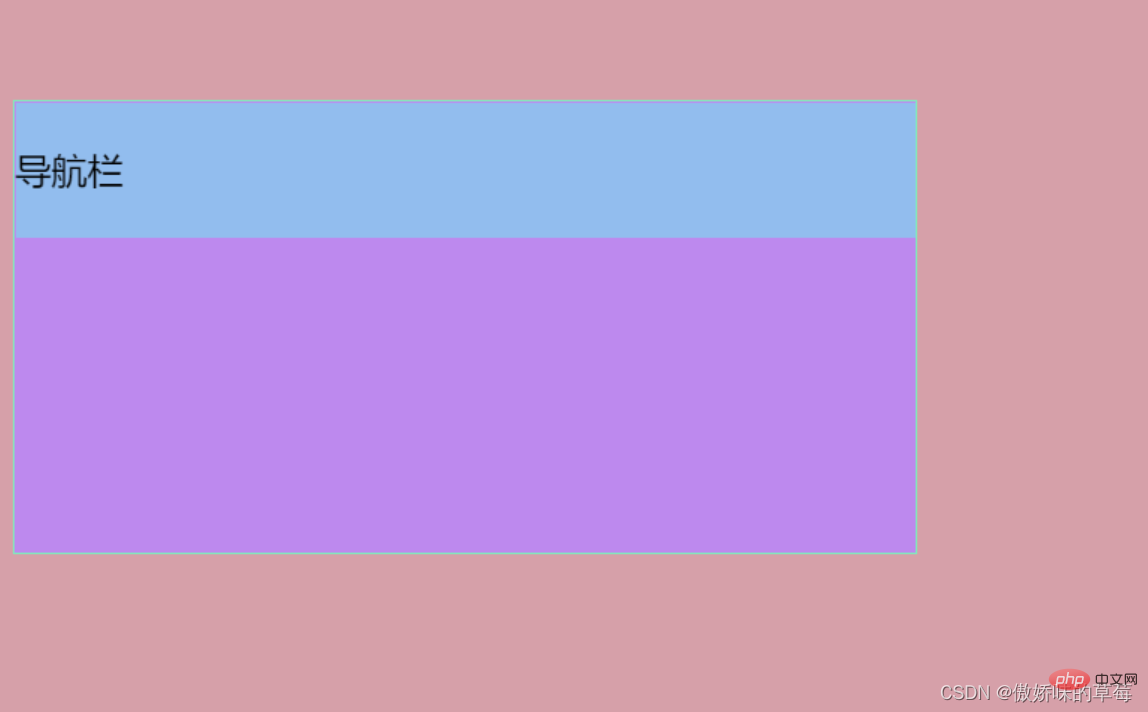
效果展示粉紅色背景的盒子是上述的流盒,藍色為黏性約束的矩形框(父元素p),紫色的為黏性元素(p父裡面的nav子)




nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
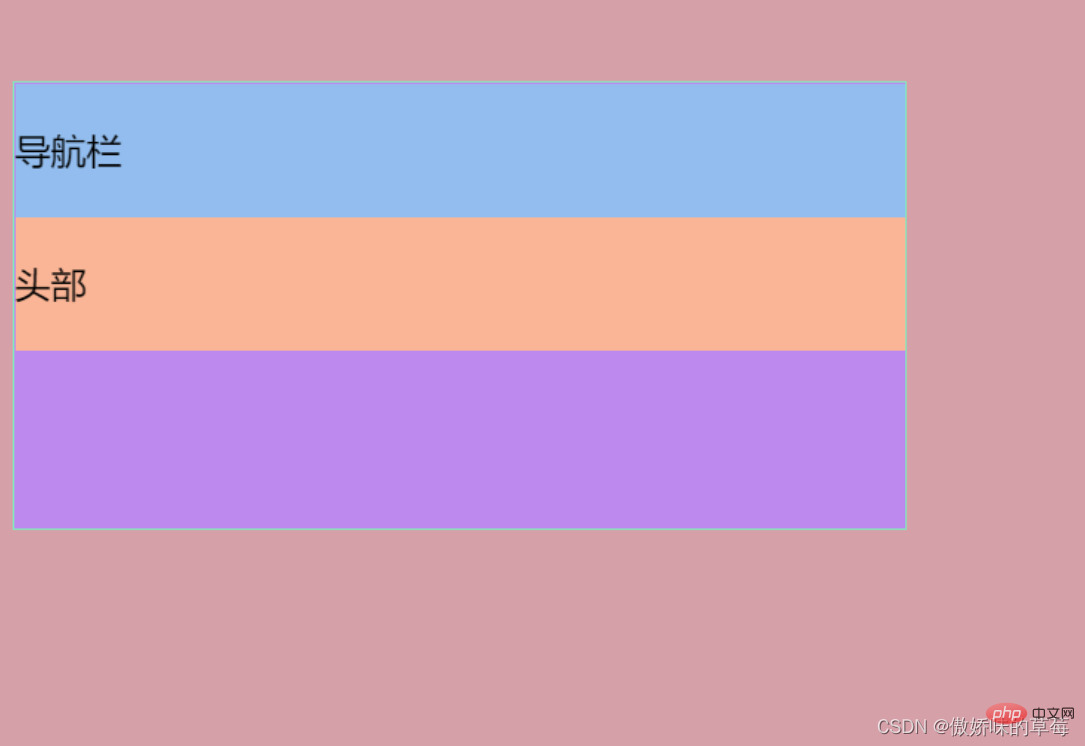
效果展示粉紅色背景的盒子是上述的流盒,藍色為黏性約束的矩形框(父元素p),紫色的為黏性元素(p父裡面的nav子),橘色的也為黏性元素(p裡面的header子)




总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
(4)加上z-index
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
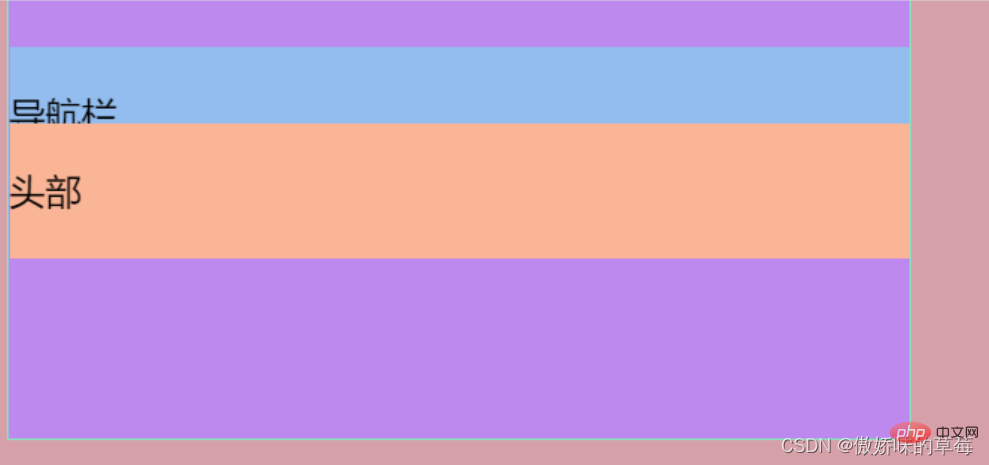
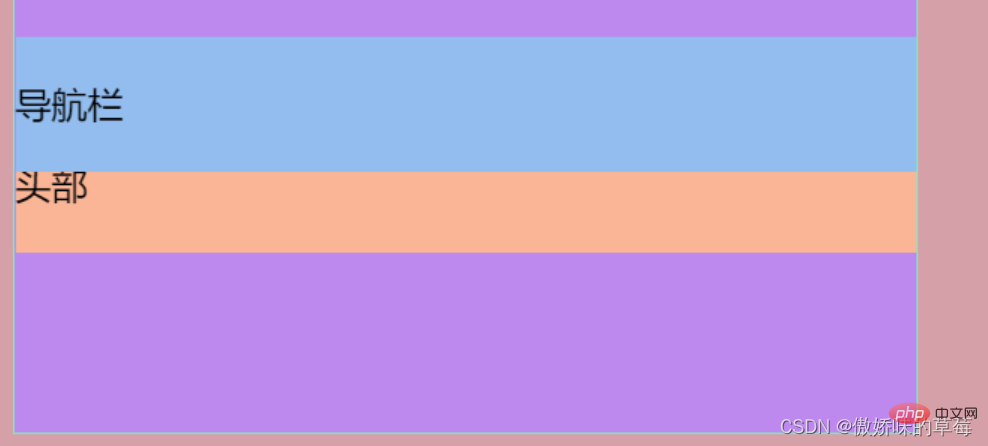
效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
以上是黏性定位是css3新增的嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

