這篇文章帶大家一起深入了解CSS3中的新特性object-view-box屬性,聊聊新屬性的作用和使用方法,希望對大家有幫助!

在開發時,一直希望有一種原生的CSS方式來裁剪圖片,並將其定位在我需要的任何方向。這可以透過使用一個額外的HTML元素和不同的CSS屬性來實現,後面解釋。
在這篇文章中,將帶領大家了解Jake Archibald在今年年初提出的新的CSS屬性object-view-box。它允許我們裁剪或調整被替換的HTML元素,就像一個 或 <video></video>。 【推薦學習:css影片教學】
問題
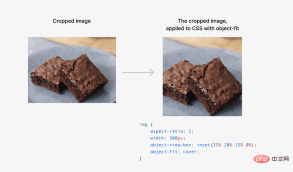
#在下面的範例中,我們有一個需要裁切的圖片。請注意,我們只想要該圖像的特定部分。

目前,我們可以透過以下方式之一來解決這個問題。
- 使用
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="一文了解CSS3中的新屬性object-view-box" >並將其包裹在一個額外的元素中 - 使用圖像作為
background-image並修改位置和大小
包在一個額外的元素中
#這是一個常見的解決這個問題的方法,步驟如下:
- 將圖像包裹在另一個元素中(在我們的例子中是
<figure></figure>)。 - 新增
position: relative和overflow: hidden - 為圖片新增了
position: absolute,並對定位和尺寸值進行了調整,以實現這一結果。
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}將圖像作為背景
在這個解決方案中,我們使用一個 這很好,但如果我們想把上述內容應用於 屬性 依據CSS規格(https://drafts.csswg.org/css-images-4/#the-object-view-box) 此屬性的值是 我們回到這個問題。 有了 這是怎麼做到的呢?我們往下看。 內在大小是預設的圖像寬度和高度。我處理的圖片大小為 使用上述CSS,圖片的渲染尺寸將是 我們的目標是在固有圖像上畫一個矩形。要做到這一點,我們使用 回到 以下是上述內容的背後的樣子,值 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="一文了解CSS3中的新屬性object-view-box" > 呢?嗯,這就是 object-view-box 的作用。 引入Object-View-Box
object-view-box 可能會在 Chrome 104 中支援。現在可以在 Chrome canary中使用。
object-view-box屬性在一個元素上指定了一個"視圖框",類似於<svg viewbox></svg>屬性,在元素的內容上進行縮放或平移。 <basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect>。在本文的示範中,我將著重介紹inset()的用法。 object-view-box,我們就能用inset從四邊(上、右、下、左)畫一個長方形,然後套用object-fit: cover 來避免變形。 <img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}圖像的內在尺寸
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px。 
inset()值。 使用 inset
inset()值將基於原始影像的寬度和高度,從而形成一個裁剪過的影像。它將幫助我們繪製一個嵌入的矩形並控制四個邊緣,類似於處理margin或padding。 inset 值定義了一個嵌入的矩形。我們可以控制四個邊緣,就像我們處理margin或padding一樣。在下面的例子中,卡片的所有邊緣都有一個20px的嵌入。 
object-view-box:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15%和0% 的值分別代表頂部、右側、底部和左側。 
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
以上是一文了解CSS3中的新屬性object-view-box的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具







