jquery中event是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-17 17:06:433186瀏覽
在jquery中,event是事件的意思,表示的是事件狀態,例如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態等;當事件回呼函數被觸發後,參數通常是事件物件event,語法為「$(document).on('事件', function (event){...});」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jquery中event是什麼意思
Event 物件代表事件的狀態,例如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態。事件通常與函數結合使用,函數不會在事件發生前被執行!
透過這個event,可以取得到event.target,就是點擊的物件等等屬性。

event物件
當回呼函數被觸發後,它們的參數通常是一個事件物件event。
$(document).on('click', function (e){
// ...
});上面程式碼的回呼函數的參數e,就代表事件物件event。
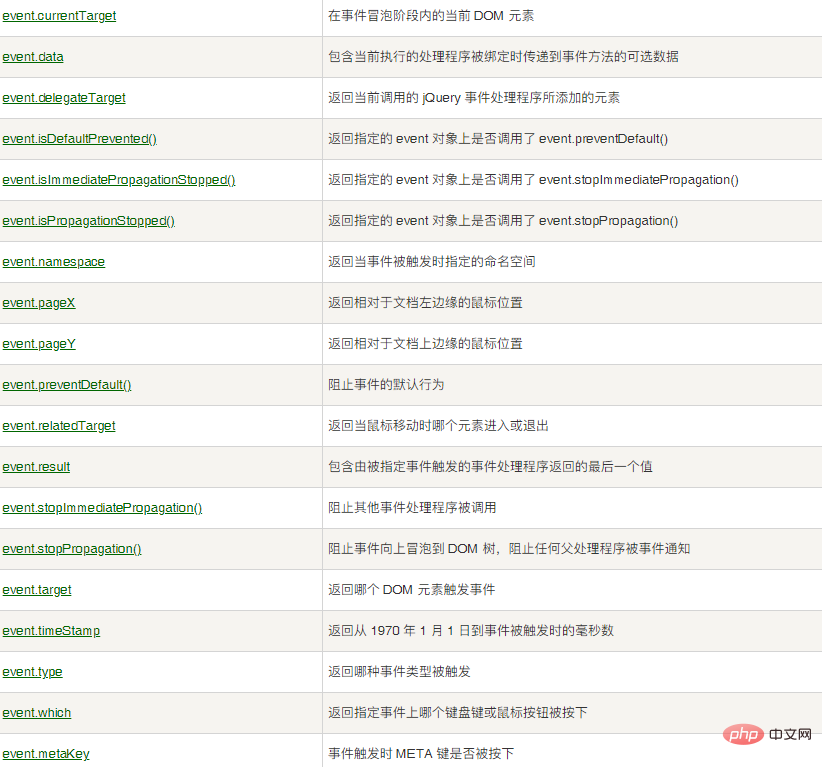
1.5.1 event物件有以下屬性
type:事件類型,例如click。
which:觸發該事件的滑鼠按鈕或鍵盤的按鍵。
target:事件發生的初始物件。
data:傳入事件物件的資料。
pageX:事件發生時,滑鼠位置的水平座標(相對於頁面左上角)。
pageY:事件發生時,滑鼠位置的垂直座標(相對於頁面左上角)。
1.5.2 event物件有以下方法:
preventDefault:取消瀏覽器預設行為。
stopPropagation:阻止事件向上層元素傳播。
影片教學推薦:jQuery影片教學
以上是jquery中event是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery能為元素新增屬性嗎下一篇:jquery能為元素新增屬性嗎

