jquery能為元素新增屬性嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-17 16:35:101940瀏覽
jquery能為元素新增屬性;jquery可以利用attr()方法為元素新增屬性,該方法用於設定或傳回指定元素的屬性和值,括號內的第一個參數設定為新新增的屬性,第二個參數設定為新屬性的值即可,語法為「$(selector).attr(attribute,value)」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jquery能為元素新增屬性嗎
jquery能為元素新增屬性
attr() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
語法
傳回屬性的值:
$(selector).attr(attribute)
設定屬性與值:
$(selector).attr(attribute,value)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
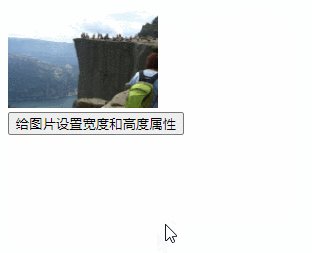
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img_pulpitrock.jpg" class="lazy" alt="Pulpit Rock" >
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是jquery能為元素新增屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

