jquery怎麼取消雙擊事件監聽
- 青灯夜游原創
- 2022-06-15 10:16:581864瀏覽
3種取消方法:1、使用unbind(),語法“雙擊元素.unbind()”,可取消被選元素的全部雙擊事件監聽。 2、使用undelegate(),語法“雙擊元素的父元素.undelegate()”,可取消被選元素中由delegate()添加的雙擊事件監聽。 3.使用off(),語法“雙擊元素.off()”,可取消被選元素中用on()添加的雙擊事件監聽。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery提供多種取消雙擊事件監聽的方法
#1、使用unbind()方法
unbind() 方法能夠移除所有的或被選的事件處理程序,或當事件發生時終止指定函數的運行。
此方法也可以透過 event 物件取消綁定的事件處理程序。此方法也用於對自身內部的事件取消綁定(例如當事件已被觸發一定次數之後,刪除事件處理程序)。
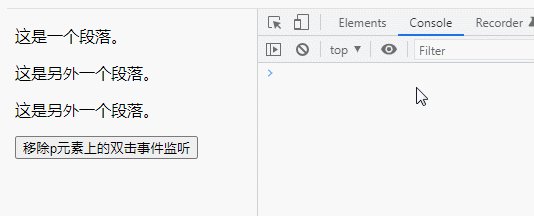
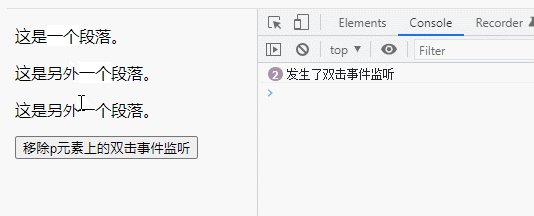
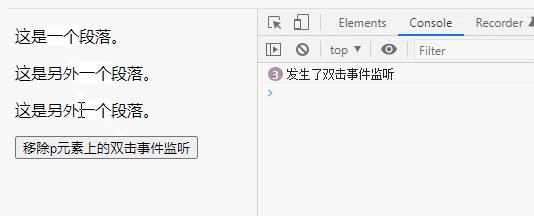
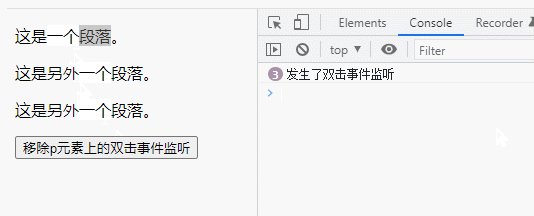
範例:取消雙擊事件監聽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>#2、使用undelegate()方法
undelegate() 方法刪除由delegate() 方法新增的一個或多個事件處理程序。
範例:取消雙擊事件監聽
核心程式碼:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3、使用off() 方法
off() 方法通常用於移除透過 on() 方法新增的事件處理程序。
範例:取消雙擊事件監聽
核心程式碼:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
【推薦學習:jQuery影片教學 、
web前端影片###】####以上是jquery怎麼取消雙擊事件監聽的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


