jquery怎麼刪除多個元素中的class屬性
- 青灯夜游原創
- 2022-06-10 15:59:442537瀏覽
刪除方法:1、利用class類別選擇器取得多個元素,語法“$(".class屬性值")”,會傳回包含多個指定元素的jQuery物件;2、利用removeAttr( )函數刪除取得到的元素物件上的class屬性即可,語法「元素物件.removeAttr("class")」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery刪除多個元素中class屬性的方法
#實作想法:
- ##利用class類別選擇器取得多個元素
$(".class属性值")會傳回包含多個指定元素的jQuery物件
- 利用removeAttr()方法刪除class屬性
元素对象.removeAttr("class")實作程式碼:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
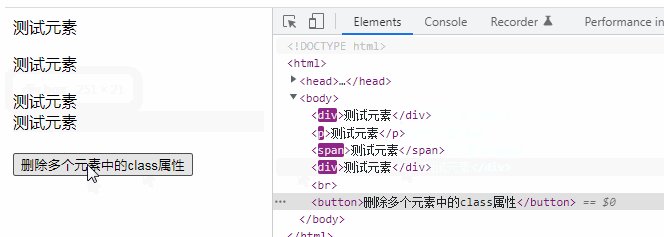
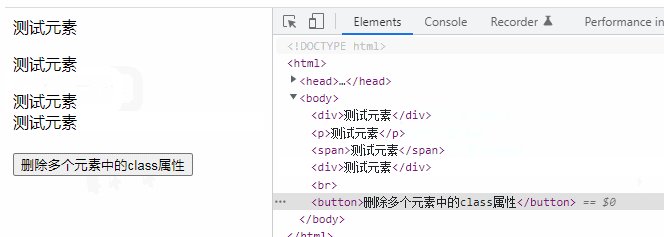
$(".box").removeAttr("class");
});
});
</script>
</head>
<body>
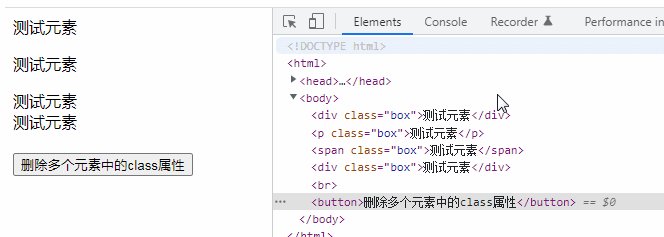
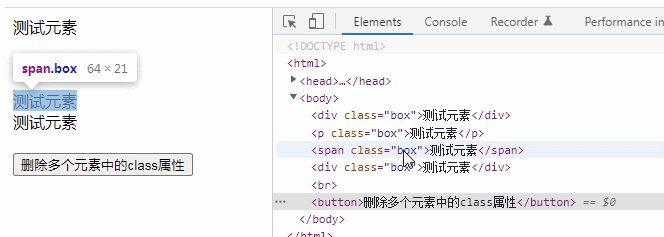
<div class="box">测试元素</div>
<p class="box">测试元素</p>
<span class="box">测试元素</span>
<div class="box">测试元素</div>
<br>
<button>删除多个元素中的class属性</button>
</body>
</html>

以上是jquery怎麼刪除多個元素中的class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

