jquery怎麼讓背景圖片不重複
- 青灯夜游原創
- 2022-06-10 15:25:283215瀏覽
兩種讓背景圖片不重複的方法:1、用css()為元素添加background-repeat屬性,語法「$("指定元素").css("background-repeat","no -repeat")」。 2、用attr()為元素添加background-repeat樣式,語法「$("指定元素").attr("style","background-repeat:no-repeat")」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery讓背景圖片不重複的兩種方法
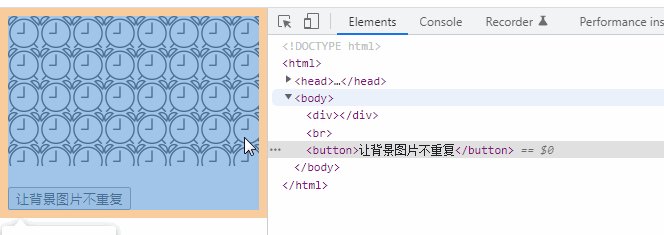
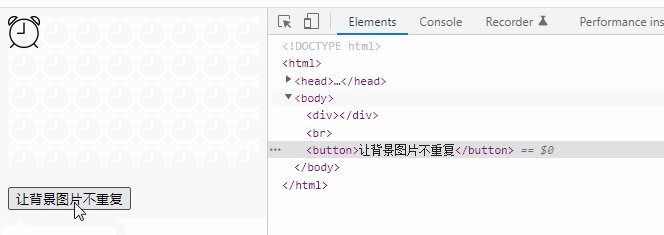
#方法1:使用css()新增background-repeat屬性
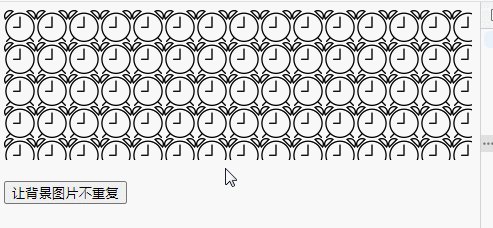
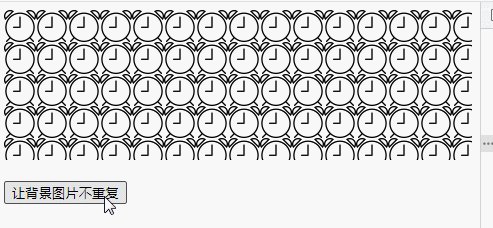
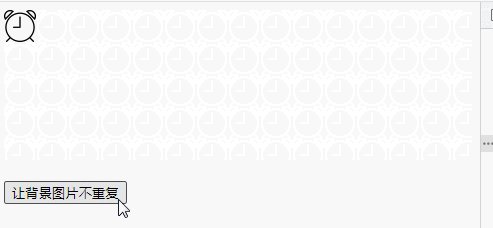
css() 可以設定符合的元素的一個或多個樣式屬性。只需使用此方法為元素新增background-repeat屬性,並設定屬性值為「no-repeat」即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>
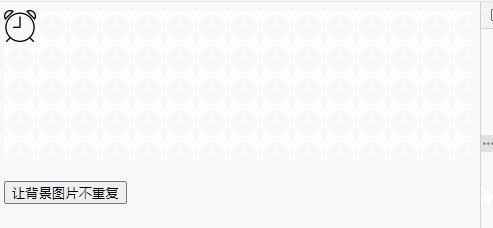
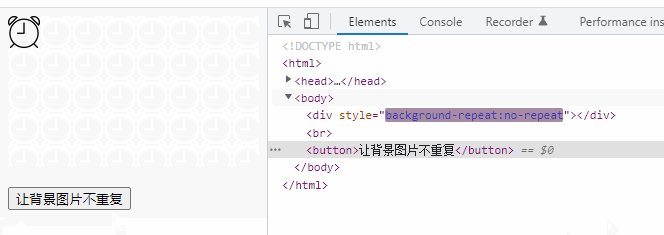
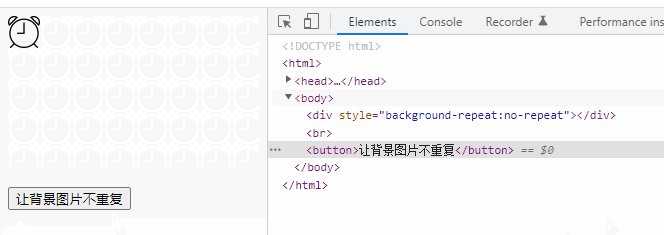
方法2:使用attr()設定style屬性,新增background-repeat樣式
attr()方法可以設定被選元素的屬性值。只需要使用此方法設定元素的style屬性,並設定屬性值為「background-repeat:no-repeat」。
實作核心程式碼:
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼讓背景圖片不重複的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼實現過濾功能下一篇:jquery怎麼實現過濾功能

