jquery怎麼修改div的屬性值
- 青灯夜游原創
- 2022-06-10 15:40:373152瀏覽
兩種修改屬性值的方法:1、使用attr()修改屬性值,語法「$("div").attr("屬性名","新屬性值");」或「 $("div").attr({屬性1:"新值",屬性2:"新值"....});」。 2.使用prop()修改屬性值,語法「$("div").prop("屬性名稱","新值");」或「$("div").prop({屬性1:"新值",屬性2:"新值"...});」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery修改div屬性值的兩種方法
#方法1:使用attr()修改屬性值
修改語法:
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
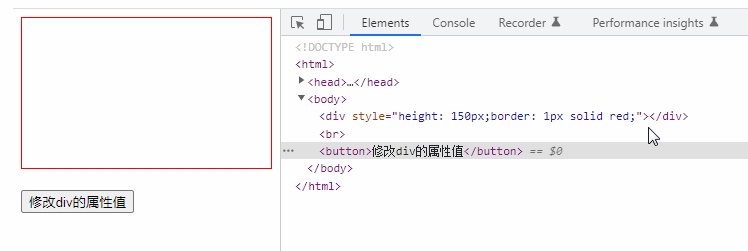
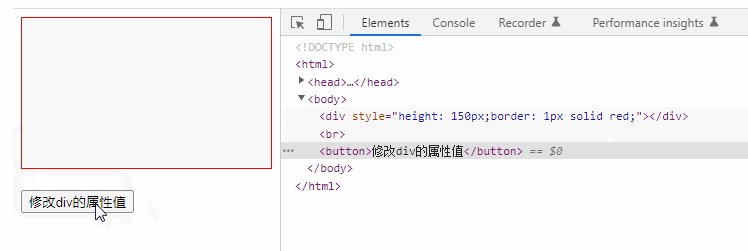
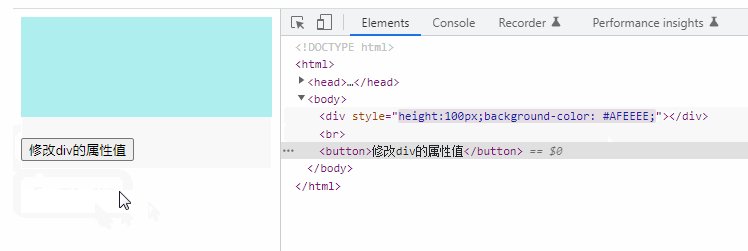
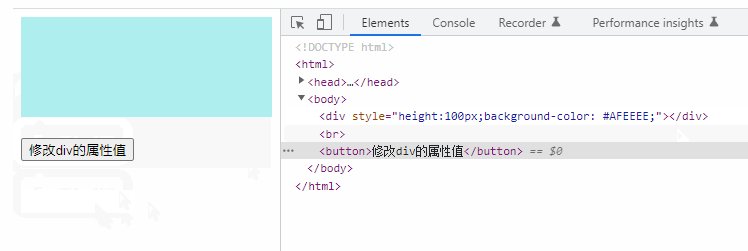
$("div").attr({属性1:"新值",属性2:"新值"....});範例:修改style屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
#方法2:使用prop( )修改屬性值
修改語法:
//单个属性
$("div").prop("属性名","新值");
//多个个属性
$("div").prop({属性1:"新值",属性2:"新值"....});範例:修改class屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
以上是jquery怎麼修改div的屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼讓背景圖片不重複下一篇:jquery怎麼讓背景圖片不重複

