jquery的偽類選擇器有哪些
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-08 10:48:252641瀏覽
jquery的偽類別選擇器:1、位置選擇器,依照頁面中的位置來選取元素;2、子元素選擇器,選擇某一個元素下的子元素;3、可見性選擇器,根據元素是否可見選取元素;4、內容選擇器,根據元素的內部文字或子元素來選取元素;5、表單選擇器,用於操作表單元素;6、表單屬性選擇器,根據表單元素的屬性來選取。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery的偽類選擇器
偽類選擇器,可以看成是一種特殊的選擇器。偽類選擇器都是以英文冒號:開頭的。 jQuery 參考 CSS 偽類選擇器的形式,為我們提供了大量的偽類選擇器。
常用的偽類選擇器包括以下 6 種。
1、「位置」偽類選擇器。
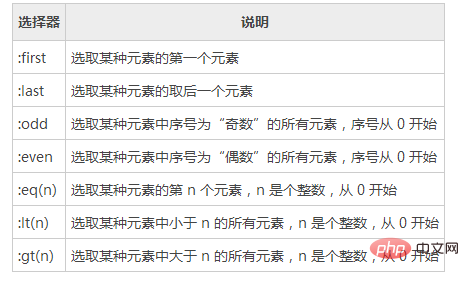
「位置」偽類選擇器,指的是根據頁面中的位置來選取元素的一種偽類選擇器。在 jQuery 中,常見的「位置」偽類選擇器如表所示。

範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>程式執行效果如圖所示:

2、“子元素”偽類選擇器。
「子元素」偽類別選擇器,指的就是選擇某一個元素下的子元素的一種偽類別選擇器。選取子元素,是 jQuery 最常用的操作之一。
在 jQuery 中,「子元素」偽類別選擇器有以下兩大類別。
:first-child、:last-child、:nth-child(n)、:only-child;
:first- of-type、:last-of-type、:nth-of-type(n)、:only-of-type。
3、「可見性」偽類選擇器。
「可見性」偽類選擇器,指的就是根據元素「可見」與「不可見」這兩種狀態來選取元素的一種偽類選擇器。在jQuery 中,「可見性」偽類選擇器有兩種
:visible 選取所有可見元素
- ##:hidden 選取所有不可見元素
4、「內容」偽類選擇器。
「內容」偽類選擇器,指的是根據元素的內部文字或子元素來選取元素的一種偽類選擇器。在jQuery 中,常用的「內容」偽類選擇器- :contains(text) 選取包含指定文字的元 ##:has (selector) 選取包含指定選擇器的元素
- :empty 選取不含文字以及子元素的元素,即空元素
- : parent 選取含有文字或子元素的元素
「表單」偽類選擇器,指的是專門操作表單元素的一種偽類選擇器。
- :input 選取所有input 元素
- :button 選取所有普通按鈕,即
- :submit 選取所有提交按鈕,即
- :reset 選取所有重設按鈕,即
- :text 選取所有單行文字方塊
- :textarea 選取所有多行文本框
- :password 選取所有密碼文字方塊
- #:radio 選取所有單選方塊
- :checkbox 選取所有複選框
- :image 選取所有圖片域
- :file 選取所有檔案網域
「表單屬性」偽類別選擇器,指的是根據表單元素的屬性來選取的一種偽類選擇器。
- :checked 選取所有被選取的表單元素,一般是單選方塊或核取方塊
- :selected 選取已選取的表單元素的選項,一般是下拉清單
- :enabled 選取所有可用的表單元素
- :disabled 選取所有不可用的表單元素
- :read- only 選取所有唯讀的表單元素
- :focus 選取所有取得焦點的表單元素
- #影片教學推薦:
以上是jquery的偽類選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

