jquery中的工具函數有哪些類別
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-08 11:05:541863瀏覽
jquery中的工具函數類別:1、陣列和物件的操作,例如「$.each()」函數遍歷陣列、「grep()」函數資料篩選;2、字串操作,例如“ $.trim()」函數會移除空格符;3、測試操作,例如「$.contains()」函數偵測DOM節點;4、URL操作,例如「$.proxy()」函數綁定事件的作用域; 5.瀏覽器偵測,例如「$.browser」物件的屬性取得。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中的工具函數
什麼是工具函數
在jQuery中,工具函數是指直接依附於jQuery物件、針對jquery對象本身定義的說法,即全域性的函數,我們統稱為工具函數,或Utilities函數。它們有一個明顯的特徵,一般情況下,採用如下的格式進行呼叫:
$.函数名()或jquery.函数()
工具函數的分類
根據工具函數處理物件的不同,可將其分為下列幾大類別:
瀏覽器的偵測
- ##陣列與物件的動作
- 字串運算
- 測試動作
- URL運算
#URL運算
瀏覽器的偵測
在瀏覽器偵測中,又可分為瀏覽器類型與特徵的偵測,前者取得瀏覽器的名稱或版本信息,後者檢測瀏覽器時候支援標準的W3C盒子模型。
 瀏覽器名稱或版本資訊
瀏覽器名稱或版本資訊
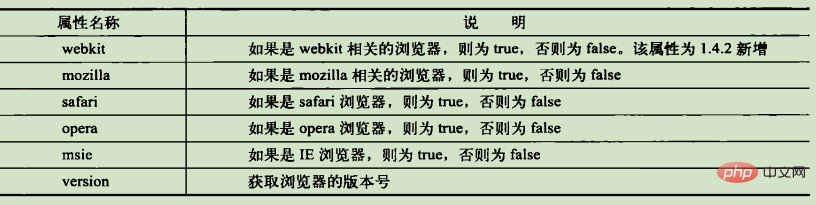
雖然jquery有很好的瀏覽器相容性,但有時程式開發人員需要取得瀏覽器的相關信息,用於提供使用者或程序,在jquery中,可以透過存取$.browser物件的屬性來取得。 $.browser對象即jQuery.browser對象,用於處理與瀏覽器相關的事務,該對象的屬性如下:
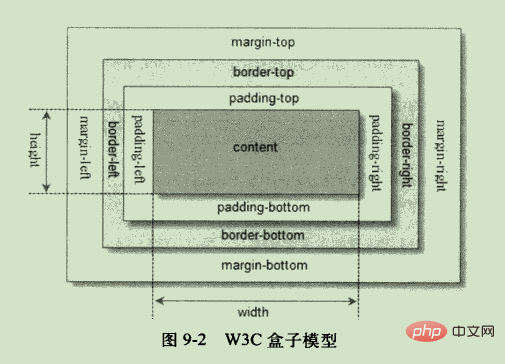
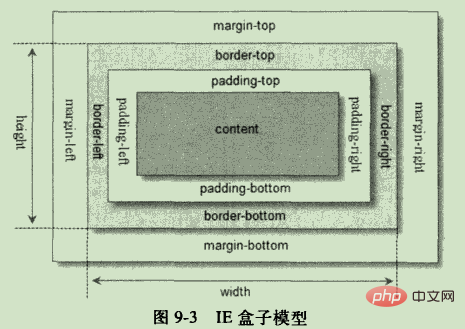
##盒子模型
盒子模型是CSS中的專屬名詞,用以描述頁面設定中的各種屬性 W3C盒子模型的width和height不包含padding和border
W3C盒子模型的width和height不包含padding和border
IE盒子模型width和height包含padding和border
$.support.boxModel 屬性 為true 為W3C盒子模型,否則為IE盒子模型
陣列和物件的運算 1)遍歷陣列使用$.each()工具函數,不僅可以實現頁面中元素的遍歷,也可以完成指定數組的遍歷,其調用的語法格式如下:$.each(obj,fn(para1,para2))其中參數obj,表示要遍歷的數組或對象,fn為每個遍歷元素執行的回調函數,函數包含兩個參數,para1表示陣列的序號或物件的屬性,para2表示陣列的元素和物件的屬性。 2)遍歷物件$.each()函數除了遍歷陣列外,還可以遍歷對象,取得物件的屬性和值。 3)資料篩選在操作數組時,有時需要根據各種條件篩選元素,傳統的JavaScript程式碼將遍歷整個數組,在遍歷中設定篩選規則的元素。而在jQuery中使用grep(),格式如下:
$.grep(array,function(elementOfArray,indexInArray),[invert])其中,參數array為要篩選的原數組,回調函數fn中可以設定兩個參數,其中elementOfArray為數組中的元素,indexInArray為元素在數組中的序號;另外,可選項[invert]為布林值,表示是否根據fn的規則取反向結果,預設值為false,表示不取反,如果為true,表示取反,即返回與回調函數fn規則相反的資料。 條件 卸載fn的return中,例如:ele >5 && index 4) 資料變更依指定條件修改陣列中的所選元素,
$.map(array,fn(eleArr,indexArr))其中,參數array為要變更的原始數組,在回呼函數fn中可以設定兩個參數,其中eleArr為數組中的元素,indexArr為元素在數組中的序號。 5) 資料搜尋
在jQuery中,如果要在陣列中搜尋某個元素,可以使用工具函數$.inArray(),該方法相當於用JavaScript中的indexOf( )搜尋字串中的某個字元。在工具函數$.inArray()中,如果找到了指定的某個元素,則傳回該元素在陣列中的索引號,否則,傳回-1值。其呼叫格式如下:$.inArray(value,array)
其中,參數value表示要搜尋的對象,array表示搜尋對象的陣列。
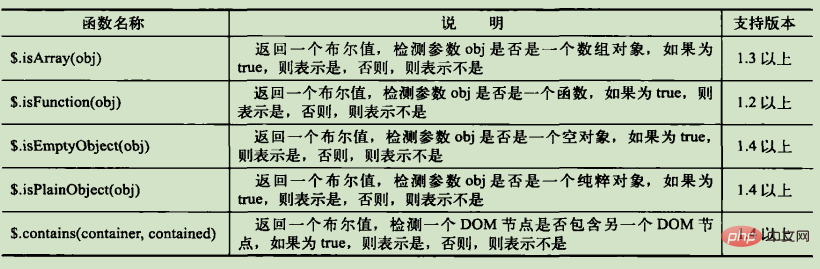
$.trim(str)###測試操作###

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
以上是jquery中的工具函數有哪些類別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

