jquery中cdn是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-07 15:35:165465瀏覽
在jquery中,cdn是內容分發網路的意思,是「Content Delivery Network」的簡稱,能夠在距離最近的地方放置一台性能好、連接順暢的副本伺服器,以最快的速度取得內容,也即引用其他網站的jquery庫,進而大幅提高頁面的載入速度。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中cdn是什麼
CDN,全名為 Content Delivery Network,即「內容傳遞網路」。
CDN,簡單點來說,就是在離你最近的地方放置一台性能好、連接順暢的副本伺服器,讓你能夠在最近的距離、以最快的速度獲取內容。
jQuery CDN,就是引用其他網站的 jQuery 函式庫。這種方式可以大幅提高頁面載入速度,也可以減少自己網站的流量浪費。
那麼 CDN 具體又是什麼呢?我們先來看一個簡單的例子。
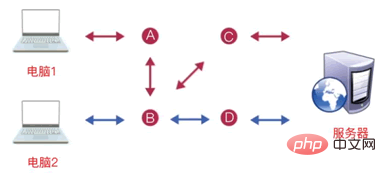
對於圖 1 中的兩台電腦,如果想要存取到伺服器,就需要經過多個節點。其中電腦 1 有兩條存取線路:「電腦1→A→B→C→伺服器」和「電腦1→A→B→D→伺服器」。電腦 2 有兩條存取線路:「電腦2→B→D→伺服器」和「電腦2→B→C→伺服器」。
沒有CDN的存取路線

電腦每次存取伺服器,都需要經過多個節點,存取速度肯定會慢很多。那麼小夥伴們就會問了:「我們可不可以使得電腦不需要經過多餘節點,而是直接去存取伺服器呢?」答案肯定是可以的。
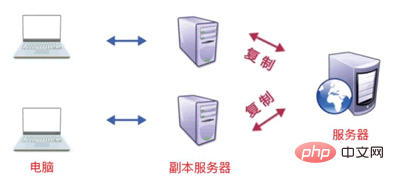
我們可以將伺服器製作成兩個副本,然後把這兩個副本放置在離使用者比較近的地方,如圖 2 所示。
有CDN的存取路線

這樣當我們想要存取伺服器時,只需要存取伺服器的副本就可以了。這種方式可以大幅提升存取速度,減少流量的浪費。 CDN,簡單點來說,就是在離你最近的地方放置一台性能好、連接順暢的副本伺服器,讓你能夠在最近的距離、以最快的速度獲取內容。
想要佈置副本伺服器,需要耗費大量的資金,不過,我們可以藉助第三方提供的 CDN 路線。
對於 jQuery CDN,常用的路線如下:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
簡單來說,我們只要引入上面的程式碼,就不需要引入本地的 jQuery 函式庫了,請看下面的範例。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery中cdn是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

