淺析Angular中的模板引用變數
- 青灯夜游轉載
- 2022-06-06 18:13:071907瀏覽
這篇文章繼續學習Angular,帶大家了解一下Angular中的模板引用變量,希望對大家有幫助!

<input type="text" [value]="value" #name>
1. 範本參考變數可以是Angualr範本中的DOM元素、Angular元件(指令),元素,TemplateRef,甚至Web元件的引用,而它具體是什麼,則取決於它所依附的元素(不使用指令進行幹預時)。如前文範例程式碼中的範本引用變數name就是d5fd7aea971a85678ba271703566ebfd這一DOM元素的參考。 【相關教學推薦:《angular教學》】
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}透過模板引用變數我們獲得了app-component元件的實例引用,這使得我們可以輕鬆地在模板中存取app-component元件內部的成員。
2. Angular 根據你所宣告的變數的位置給模板變數賦值:
如果在元件上宣告變數,變數就會引用該組件實例。
如果在標準的 HTML 標籤上宣告變數,變數就會引用該元素。
如果你在
6efee24582b35a5bc3ecd0628f23f6da元素上宣告變量,變數就會引用一個TemplateRef實例來代表此模板。如果變數在右邊指定了一個名字,例如
#var="ngModel",那麼變數就會引用所在元素上具有這個exportAs名字的指令或元件。
3. 將 NgForm# 與範本變數一起使用
這裡的 NgForm 指令示範如何通過引用指令的的 exportAs 名字來引用不同的值。在以下的範例中,模板變數 itemForm 在 HTML 中分別出現了三次。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * 如果沒有 ngForm 這個屬性值,itemForm 所引用的值將會是 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素。而 Com 與 <code>Directive 之間的差異在於Angular 在沒有指定屬性值的情況下,Angular 會引用 Component,而 Directive 不會改變這種隱式引用(即它的宿主元素)。 (還沒讀懂什麼意思.......
而使用了 NgForm 之後,itemForm 就是對 NgForm 指令的引用,可以用它來追蹤表單中每一個控制項的值與效度。
與原生的 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素不同, NgForm 指令有一個 # form 屬性。如果 itemForm.form.valid 無效,那麼 NgForm 的 form 屬性就會讓你停用提交按鈕。
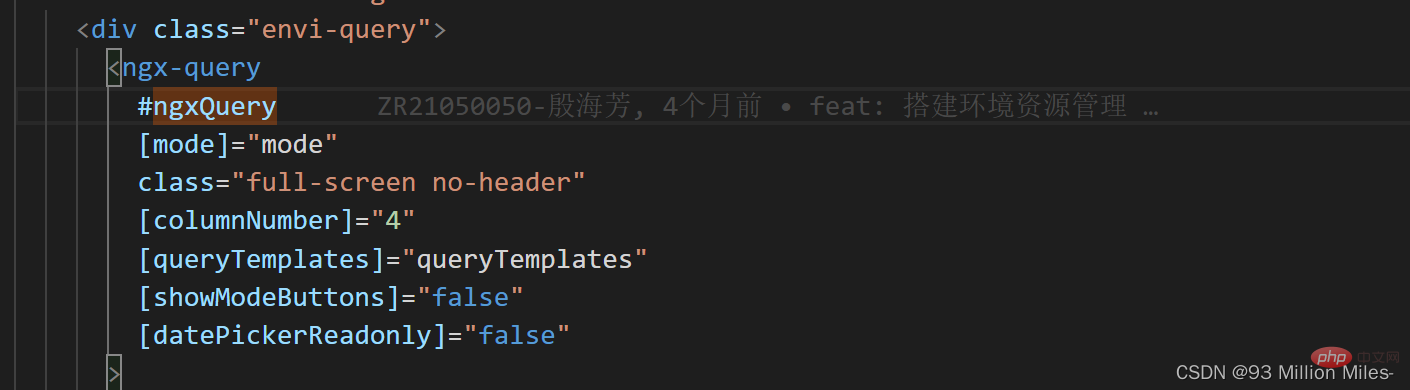
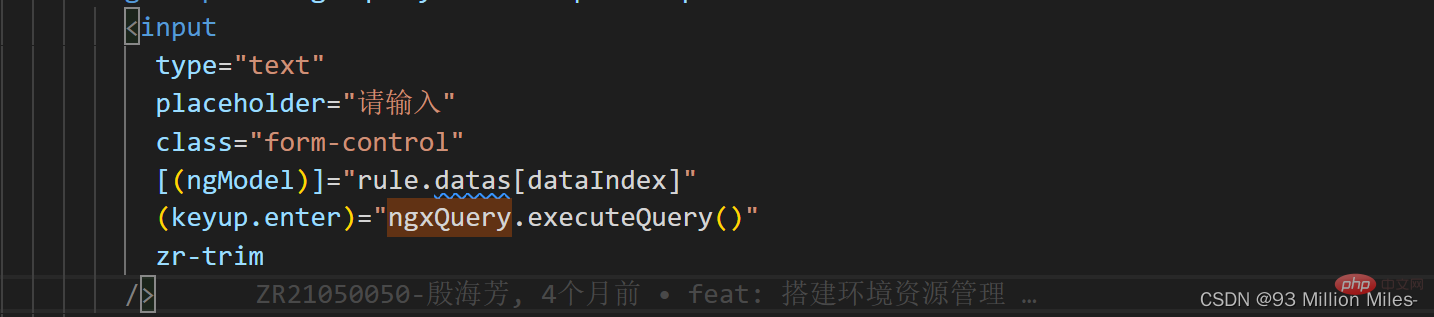
#. 其實在使用angular寫列表頁時,就會常用到模板引用變數:


在列表元件的input框裡引用ngxQuery的executeQuery()方法。當然如果我們要在ts中使用模板引用變量,就要使用@ViewChild和@ViewChildren是Angular提供給我們的裝飾器。
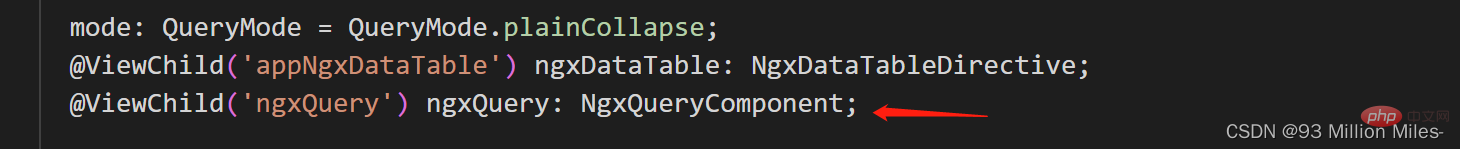
我們在ts中通過模板變數名稱取得取得到ngxQuery元件:

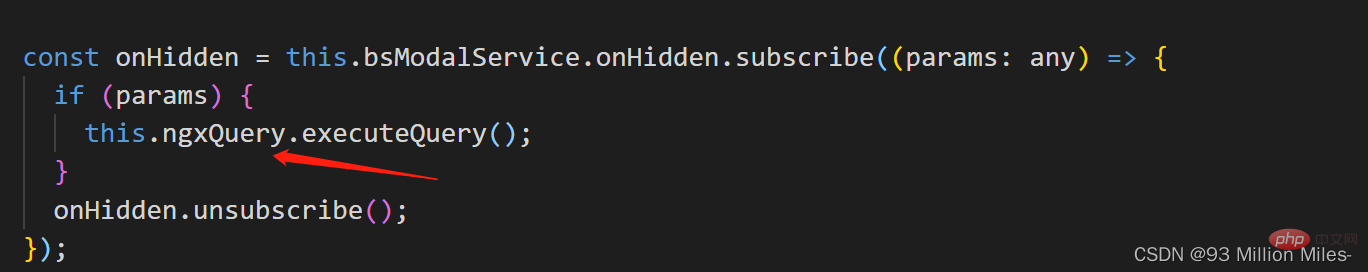
在ts中就可以直接呼叫ngxQuery的ExecuteQuery()方法,當有參數傳入時刷新清單:

(有關ViewChild裝飾器的有關內容可以移步******)
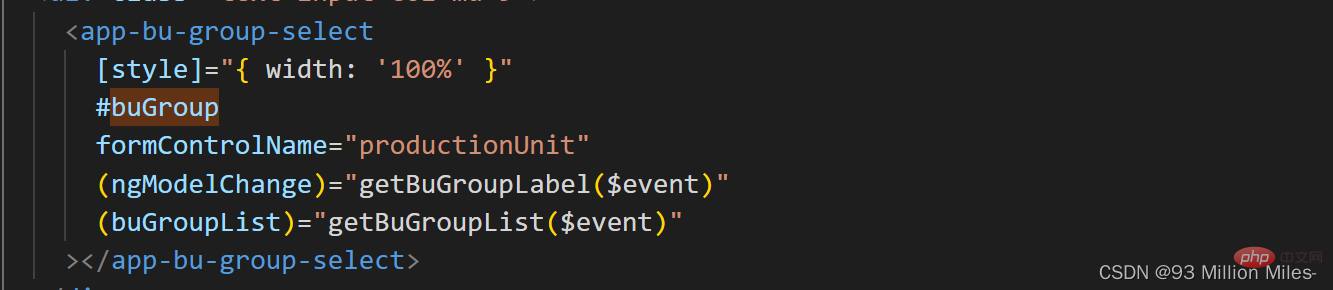
#對於父子元件之間,範本引用變數也可以直接用:
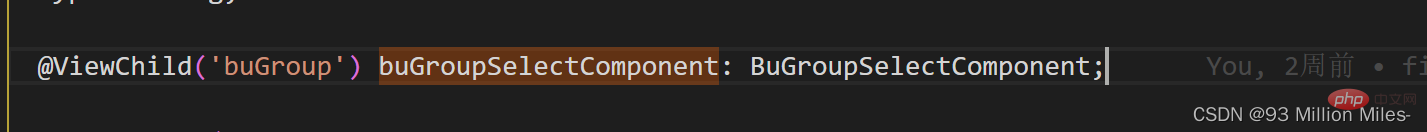
buGroup是bugroupSelectComponent中的一個陣列,透過父子元件把其作為模板引用變數傳過來:


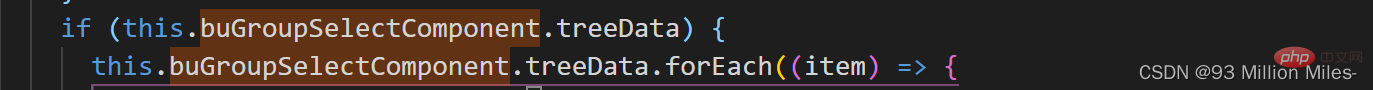
在父元件ts中取得到子元件的值並使用:

更多程式相關知識,請造訪:程式設計影片!!
以上是淺析Angular中的模板引用變數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

