node實戰之開發一個mycli命令列工具
- 青灯夜游轉載
- 2022-06-06 18:58:542686瀏覽
這篇文章手把手帶大家了解一個node實戰,聊聊怎麼基於node製作一個mycli命令列工具/腳手架,希望對大家有所幫助!

初始化
#首先要確保電腦上有node.js的環境
命令列執行下面程式碼,初始化一個package.json檔案
npm init -y
此時,命令列執行mycli 一定會報錯。

配置自訂指令
package.json 新增 bin字段,關聯mycli命令
- 每個指令對應一個可執行檔
"bin": {
"mycli": "./test.js"
},- #新
/ test.js檔
console.log("mycli命令执行成功");- 需要
install安裝指令,但專案還沒發佈到npm,所以暫時先用npm link指令,把mycli指令關聯到全域。
此時命令列再執行 mycli就不會再報錯。

腳本設定
#test.js檔:
console.log("mycli命令执行成功");然後再執行mycli,此時會出現一個提示錯誤的彈跳窗

#這是因為,執行mycli指令的時候相當於讓電腦執行了這個文件,而電腦系統是無法直接執行js文件的,這就需要我們在腳本程式碼第一行加入一個配置,指定電腦上的node.js程式來執行這個js腳本檔。
#!/usr/bin/env node
由於更改了執行環境,需要刪除先前link到的文件,文件位置可能是C:\Program Files\nodejs\node_modules,找到mycli刪除,然後再重新執行npm link。
現在控制台再來執行mycli,可以看到控制台正確列印。
相關工具包的使用
-
Chalk命令列輸出五顏六色的字體 -
Ora載入中loading的效果,類似的還有progress函式庫 -
commander設計指令 -
inquirer互動功能(如:問問題.. .)
Chalk
npm install chalk@4.1.2 -S
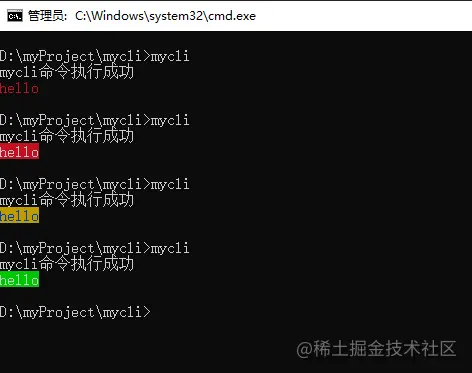
- 使用test. js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- ##安裝
- ##
npm install ora@4.0.3 -S
const ora = require("ora"); // ora const spinner = ora({ text: "安装中..." }); spinner.start(); setTimeout(() => { // spinner.stop(); spinner.succeed("安装成功"); // console.log("安装成功"); }, 2000)
- #start
- 停止載入
- 結束載入並帶有成功的樣式

commander在開發中經常使用的指令,如
vue -V git --version vue create等指令,想要實作這樣的指令需要用到commander這個函式庫。 使用的指令後面帶的
--help 等,可以理解為是指令的參數,那麼我們就需要取得到這些參數,透過判斷參數的不同來處理不同的事件。 那在
環境中,可以透過process.argv來取得到這個參數。而commander函式庫,幫助我們封裝好了一些方法,不用我們自己去判斷使用者輸入攜帶的指令是什麼。
npm install commander@8.2.0 -S
const commander = require("commander"); // ... commander.parse(process.argv); // 放在后面安裝完成之後,
會自動提供給我們一些指令,如--help,下面來測試一下:<pre class="brush:js;toolbar:false;">mycli --help</pre>
commander.version("1.0.0");執行
可以看到控制台列印了1.0.0版本號。
commander.option(指令名, 描述, 回呼函數)
- --init
- 指令:
commander.option("--init", "this is init", () => { // chalk // const hello = chalk.red("hello"); // const hello = chalk.blue.bgRed("hello"); // const hello = chalk.blue.bgYellow("hello"); const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello"); console.log(hello); // ora const spinner = ora({ text: "安装中..." }); spinner.start(); setTimeout(() => { // spinner.stop(); spinner.succeed("安装成功"); // console.log("安装成功"); }, 1000) })現在執行
測試:
- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。

inquirer
- 安装
npm install inquirer -S
-
prompt提问的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
- type是输入类型的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判断类型的
confirm
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。

- type是单选类型
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:

下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
以上是node實戰之開發一個mycli命令列工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

