jquery怎麼將陣列反轉
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-30 11:14:242555瀏覽
方法:1、利用length屬性取得陣列的長度,語法為「陣列元素.length」;2、利用for迴圈將陣列反轉,語法為「for(var i=陣列長度-1; i>=0;i--){document.write(nay[i] '
/');}」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼將陣列反轉
在jquery中,透過for循環,利用鍵名倒序的方法可以實現陣列元素反轉輸出。
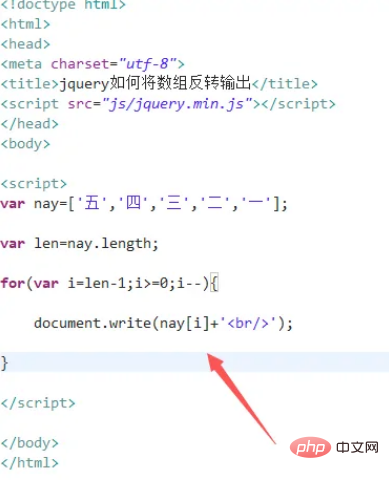
新建一個html文件,命名為test.html,用來講解jquery如何將陣列反轉輸出。在js標籤內,建立一個陣列nay,用於測試。透過length屬性獲得數組的長度。
length 屬性包含 jQuery 物件中元素的數目。
再使用for語句遍歷陣列的元素,並指定從鍵名的最大值(len-1)開始輸出。使用write方法輸出數組元素。

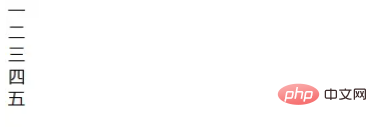
在瀏覽器中開啟test.html文件,查看結果。

1、建立一個陣列nay,用於測試。
2、透過length屬性獲得陣列的長度。
3、再使用for語句遍歷陣列的元素,並指定從鍵名的最大值(len-1)開始輸出。
4、在瀏覽器開啟test.html文件,查看結果。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼將陣列反轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

