jquery怎麼隱藏第一個a標籤
- 青灯夜游原創
- 2022-05-25 18:00:051911瀏覽
隱藏方法:1、利用「:first」選擇器取得第一個a標籤元素,語法「$("a:first")」;2、用hide()或fadeOut()隱藏獲取到的a元素對象,語法“a元素對象.hide(毫秒值)”或“a元素對象.fadeOut(毫秒值)”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery隱藏第一個a標籤的方法
#1、利用:first選擇器選取第一個a標籤元素
:first 選擇器選取第一個元素。
$("a:first")注意:這個選擇器只用來選取單一元素。
2、利用hide()或fadeOut()方法來隱藏被選元素
<script>
$(document).ready(function() {
$("button").on("click", function() {
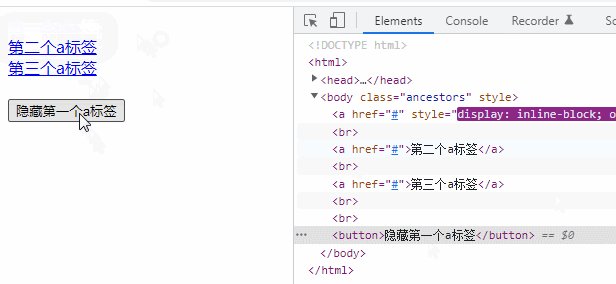
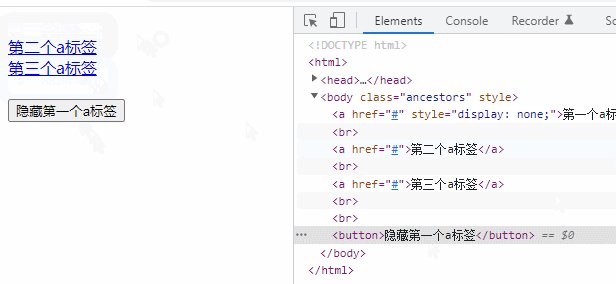
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼隱藏第一個a標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

