jquery怎麼刪除所有li元素
- 青灯夜游原創
- 2022-05-25 15:03:432875瀏覽
刪除方法:1、利用find()選取文件的所有li元素,語法“$("body").find("li")”,傳回一個包含所有li元素的jQuery物件;2 、利用remove()刪除li元素及其內部的所有內容,語法「JQ物件.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除所有li元素的方法
#1、選取文件的所有li元素
$("body").find("li")表示選取body下的所有li子元素
#傳回一個包含所有li元素的jQuery物件
2.使用remove()刪除指定元素
remove( ) 方法可以將元素及其內部的所有內容刪除
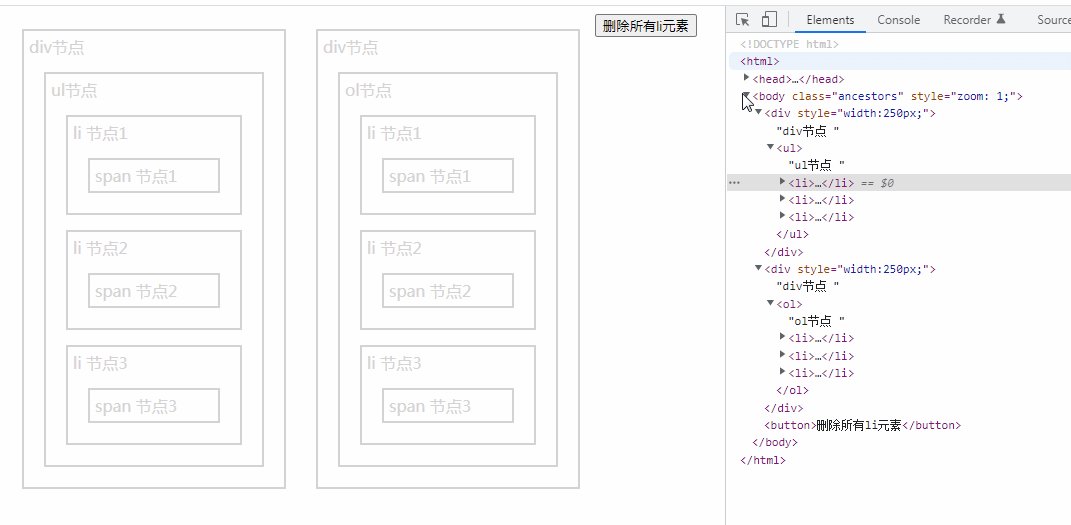
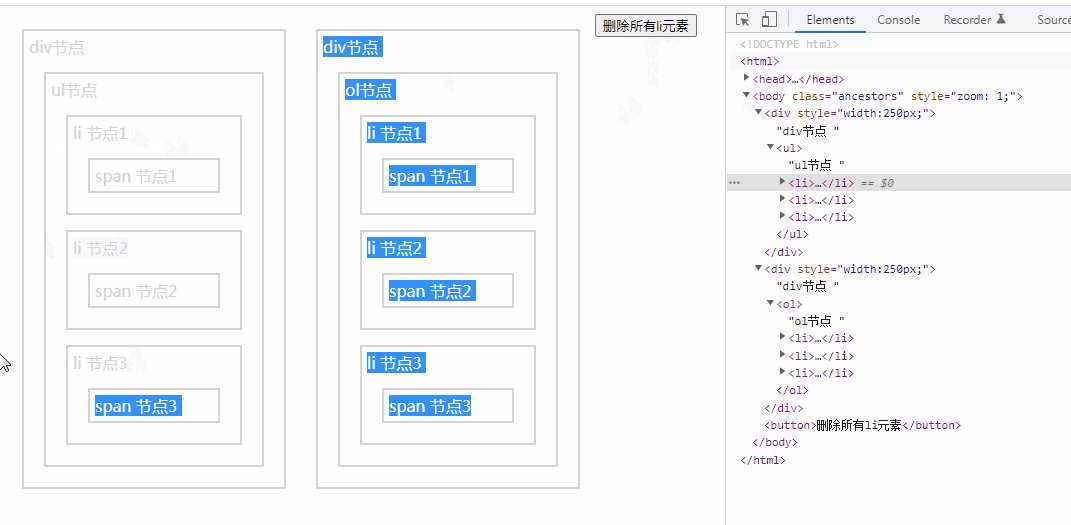
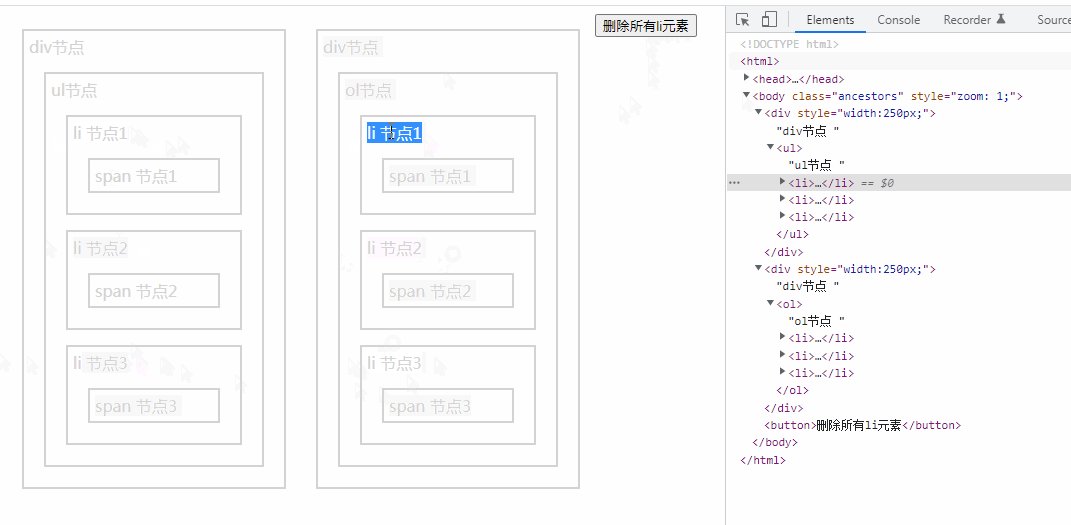
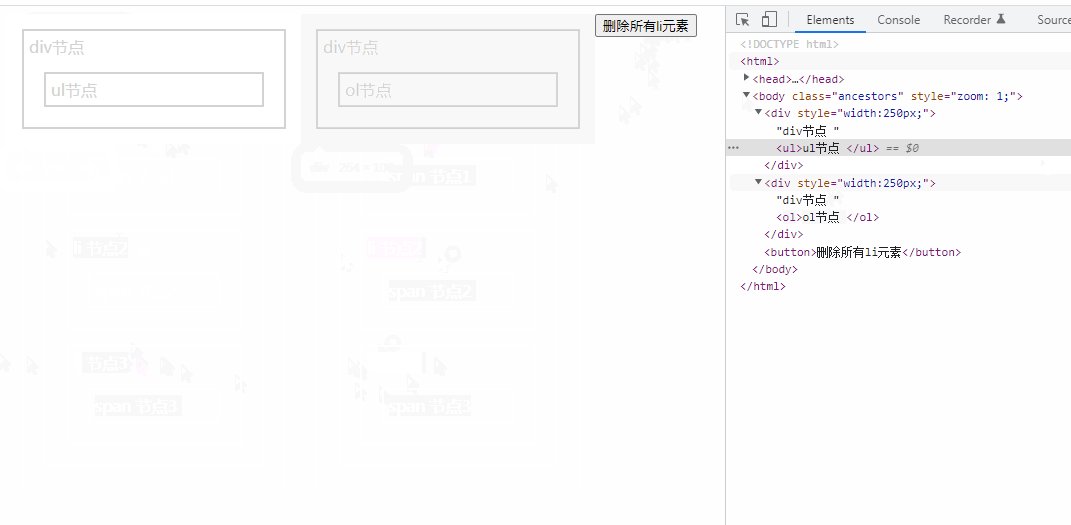
實作範例:
##
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

以上是jquery怎麼刪除所有li元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

