jquery怎麼增加類
- 青灯夜游原創
- 2022-05-18 19:50:182751瀏覽
兩種方法:1、用attr(),只要為class屬性加值,語法「元素物件.attr("class","類別名稱");」。 2.用addClass(),給增加一個或多個類,語法“元素物件.addClass("類名")”,若增多個類,用空格分隔類名。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery增加類別的兩種方法
#1、使用attr()
attr ()可以設定被選元素的屬性值,當屬性為「class」時增加類別。
當種方法用於之前沒有類別時,新增類別。
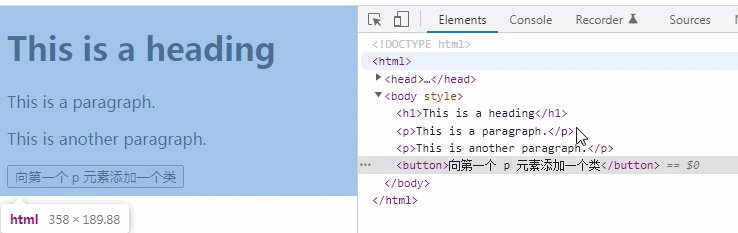
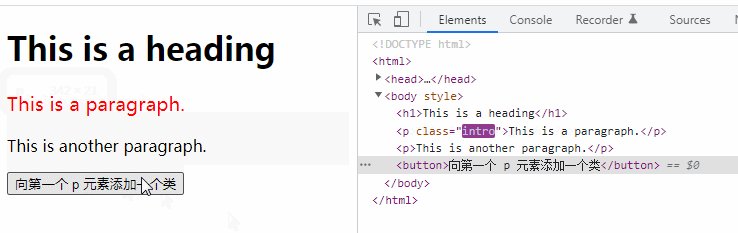
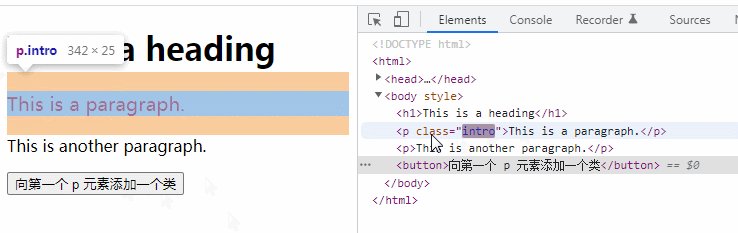
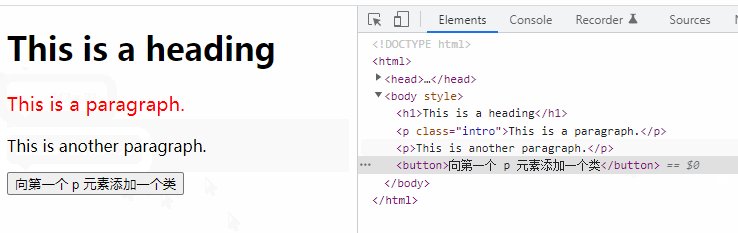
範例:在第一個p 元素中加入一個類別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
#2、使用addClass()
addClass() 方法將被選元素新增一個或多個類別。
此方法不會移除已存在的 class 屬性,只新增一個或多個 class 屬性。如需新增多個類,請使用空格分隔類名。
範例:在第二個p 元素中加入一個類別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>
#【推薦學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼增加類的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Html5怎麼取消td邊框下一篇:Html5怎麼取消td邊框

