jquery怎麼刪除dom匹配的元素
- 青灯夜游原創
- 2022-05-18 20:00:295269瀏覽
jquery刪除dom匹配元素的方法:1、利用“$()”選取dom元素,語法“$("選擇器")”,會傳回包含匹配元素的jquery物件;2、用remove ()刪除符合的元素,語法“被選元素物件.remove()”,會刪除元素及其內部的內容。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery刪除dom匹配的元素
#1、利用$()選取dom元素
$()可以是$(expresion),即css選擇器、Xpath或html元素,也就是透過上述表達式來符合目標元素。
語法:
$("选择器")例如:$("a")建構的這個對象,是用CSS選擇器建構了一個jQuery物件-它選擇了所有的這個標籤。
2、使用 remove( ) 刪除符合的元素
# remove() 方法可以將被選取元素及其內部的所有內容刪除。
被选元素对象.remove()
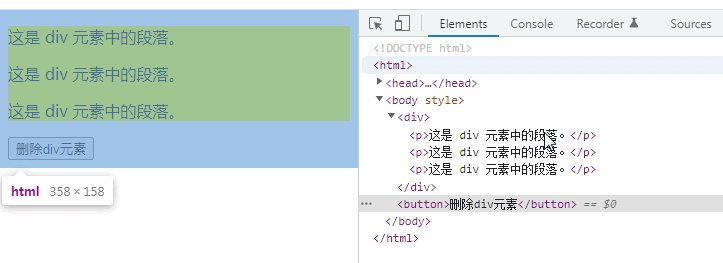
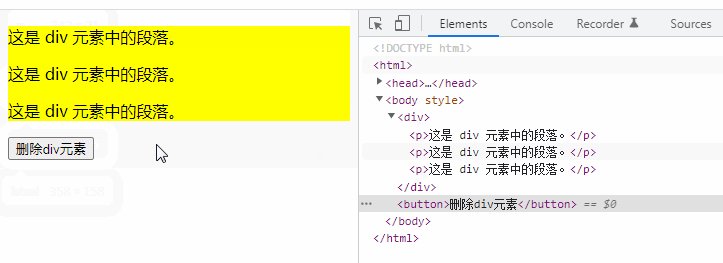
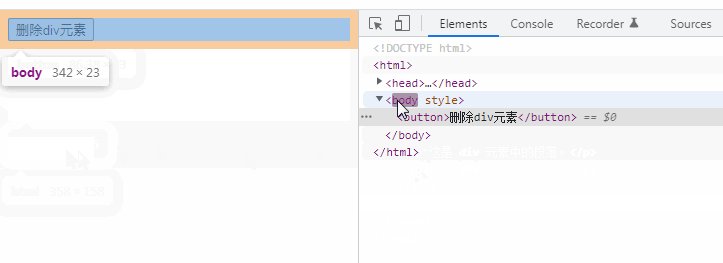
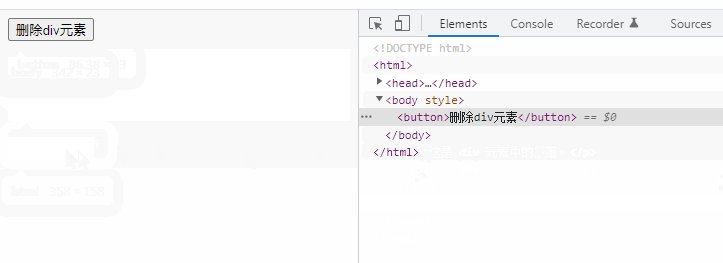
範例:選取div元素並刪除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
【建議學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼刪除dom匹配的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼增加類下一篇:jquery怎麼增加類

