jquery怎麼去除br
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-18 16:02:363072瀏覽
jquery去除br的方法:1、取得br元素,語法為“$("br")”,會傳回一個包含指定元素的jquery物件;2、利用remove()函數去除所獲得的br元素物件即可,語法為“br元素物件.remove()”,會刪除br元素和它裡面的所有文字和子節點。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼移除br
remove() 方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
語法為:
$(selector).remove()
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("br").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p><br>
<p>这是另一个段落。</p><br>
<button>移除所有P元素</button>
</body>
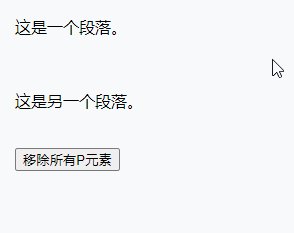
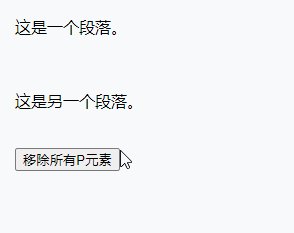
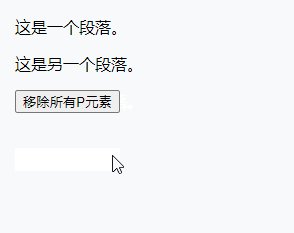
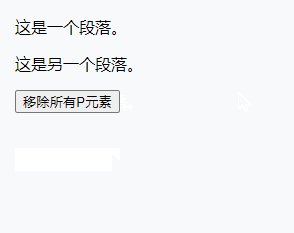
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼去除br的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5文件一定要有什麼標籤下一篇:html5文件一定要有什麼標籤

