CSS中用於隱藏的屬性是什麼
- 青灯夜游原創
- 2022-05-18 17:59:053714瀏覽
用於隱藏的3個屬性:1、visibility,當屬性值為“hidden”時,可佔位置的隱藏元素本身;2、display,當值為“none”,可不佔位置的隱藏元素本身;3、overflow,當值為「hidden」時,可隱藏超出盒子的內容部分。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS中用於隱藏的屬性和值
#visibility:hidden隱藏元素本身,並且在網頁中佔位置display:none隱藏元素本身,且在網頁中不佔位置 (常用)#overflow:hidden隱藏超出盒子的內容部分(超出的內容隱藏但不佔位)
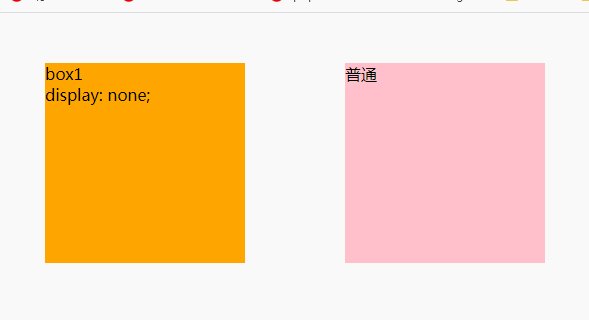
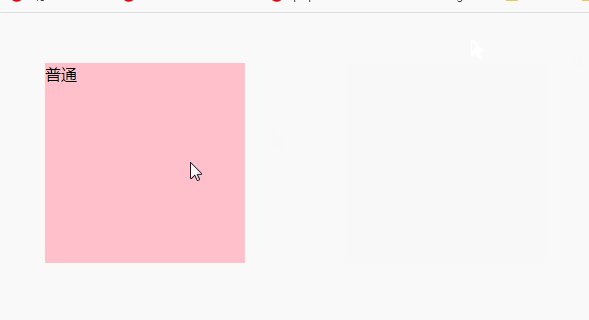
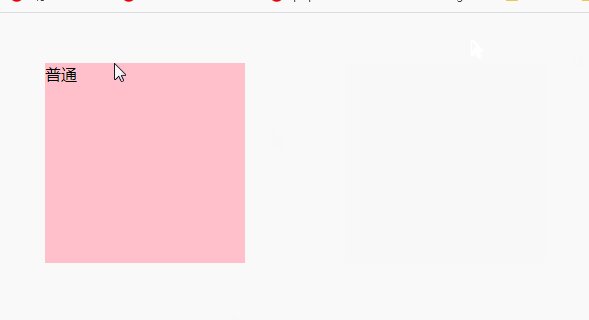
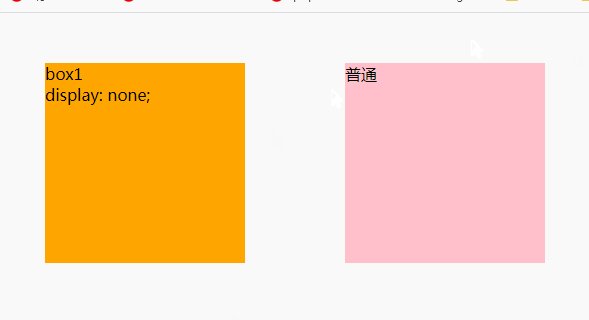
範例1:display: none 不佔位置 隱藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box1 {
width: 200px;
height: 200px;
float: left;
background-color: orange;
margin: 50px 50px;
/* 默认显示,不隐藏 */
display: block;
}
/* 鼠标悬停在box1隐藏box1 */
.box1:hover {
display: none;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box1</p>
<p>display: none;</p>
</div>
<div>普通</div>
</body>
</html>
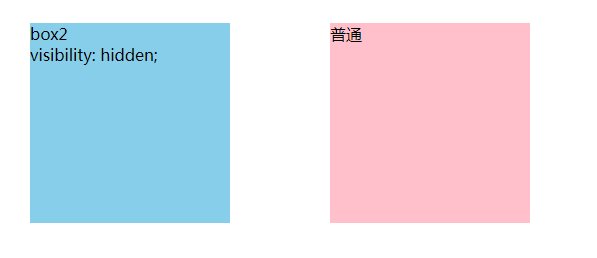
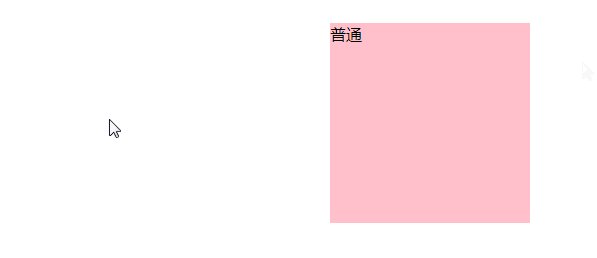
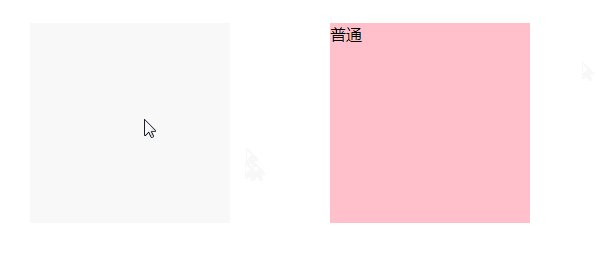
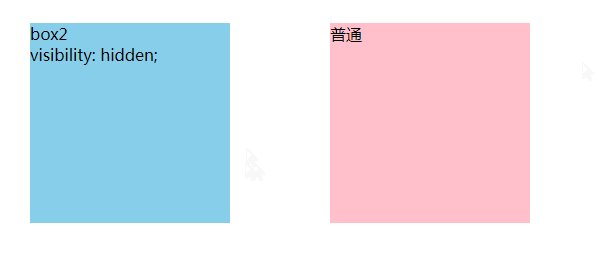
範例2:visibility:hidden, 佔位置 隱藏
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
margin: 50px 50px;
}
/* 鼠标悬停在box2隐藏box2 */
.box2:hover {
visibility: hidden;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box2</p>
<p>
visibility: hidden; <br />
</p>
</div>
<div>普通</div>
</body>
</html>
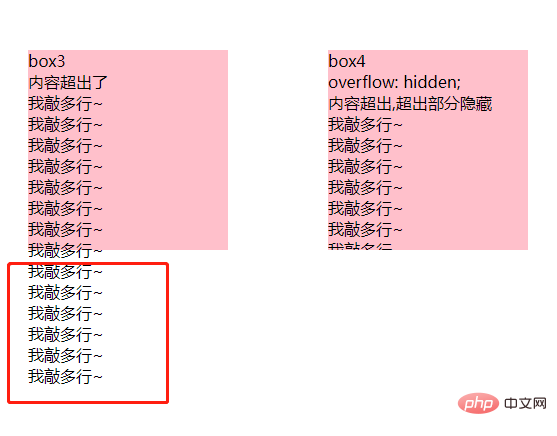
#範例3:overflow:hidden 隱藏超出盒子的內容部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box3 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>box3</p>
<p>
内容超出了
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
<div>
<p>box4</p>
<p>
overflow: hidden;<br />内容超出,超出部分隐藏
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
</body>
</html>
以上是CSS中用於隱藏的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css能調字與字左右的間距嗎下一篇:css能調字與字左右的間距嗎

