jquery可以為圖片加上屬性嗎
- 青灯夜游原創
- 2022-05-16 17:48:532111瀏覽
jquery可以為圖片新增屬性。兩種新增方法:1、用attr()為img元素加入屬性,語法「$("img").attr("屬性名稱","值")」;2、用prop()為圖片元素新增屬性,語法“$("img").prop("屬性名","值")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中有兩種方法用來設定屬性
attr()
prop()
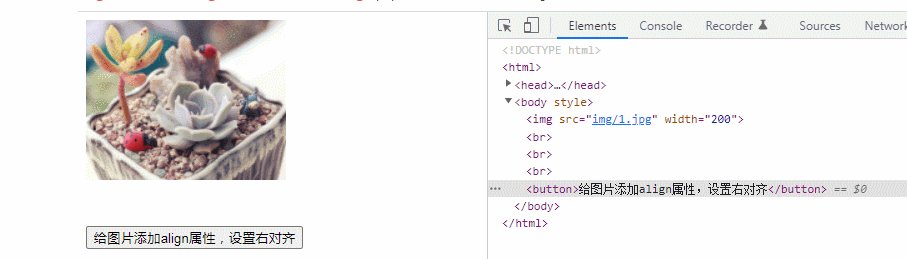
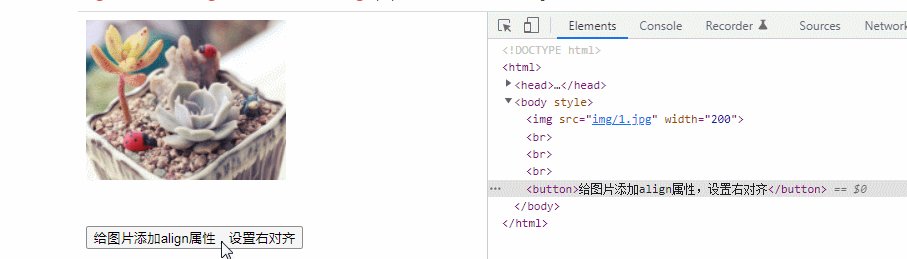
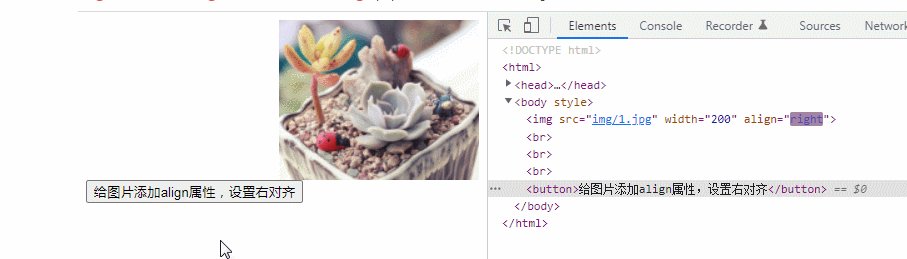
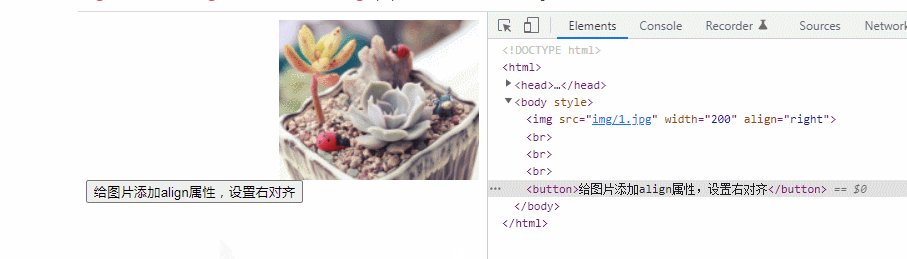
1、使用attr()
attr() 方法設定或傳回被選元素的屬性和值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
$("img").attr("属性名","属性值");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jquery可以為圖片加上屬性嗎" ><br>
<br><br>
<button>给图片添加align属性,设置右对齐</button>
</body>
</html>
#2、使用prop()
prop() 方法和attr( )一樣,也設定或傳回被選元素的屬性和值。
當方法用於設定屬性值時,則為符合元素集合設定一個或多個屬性/值對。
語法:
$("img").prop("属性名","属性值");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","图像的替代文本");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jquery可以為圖片加上屬性嗎" ><br>
<br><br>
<button>给图片添加alt属性</button>
</body>
</html>
#擴充知識:圖片元素img
##| 描述 | ||
|---|---|---|
| top | bottom middle left right |
HTML5 不支援。 HTML 4.01 已廢棄。 規定如何依照周圍的文字來排列影像。 |
| eager:立即載入 | lazy:延遲載入 | 指定瀏覽器是應立即載入圖片還是延遲載入圖片。 |
| text | #規定圖像的替代文字。||
| pixels | #HTML5 不支援。 HTML 4.01 已廢棄。 規定影像周圍的邊框。 | |
| anonymous |
use-credentials | 設定影像的跨域屬性|
| pixels | 規定圖片的高度。||
| pixels | #HTML5 不支援。 HTML 4.01 已廢棄。 規定影像左側和右側的空白。 | |
| ismap | 將映像規定為伺服器端影像映射。 | |
| URL | #HTML5 不支援。 HTML 4.01 已廢棄。 指向包含長的圖片描述文件的 URL。 | |
| URL | #規定顯示圖片的 URL。||
| #mapname | #將映像定義為客戶器端映像映射。||
| pixels | #HTML5 不支援。 HTML 4.01 已廢棄。 規定影像頂部和底部的空白。 | |
| pixels | 規定影像的寬度。
以上是jquery可以為圖片加上屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

