jquery怎麼將父級元素隱藏
- 青灯夜游原創
- 2022-05-11 19:59:463860瀏覽
jquery隱藏父級元素的方法:1、用parent()取得指定元素的父級元素,語法「$("指定元素").parent()」;2、用hide()、 fadeOut()、fadeTo()、slideUp()函數隱藏取得到的元素,語法「父級元素物件.hide()」、「父級元素物件.fadeOut()」、「父級元素物件.fadeTo(毫秒數,0)」、「父級元素物件.slideUp()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery怎麼將父級元素隱藏
#在jquery中,想要隱藏指定元素的父級元素,首先需要取得該父元素,然後隱藏。
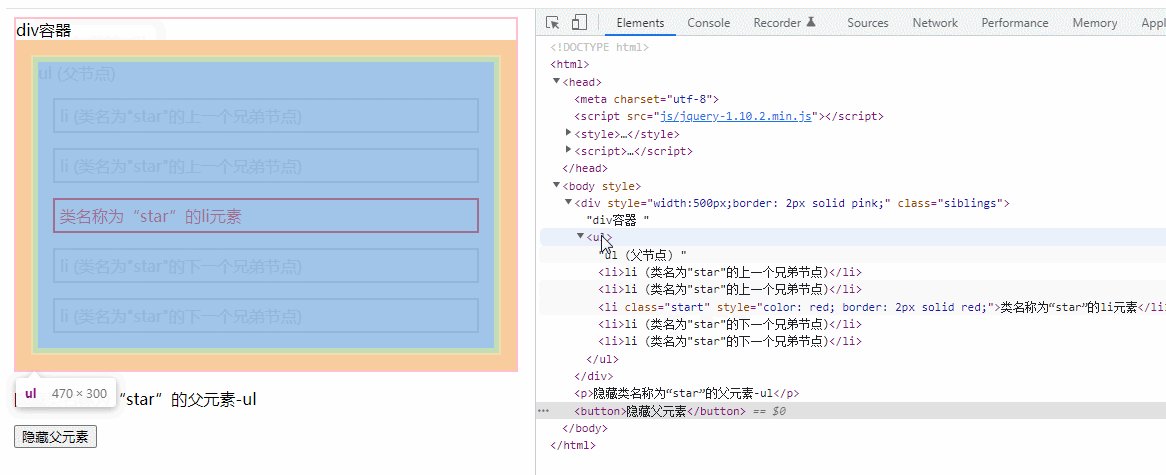
取得父元素可以使用parent() 方法,它可以傳回被選元素的直接父元素。
-
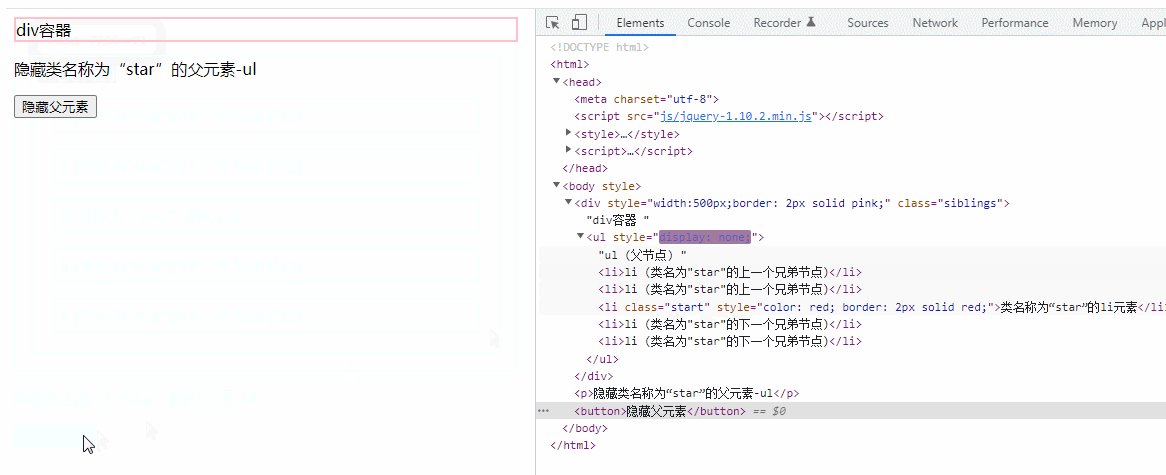
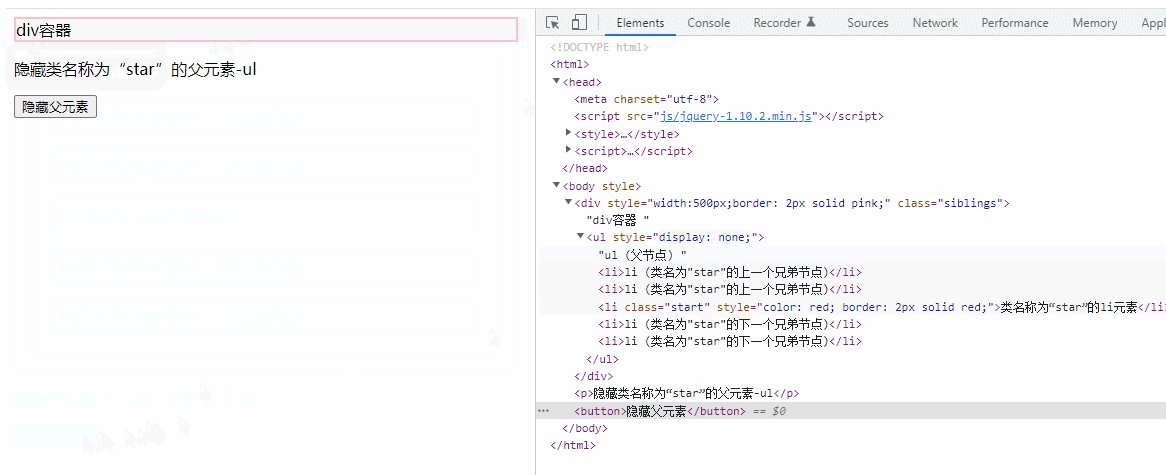
取得到父元素了,就可以使用hide()、fadeOut()、fadeTo()、slideUp()隱藏元素
hide() 方法隱藏被選元素(透過為元素添加display:none樣式來隱藏)。
fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(褪色效果)。
slideUp() 方法以滑動方式隱藏被選取元素。
fadeTo() 方法逐漸改變被選元素的不透明度為指定的值(褪色效果);只需要將最終的不透明度設為0即可。
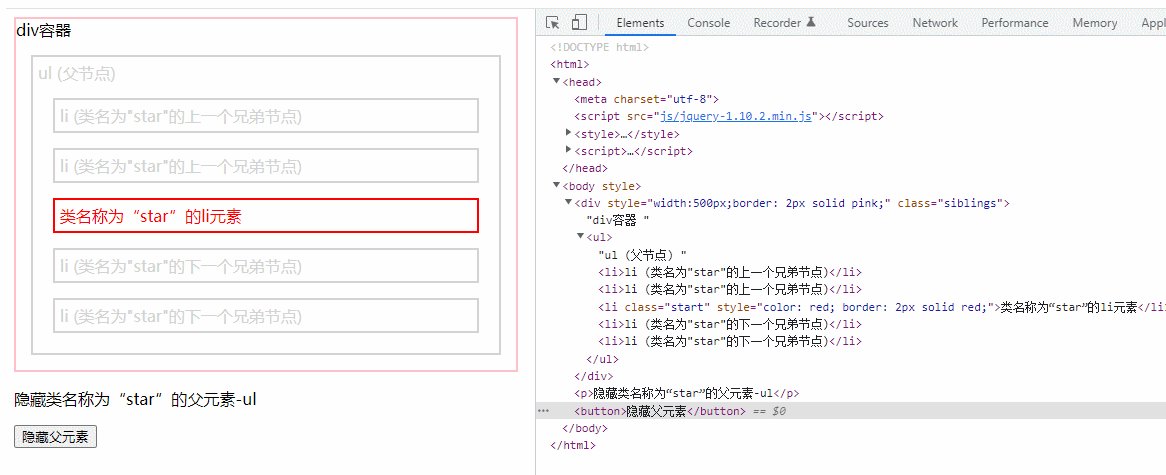
範例:使用parent()和hide()隱藏父元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>
說明:因為樣式有繼承性,所以隱藏會將父元素下的子元素一起隱藏。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼將父級元素隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

