jquery怎麼取消點選事件
- 青灯夜游原創
- 2022-05-16 14:07:564172瀏覽
3種方法:1、用“點選元素.unbind()”,可取消被選元素的全部點選事件。 2、用“點選元素.off()”,可取消被選元素中用on()新增的點選事件。 3.用“父元素.undelegate()”,可取消delegate()取消的點選事件。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery提供多種取消點選事件的方法
#1、使用unbind()方法
unbind() 方法移除被選取元素的事件處理程序。
此方法能夠移除所有的或被選取的事件處理程序,或當事件發生時終止指定函數的執行。
此方法也可以透過 event 物件取消綁定的事件處理程序。此方法也用於對自身內部的事件取消綁定(例如當事件已被觸發一定次數之後,刪除事件處理程序)。
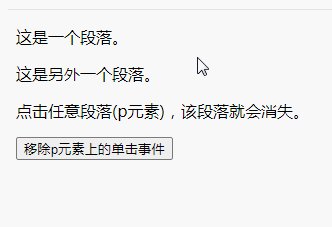
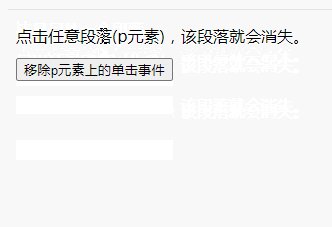
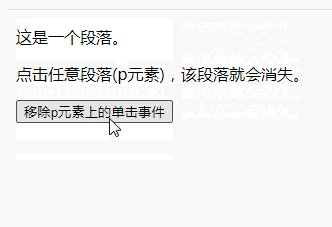
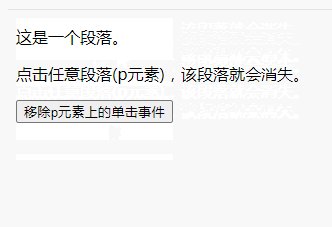
範例:取消點選事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
#2、使用off() 方法
off()方法通常用於移除透過 on() 方法新增的事件處理程序。
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>3、使用undelegate()方法
undelegate() 方法刪除由delegate() 方法新增的一個或多個事件處理程序。
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼取消點選事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


