jQuery裡面的children啥意思
- 青灯夜游原創
- 2022-05-12 20:29:163958瀏覽
在jQuery中,children的意思為“孩子們”,是一個篩選器,用於篩選當前jQ對象的孩子,獲取符合條件的孩子,即查找所有子元素;語法為“對象. children(filter)”,參數“filter”用於設定條件,縮小搜尋子元素的範圍。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
在jQuery中,children的意思為「孩子們」。

children是篩選器,顧名思義就是篩選孩子,可篩選目前jQ物件的孩子,取得符合條件的孩子,也就是尋找子元素。
children() 方法傳回被選取元素的所有直接子元素。此方法只沿著 DOM 樹向下遍歷單一層級。
語法:
$(selector).children(filter)
參數「filter」:用於設定條件,規定縮小搜尋子元素範圍的選擇器表達式。
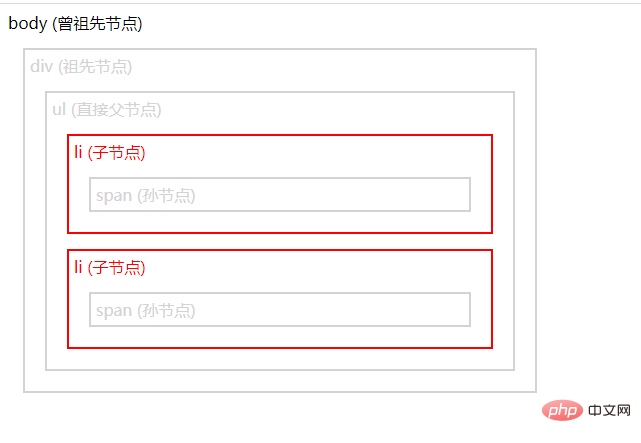
範例1:傳回 的所有直接子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
範例2:縮小搜尋範圍
使用filter 參數傳回
- 的直接子元素中所有帶有類別名稱"1" 的
- 元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <style> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("ul").children("li.1").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body class="descendants">body (曾祖先节点) <div style="width:500px;">div (祖先节点) <ul>ul (直接父节点) <li class="1">li (子节点) <span>span (孙节点)</span> </li> <li class="2">li (子节点) <span>span (孙节点)</span> </li> </ul> </div> </body> </html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jQuery裡面的children啥意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


